目錄
一.前言
二.回憶支付寶小程式移植的過程
三.新增賬號了解支付寶開發者工具結構
四.移植過程中特别注意的點
- 4.1 連接配接
- 4.2 websocket的連接配接和監控資料接收
- 4.3 websocket的發送
五.如何使用?
六.下載下傳
前言
感謝大家一直支援我,當你看到這篇文章的時候,我已經實作了在支付寶小程式上控制我們的esp8266了。我敢肯定我這個文章系列是國内最早的開源文檔,希望大家記住它,别出現一些盜取、維權的消息了!我會維護以及現準備把基礎的一些架構原理和代碼做下筆記!
我是很反對抄襲作品的,特别是那種抄襲之後放在其他網站專欄、不貼原文連結的敗類。
僅希望當有人問到 支付寶小程式可以控制智能裝置嗎? 您可以大聲第說“可以!” ,并且把我這系列的文章拿給ta看!
那麼本系列連載的博文,都是圍繞着 支付寶小程式如何實作控制 esp8266 為主線的!其他的都是副線!
回憶支付寶小程式移植的過程
- 2019年4月26号
初接觸支付寶小程式,畢竟聽前輩說這個可以支援個人開發了,很順暢地注冊成功了!開始研究其結構,因為我是比較熟悉微信小程式開發的,看到支付寶的 Demo 我一下子就覺得這個和微信小程式差不多的!
直到晚上9點半,我看到 GitHub 有一個 MQTT.js 庫支援 支付寶小程式 mqtt 的協定實作,我像是打了胰島素一樣非常興奮,意味着我們 支付寶小程式可以控制智能裝置 了,而且容易實作!
這晚上我折騰到了淩晨12點半,早上九點還要上班呢。所幸的是,我在虛拟機(支付寶開發工具 提供)上運作并連接配接伺服器成功了!之後我調試到真機也行了!但預覽連接配接失敗?但是我内心還是興奮的,畢竟虛拟機是成功哇!
- 2019年4月27号
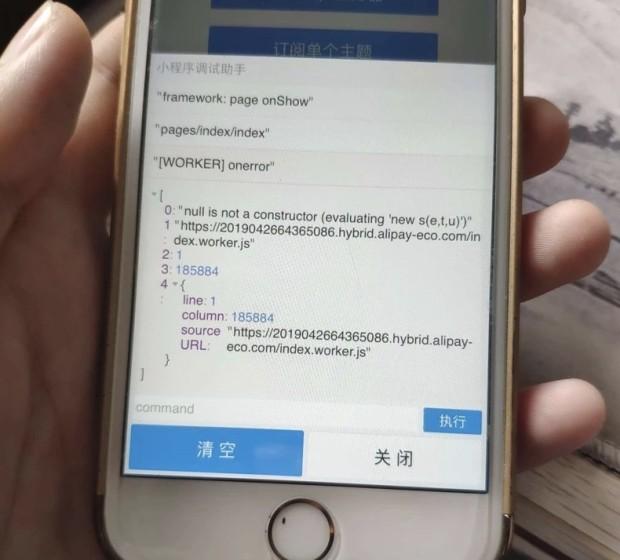
早上帶熊貓眼上班,總結淩晨的開發預覽到 真機就失敗?我在想是不是 ios 和 Android 的機子問題?于是乎我換個 ios 手機,一樣地還是預覽失敗!按照以往的開發經驗,是否 未檢查域名? 還是不對!于是乎我 ios 報錯的截圖拿給了 支付寶小程式開發官方釘釘群裡面。報錯是 某個類未定義,如下截圖:

- 2019年4月28号
這天是周日,我們正常上班。終于在官網的釘釘群不斷發問題被關注到了,于是乎加了技術支援,我總結了目前的小程式存在的幾個問題:
- 開發工具虛拟機對 Websocket 和真機的環境不一樣,在虛拟機上用 js 的連接配接是成功的,但真機不行,意味着真機并沒有實作 js 某些通訊。
- 開發者工具調試到真機是成功連接配接的,但是預覽到真機卻是失敗的!這個令我當時開發時候很懊惱,一直在自己的代碼問題,後來發現其2者的環境不一樣的 !
- 最後我是系統讀懂了支付寶小程式的 Websocket 的使用文檔。把一些方法都實作了,但是納悶的是在虛拟機上是收不到伺服器任何的消息回調!我拿到了我之前的微信對接的過程的資料,發現資料處理發送是沒錯的 !什麼鬼,在弄到淩晨1點之後我有點困了,預覽到真機試下,果真收到了伺服器的消息!媽啊!成功了!不得不說,目前支付寶開發者工具的虛拟機模拟器真是一個坑!強烈建議大家用真機調試!
新增賬號了解支付寶開發者工具結構
前面說了這麼多東西,下面開始講本博文的主要内容吧!
- 官網注冊: https://mini.open.alipay.com 自己支付寶APP掃描登入申請!
- 官網的結構開發文檔: https://docs.alipay.com/mini/developer/getting-started
開發工具的調試功能 有調試、預覽,可以編譯到虛拟機模拟器上,也可以調試和預覽到真機,但是必須打開支付寶 App!上傳功能是把這次開發的版本放在伺服器,伺服器可以提供二維碼給測試人員使用!
檢視日志列印,點選最下面的“調試”按鈕,就可以看到調試日志了,包括自己的 console.log 日志!
具體的開發 API 文檔使用 Demo,支付寶也有提供了,在建立工程時候,有個模版選擇,大家可以試下選擇他,熟悉下開發的結構!
再次聲明,請勿在模拟器上調試 Websocket !
移植過程中特别注意的點
我們知道, mqtt 隻是一種協定,而我們 Websocket 是負責通訊的底層,它是在 前端 JavaScript 上實作的長連接配接 通訊。類似我們的 Tcp 長連接配接,當我們清楚地知道這個原理之後。我們僅僅負責如何收發資料的邏輯就可以了!
伺服器上,我還是使用 EMQ 。而支付寶小程式我使用的是仍然是 GitHub 上面一個出名的庫:
https://github.com/mqttjs/MQTT.js。主要是因為他已經是實作了 資料的生成和解析。
- url 必須是 以 wss 或者 ws ,但是如果上架,那就必須是 wss
my.connectSocket({
url: url,
success: (res) => {
console.log('connect url: ' + url)
},
fail:(res)=>{
console.log('connect fail:'+JSON.stringify(res))
}
}) - 這裡實作的是打開 Socket 以及對資料的監控
//打開 socket
my.onSocketOpen(function (res) {
stream.setReadable(proxy)
stream.setWritable(proxy)
stream.emit('connect')
})
//被動關閉 socket 的回調
my.onSocketClose(function (res) {
console.log('WebSocket onSocketClose !' + res);
stream.end()
stream.destroy()
})
//打開 socket錯誤回調!
my.onSocketError(function (res) {
stream.destroy(res)
})
//監聽到socket的資料下發回調
my.onSocketMessage((res) => {
//這裡主要是對資料的判斷,因為有時候是字元串,有時候是數組!
if (typeof res.data === 'string') {
var array = base64.toByteArray(res.data)
var buffer = Buffer.from(array)
proxy.push(buffer)
} else {
var reader = new FileReader()
reader.addEventListener('load', function () {
var data = reader.result
if (data instanceof ArrayBuffer) data = Buffer.from(data)
else data = Buffer.from(data, 'utf8')
proxy.push(data)
})
reader.readAsArrayBuffer(res.data)
}
}); 4.3 Websocket 的發送
- 這步最為關鍵,與微信小程式不一樣的是:他必須要把我們發送的資料處理為 Base64 編碼,之後再傳給 SendSocketMessage ,以及在形參 isBuffer 指派為 true 表示目前發送是 buffer 數組,之後 SDK 會自動處理反解密發送出去!
- 我就是在這個坑踩了好久,以此說明下!!對于 Websocket 的官網說明 連結 在此!
- 具體的錯誤碼以及使用大家可以去官網了解下!
//senddata 是經過base64加密的arry數組
my.sendSocketMessage({
data: senddata,
isBuffer:true,
success: function (res) {
next()
},
fail: function (res) {
next(new Error())
}
}) 如何使用
- 連接配接的伺服器域名,注意格式!字首是 alis ,端口号不限,我這裡是 443 也就是我之前用微信小程式連接配接的那個伺服器端口!
- host = 'alis://www.domain.cn:443/mqtt';
- 配置:
options: {
protocolVersion: 4, //MQTT連接配接協定版本
clientId: 'alis Mini',
myAli: null,
clean: true,
password: 'xuhong123456',
username: 'admin',
reconnectPeriod: 1000, //1000毫秒,兩次重新連接配接之間的間隔
connectTimeout: 30 * 1000, //1000毫秒,兩次重新連接配接之間的間隔
resubscribe: true //如果連接配接斷開并重新連接配接,則會再次自動訂閱已訂閱的主題(預設true)
} - 開始連接配接
this.data.client = mqtt.connect(host, this.data.options);
this.data.client.on('connect', function (connack) {
my.showToast({ content: "連接配接成功", type: 'success' })
}) - 其他:
//伺服器下發消息的回調
that.data.client.on("message", function (topic, payload) {
console.log(" 收到 topic:" + topic + " , payload :" + payload)
my.showToast({ content: " 收到topic:[" + topic + "], payload :[" + payload + "]", type: 'success' })
})
//伺服器連接配接異常的回調
that.data.client.on("error", function (error) {
console.log(" 伺服器 error 的回調" + error)
my.showToast({ content: "連接配接伺服器失敗,錯誤資訊:" + error, type: 'exception', })
})
//伺服器重連連接配接異常的回調,一般是域名或者伺服器不存在
that.data.client.on("reconnect", function () {
console.log(" 伺服器 reconnect的回調")
my.showToast({ content: "連接配接伺服器失敗,正在重連...", type: 'exception', })
})
//伺服器連接配接異常的回調
that.data.client.on("offline", function (err) {
console.log(" 伺服器offline的回調"+JSON.stringify(err))
}) - 連接配接效果圖:
下載下傳
工程的讀懂以及修改需要一定的前端開發基礎,因為這個是部落客熬夜幾天做出來的,是以收點小費!
本博文工程下載下傳:
http://www.demodashi.com/demo/15340.html,有什麼問題可以文章下留言!
作者:徐宏
原文位址:
https://blog.csdn.net/xh870189248/article/details/89763591#_9本文已獲得原作者轉載授權,如需轉載務必注明作者及出處。