作者: 染陌
寫在前面
當下,前端技術蓬勃發展,從 jQuery 到三大架構,從 RN、Weex 到小程式,以及通過 Node.js 為我們拓展更大的疆域,各類技術層出不窮。這就需要我們懷揣着好奇心去探索學習,開闊技術視野,加深技術廣度和深度。網際網路上的資源雖多但不精,是以希望将優質的學習資源進行整合,《阿裡雲前端技術周刊》全新啟航!
本周刊由阿裡雲智能商業中台體驗技術團隊整理編寫,希望能給社群帶來更多有價值的内容,迎接雲上的大前端時代!
知乎:
阿裡雲中台前端/全棧團隊專欄Github:
阿裡雲前端技術周刊給我們投稿->
傳送門前端速報
- Chrome75 将原生支援圖檔以及iframe實作通過loading屬性進行懶加載。 更多
<img loading="lazy" />
frameLabelStart--frameLabelEnd 編者推薦
《24 個執行個體入門并掌握「Webpack4」》文章由一系列 Webpack 的執行個體為讀者講解 Webpack4 的使用,将各個技術點拆開剖析講解,有利于讀者快速學習了解 Webpack4 的基本使用。
《Serverless 給前端帶來了什麼》一篇文章帶領大家看看 Serverless 能給前端帶來怎麼樣的價值與能力。
《逐行分析Koa v1 中間件原理》一篇非常精細的剖析 koa 中間件原理的文章,逐行級别的代碼分析,帶領讀者深入 koa 中間件。
《前端開發人員手冊》一本非常全面的前端開發人員手冊,從各種知識點到資源建議,内容非常豐富,值得一看。
趣前端
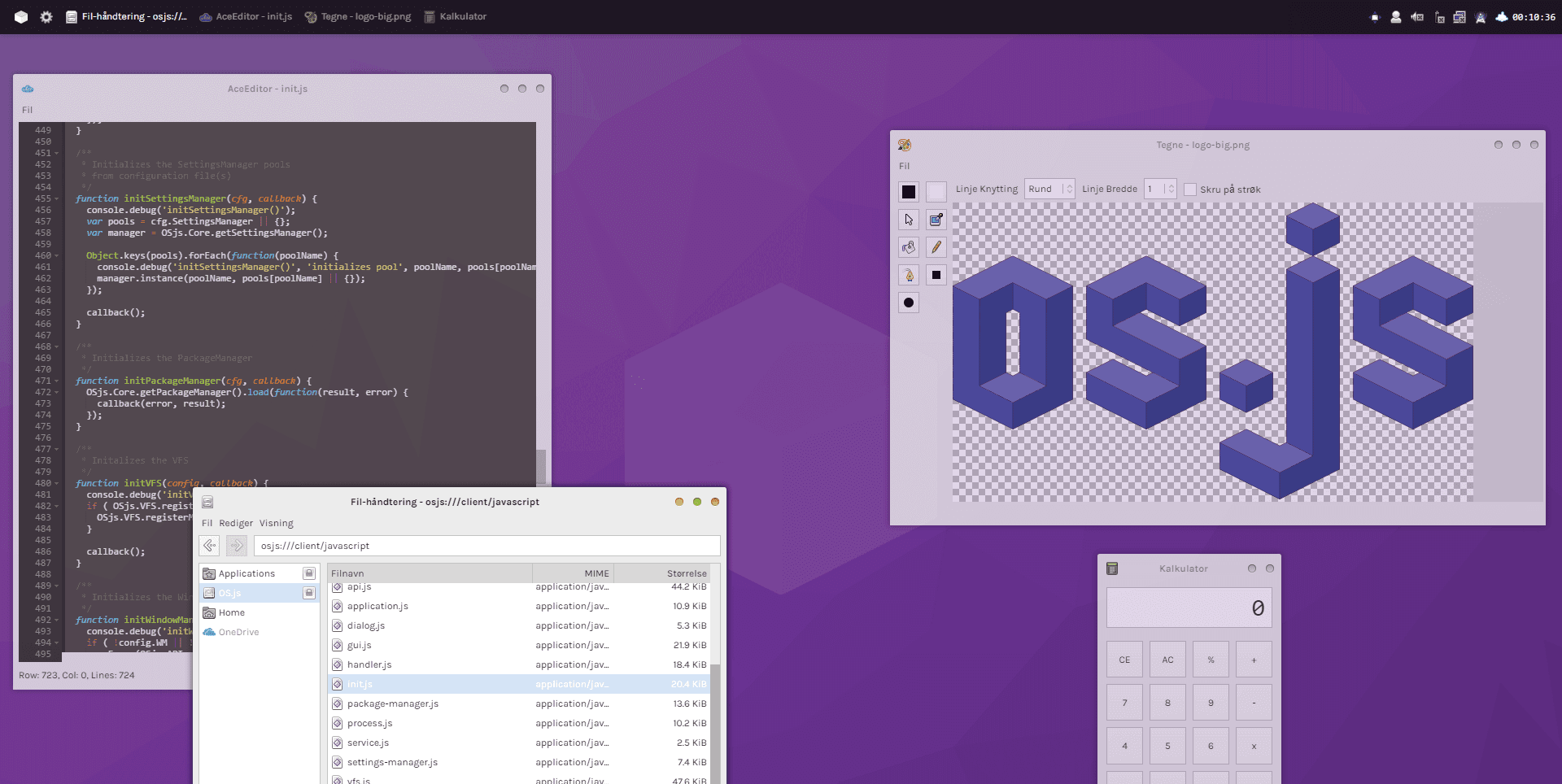
OS.js
一款用 JavaScript 編寫的運作于浏覽器上的桌面作業系統。

Octotree
一款為 GitHub 提供一份更直覺展示目錄結構的插件,媽媽再也不用擔心我在 Web 端看代碼啦~
關于我們
我們是阿裡雲中台前端團隊。
詳情如有興趣加入我們,履歷請發至: [email protected]
前往
讨論區