在服務端,不管我們使用Node.js、Java、PHP還是Python等等,都會用日志以文本的形式記錄請求以及報錯資訊。這個對于後端做事後分析是很有用的。
另一方面,前端有時候出問題其實是因為後端接口報錯,傳回資料異常導緻。而實際上,前端才是使用者直接觸及的端,是以出了問題,首先是在前端展現出來,首先也是找前端。

例子
為了測試,我寫一個簡單的例子。沒有用到任何複雜的架構,就是一個簡單的HTML加上網絡請求的JS。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h1>This is a test for HTTP request error !</h1>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
</html> 然後,在Fundebug建立一個JS監控項目,并拷貝接入代碼:
完整代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h1>This is a test for HTTP request error !</h1>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
<script src="https://js.fundebug.cn/fundebug.1.0.3.min.js"
apikey="YOUR-API-KEY"></script>
</html> 使用
http-server
指令直接運作(推薦小技巧:使用
npm install -g http-server
安裝一個簡單的伺服器。),在浏覽器輸入位址
http://127.0.0.1:8080
通路該頁面。
點選頁面上的
click
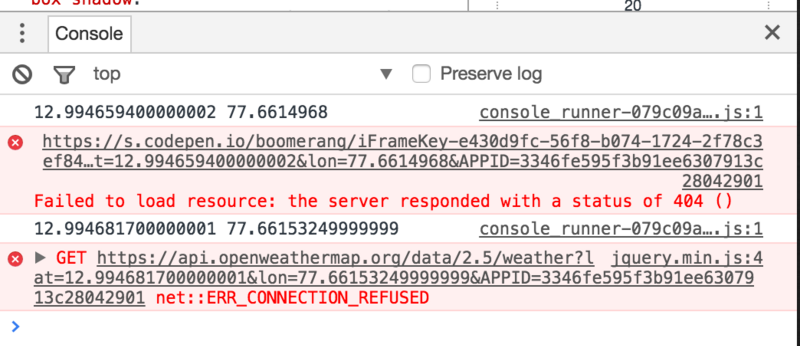
按鈕,就會觸發這個錯誤。在Fundebug的控制台可以看到報錯資訊,如下所示:
點選該錯誤,可以檢視報錯詳情。一個http的get請求通路
http://127.0.0.1:8080/example/
,然後傳回404。當然,http的請求錯誤類型有很多,不僅可以抓404, 什麼401啊,403啊,500啊等等都能抓過來。
另外,通過使用者行為也可以很好地看到觸發報錯的過程:
跨域問題
如果通路的是非同源的請求,那麼報錯會拿不到狀态碼,也就是說status不會是404,而是0。這個比較蛋疼!
總結
監控HTTP請求錯誤有什麼好處?
- 第一時間發現HTTP請求出現狀況;
- 及時告知後端伺服器出了問題,快速應對;
- 分析前端其它bug的時候多了一份資訊參考;
- 使用者回報服務無法使用的時候,可以快速知道問題原因。
版權聲明
轉載時請注明作者
Fundebug以及本文位址:
https://blog.fundebug.com/2019/01/25/use-fundebug-to-capture-http-error/