基于日志服務的GrowthHacking(1):資料埋點和采集(APP、Web、郵件、短信埋點技術)
資料品質決定營運分析的品質
在上文中,我們介紹了
GrowthHacking的整體架構,其中資料采集是整個資料分析的基礎,隻有有了資料,才能進行有價值的分析;隻有高品質的資料,才能驅動高品質的營運分析.可以說,資料品質決定了營運品質。
在實際生産中,我們常常面臨資料采集的痛點:
- 資料分散在各處,有伺服器日志,有前端日志,有APP日志。
- 各種端的日志,采集方式迥異,要投入大量研發資源,才能覆寫所有的平台。
- 收集、處理、清洗、标注資料,需要投入巨大的精力,80%的精力浪費在了這些前置步驟上。
- 不同端的資料格式千奇百怪,缺乏一種統一的資料規範。
從分析需求推演資料源
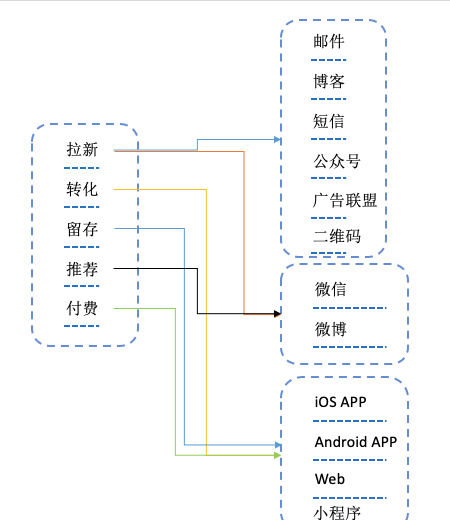
通常,我們要分析拉新的的轉化率,産品的留存率,以及使用者推薦和最終付費相關的所有名額,每種類型的名額對應的管道如下圖所示。

以拉新為例, 通常我們可選擇的管道有社交媒體(微信、微網誌), 線上推送(郵件、短信),内容營銷(部落格、微信公衆号),廣告(廣告聯盟),線下推廣(二維碼)。每一種管道的表現如何,需要用資料證明。每一種管道的資料采集方式各不相同。接下來将逐個介紹。
埋點規範
雜亂無章的資料,價值等于0!如果各個管道的資料各不相同,那麼我們在分析時,就有很大一部分精力浪費在整理資料上。為了保證資料的品質,我們需要制定出一份埋點的協定,保證在采集資料時,能夠采集到完整的資訊。
在日志采集中,一般包含兩部分資訊:事件和屬性。下文以Web埋點為例,詳細介紹web埋點包含的内容。
Web埋點
web埋點可用于在部落格前端追蹤使用者的通路情況。
Web埋點規範
- 屬性資訊:
- 裝置資訊:
- DeviceId:裝置辨別。 在首次加載js時,在cookie中添加唯一id。
- 螢幕長寬
- 裝置類别。
- 使用者資訊:
- uid:使用者id,使用者唯一辨別。
- session id:會話id,一次會話定義為連續的操作。
- 首次登陸時間。
- 會話開始時間。
- 軟體資訊:
- 語言
- os
- user agent
- 網站title
- 網站host
- 網站網址
- 裝置資訊:
Web埋點技術:
日志服務提供了
Web Tracking技術,可以直接在網頁上嵌入一個一個透明圖檔,當網頁發生曝光時,會自動發送日志到日志服務。
埋點樣例:
 Web Tracking 本質上是一個http GET請求,不僅可以用來采集曝光時間,還可以用來采集一些事件資訊。通過在前端嵌入js sdk的方式,通過js采集使用者的行為動作,并且通過js sdk發送到日志服務。
嵌入js sdk的樣例:
<script type="text/javascript" src="loghub-tracking.js" async></script> 采集事件樣例:
var logger = new window.Tracker('${host}','${project}','${logstore}');
logger.push('customer', 'zhangsan');
logger.push('product', 'iphone 6s');
logger.push('price', 5500);
logger.logger(); //發送日志
logger.push('customer', 'lisi');
logger.push('product', 'ipod');
logger.push('price', 3000);
logger.logger(); iOS埋點
開發者可在iOS應用中,嵌入日志服務的
iOS SDK,自由靈活的采集所需要的事件日志, SDK分為Swift和Objective-C版本。
Android埋點
Android SDK類似于iOS SDK ,可以嵌入Android APP中,采集事件資訊。
小程式埋點
在小程式中,可以參考Web的采集方式,嵌入js sdk,通過js事件采集内容,并且通過js sdk把資料發送到日志服務。
<script type="text/javascript" src="loghub-tracking.js" async></script> 郵件打開率和轉化率埋點
郵件打開率
參考web tracking技術,在郵件的html内容中,添加一個img标簽,該img标簽是一個1X1的空白圖檔,使用者看不到該圖檔。當郵件被打開時,會自動發送一條日志到日志服務:
<img src="https://yunlei-statics.cn-hangzhou.log.aliyuncs.com/logstores/blog-tracking/track_ua.gif?APIVersion=0.6.0&title=${郵件标題}&src=yunqi&author=${author})"> 當日志采集到日志服務端後,可以參考本系列的分析文章,進行分析。
郵件轉化率
營運同學可能在郵件中嵌入了一些連結,邀請使用者注冊、登入、通路某個功能。為了追蹤使用者是否打開了這個連結,我們需要在web tracking上封裝一層。把真實的連結B封裝起來,先跳轉到A,在A記錄下日志後,再跳轉到真實位址B。
例如一下案例:
- 在郵件中,我們需要跳轉到 https://promotion.aliyun.com/ntms/act/logdoclist.html 。
- 把上述連結url encode編碼:https%3a%2f%2fpromotion.aliyun.com%2fntms%2fact%2flogdoclist.html。
- 通過中間伺服器跳轉,把上述編碼的url,作為redirect參數傳遞:
http://47.96.36.117/go.php?redirect=https%3a%2f%2fpromotion.aliyun.com%2fntms%2fact%2flogdoclist.html
- 在中間伺服器上,調用web tracking,記錄日志到日志服務,同時傳回302跳轉到真實的連結。
通過以上方式記錄的跳轉日志,可以分析營銷郵件的轉化率。
短信營銷埋點
短信營銷類似于郵件營銷,在短信中,嵌傳入連結接,追蹤連結的打開率。短信相比于郵件特殊的地方在于,短信有字數限制,是以需要在短信中使用短域名,那麼整體架構變成了這樣:
在這個方案中,真實的連結經過三次跳轉,第一次跳轉到短域名伺服器,第二次跳轉到中間伺服器,在中間伺服器上記錄日志,第三次跳轉到真實的目标位址。
二維碼掃描率追蹤
二維碼是線下營銷的利器,通過掃描二維碼可以快速轉化。二維碼本質上是一串文字的編碼,通常是一個url,是以我們可以采用類似郵件追蹤的辦法,把真實的url進行編碼,經過中間伺服器的跳轉,記錄下來二維碼的掃描次數。
中間連結
http://47.96.36.117/go.php?redirect=https%3a%2f%2fpromotion.aliyun.com%2fntms%2fact%2flogdoclist.html
生成的二維碼:
真實連結生成的二維碼:
上述兩個二維碼的目标位址是一緻的,但第一個二維碼給我們機會,能夠記錄下來使用者掃碼的記錄,無疑可以幫助我們判斷營運活動的效果。
總結
本文介紹了常見的管道的埋點技術,每一種管道的資料分析,請關注本系列文章。