**好程式員**web前端教育訓練之JavaScript數組去重方法,一周學習結束,老師布置我們要寫一篇技術文章,腦袋裡面的第一個想法就是數組去重,在網上也百度了一下,很多公司面試的時候有很大的幾率會問數組去重的問題。是以今天我就給大家分享我所用過的四種數組去重的方法。
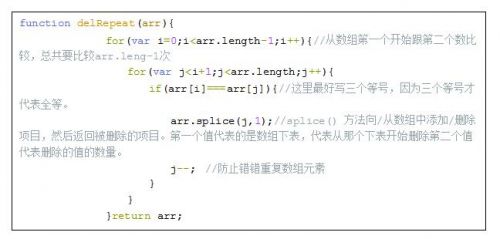
1、第一種辦法主要是用兩個循環來周遊整個數組,從第一個開始跟後面的比較,找到一樣的就删除後面重複的值。數組去重無非就是找到兩個以上重複的值,保留其中一個就可以了,這種辦法很好了解,但是效率不高。代碼如下:

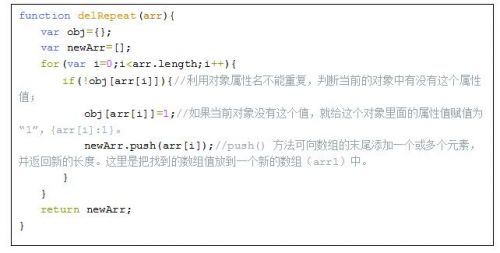
2、第二種辦法是利用對象屬性名不能重複的原理來去重的,這個也是我寫的這幾種方法裡面,去重效率最高的一種,代碼如下:

備注:js對象是一種複合類型,它允許你通過變量名存儲和通路,換一種思路,對象是一個無序的屬性集合,集合中的每一項都由名稱和值組成。比如是varobj={id:1,name:”Timmy”}
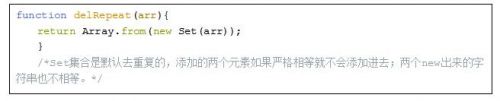
3、第三種方法是利用Set結構的屬性來去重,代碼如下:

備注:Set是ES6提供了新的資料結構。它類似于數組,但是成員的值都是唯一的,沒有重複的值。(不包括空對象),是以可以用這個辦法來數組去重。
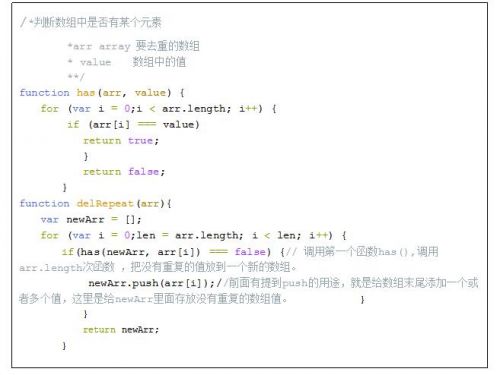
4、第四種方法原理其實跟第一種差不多的,不過分成了兩個函數來寫,第一個函數來找到數組中某一個值有沒有重複的,要是沒有就傳回false,第二個函數就來周遊整個數組。

本文由**好程式員**web前端教育訓練學員總結。