摘要: 請求時間太長,影響使用者體驗,使用 Fundebug 監控慢請求。
Fundebug 的微信小程式監控插件在 0.5.0 版本已經支援
監控 HTTP 請求錯誤 ,在小程式中通過wx.request
。對于輕量級的性能分析,可以說已經夠用。
本文我們以一個
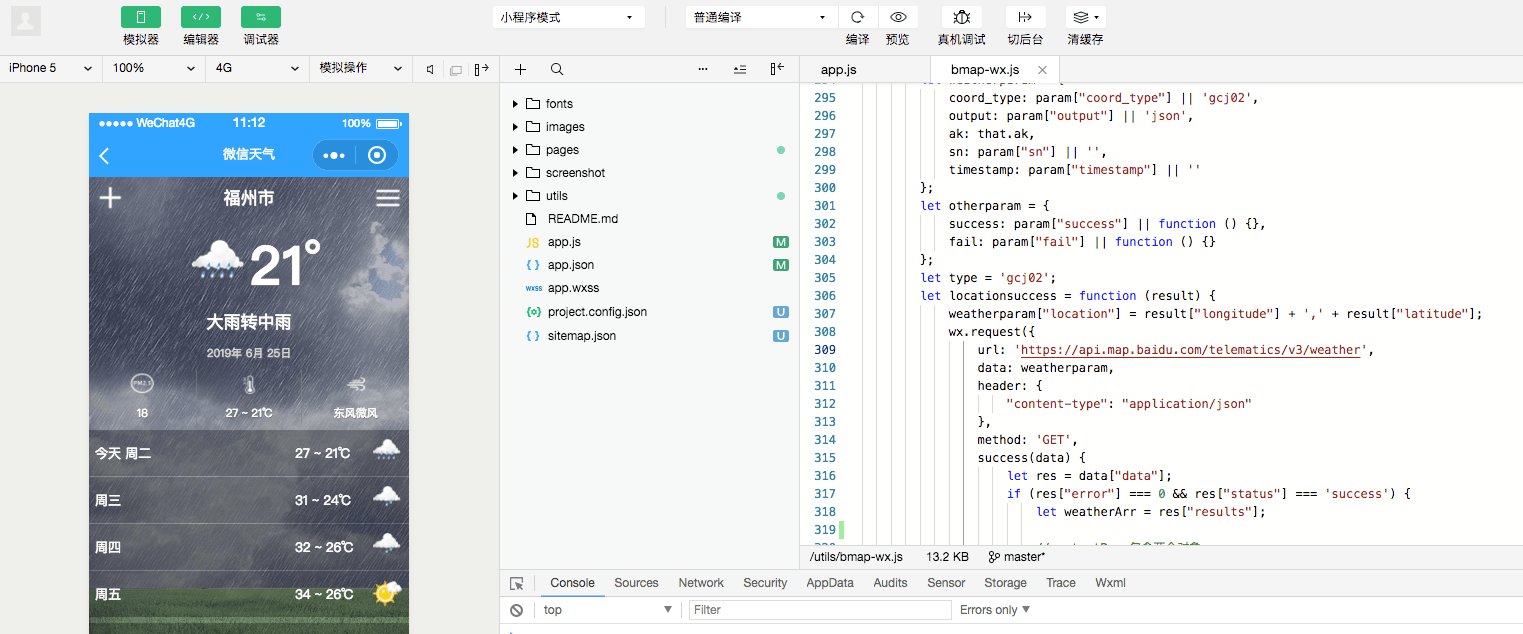
天氣微信小程式 為例(由 bodekjan 開發),來示範如何監控慢請求。bmap-wx.js
weather()

接入監控
由于使用百度的 api,我們無法确認該接口的穩定性,可能有時候會特别慢,導緻天氣資訊顯示不出來。于是,我們使用 Fundebug 來監控請求過慢的情況。接下來,我們來示範如何監控慢請求。注冊賬戶後,記得要在建立項目是選擇“微信小程式”這一項目類型。
根據訓示完成接入流程:
在
app.js
頂部加入下面的代碼(記得将 apikey 替換成你自己的):
var fundebug = require("./utils/fundebug.1.3.1.min.js");
fundebug.init({
apikey: "YOUR-API-KEY",
monitorMethodCall: true,
monitorMethodArguments: true,
monitorHttpData: true,
setSystemInfo: true,
setUserInfo: true,
setLocation: true,
httpTimeout: 200
}); 雖然
init()
函數隻要設定
apikey
即可使用,但是為了最大程度發揮監控的威力,我們不妨多設定一些監控選項。
微信小程式插件有很多的可配置項,由于涉及到資料,預設處于關閉狀态。我們可以監控函數調用(monitorMethodCall),以及函數調用的參數(monitorMethodArguments),監控 HTTP 請求的 Body 中的資料(monitorHttpData),擷取系統資訊(setSystemInfo)、使用者資訊(setUserInfo)、地理位置(setLocation)。
監控慢請求
最後,最重要的一步,配置
httpTimeout
來監控超過特定時長的請求,httpTimeout 類型為 Number,機關為毫秒(ms)。示範起見,我們将時間設定為 200 毫秒。
在微信開發者工具内運作代碼,Fundebug 立馬收到報錯。小程式發往
https://api.map.baidu.com/telematics/v3/weather
接口的請求時長為 571ms,超過預設時間 200ms。
錯誤詳情
該請求傳回代碼 200,表明能夠正常擷取資料。點選該條錯誤,檢視錯誤詳情:
通過上方的統計資料,我們可以知道擷取天氣資訊的接口出現緩慢情況的趨勢,影響的使用者數量,累計發生的次數。我們可以以此來評估是否需要優化該接口,甚至替換成其它第三方接口來解決這個問題。
附加資訊
因為配置了 monitorHttpData,是以我們可以檢視到請求 body 中的詳細資料。當請求失敗的時候,有時候需要結合參數來分析失敗的原因。
另外,使用者行為資料記錄了小程式運作的詳細狀況,特别是函數的調用序列,對于了解出錯前程式的執行邏輯很有幫助:
關于Fundebug
Fundebug專注于JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃程式設計、荔枝FM、掌門1對1、微脈、青團社等衆多品牌企業。歡迎大家
免費試用!
版權聲明
轉載時請注明作者
以及本文位址:
https://blog.fundebug.com/2019/06/27/monitor-httptimeout-in-weather-miniapp/