小程式釋出到現在已經2年零2個月了,現在越來越多的企業傾向于開發小程式。作為一位前端開發人員,雖然對小程式有所耳聞,卻一直沒有嘗試去做。隻是覺得很火的樣子,今天突然有了點興趣,就學習了一下,覺得還真不錯!下面我簡單聊一下小程式開發工具的使用以及相關入門知識。
一、申請注冊小程式
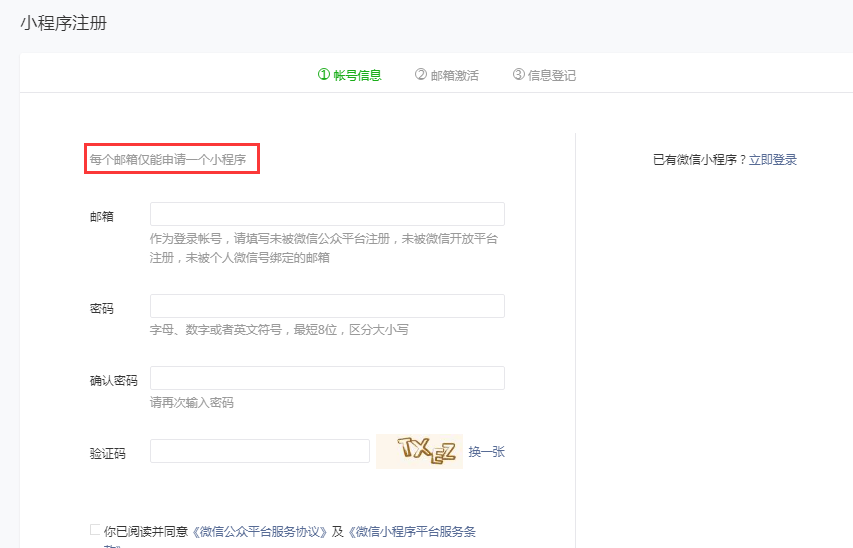
使用一個沒有注冊過微信公衆号和小程式的郵箱,注冊小程式。注冊位址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

二、安裝開發工具
開發工具下載下傳位址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=19030621
下載下傳完成後,打開小程式開發者工具,用微信掃碼登入開發者工具,準備開發你的第一個小程式吧!
三、建立項目
建立項目選擇小程式項目,選擇代碼存放的硬碟路徑,填入剛剛申請到的小程式的 AppID,給你的項目起一個好聽的名字,最後,勾選 "建立 QuickStart 項目" (注意: 你要選擇一個空的目錄才會有這個選項),點選确定,你就得到了你的第一個小程式了,點選頂部菜單編譯就可以在微信開發者工具中預覽你的第一個小程式。
四、小程式代碼結構
開發目錄:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils 1、app.json
這是目前小程式的全局配置,包括了小程式的所有頁面路徑、界面表現、網絡逾時時間、底部 tab 等
{
"pages": ["pages/index/index", "pages/logs/logs"], // 頁面配置
"window": {
"backgroundTextStyle": "light", // 下拉 loading 的樣式,僅支援 dark / light
"navigationBarBackgroundColor": "#fff", //導航欄背景顔色 支援16進制
"navigationBarTitleText": "WeChat", // 導航欄标題文字内容
"navigationBarTextStyle": "black" // 導航欄标題顔色,僅支援 black / white
}
} 2、在pages目錄下,由一個檔案夾中的四個同名不同類型檔案組成。
.js
是腳本檔案,
.json
是配置檔案,
.wxss
是樣式表檔案,
.wxml
是頁面結構檔案,其中json和wxss檔案為非必須(預設會繼承app的json和wxss預設設定)。