3D-ish旋轉
即使計算機螢幕是平面和二維的,也可以在這些螢幕上繪制視覺對象,使其具有第三維的外觀。 在本章的前面,您看到了一些文本效果,它們提供了第三個次元的提示,而Xamarin.Forms支援兩個額外的旋轉,名為RotationX和RotationY,它們似乎也突破了螢幕固有的二維平面度。
處理3D圖形時,将螢幕視為3D坐标系統的一部分很友善。 像往常一樣,X軸是水準的,Y軸是垂直的。 但是還有一個隐含的Z軸與螢幕正交。 該Z軸從螢幕伸出并延伸穿過螢幕的後部。
在2D空間中,旋轉發生在點周圍。 在3D空間中,圍繞軸旋轉。 RotationX屬性圍繞X軸旋轉。 視覺對象的頂部和底部似乎向觀察者移動或遠離觀察者。 類似地,RotationY圍繞Y軸旋轉。 視覺對象的左側和右側似乎向觀察者移動或遠離觀察者。 通過擴充,基本的Rotation屬性是圍繞Z軸旋轉。 為了保持一緻性,Rotation屬性可能應該命名為RotationZ,但這可能會使那些隻考慮二維的人感到困惑。
ThreeDeeRotationDemo程式允許您嘗試RotationX,RotationY和Rotation的組合,以及探索AnchorX和AnchorY如何影響這兩個附加旋轉屬性:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ThreeDeeRotationDemo.ThreeDeeRotationDemoPage">
<StackLayout Padding="20, 10">
<Frame x:Name="frame"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
OutlineColor="Accent">
<Label Text="TEXT"
FontSize="72" />
</Frame>
<Slider x:Name="rotationXSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=RotationX}" />
<Label Text="{Binding Source={x:Reference rotationXSlider},
Path=Value,
StringFormat='RotationX = {0:F0}'}"
HorizontalTextAlignment="Center" />
<Slider x:Name="rotationYSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=RotationY}" />
<Label Text="{Binding Source={x:Reference rotationYSlider},
Path=Value,
StringFormat='RotationY = {0:F0}'}"
HorizontalTextAlignment="Center" />
<Slider x:Name="rotationZSlider"
Maximum="360"
Value="{Binding Source={x:Reference frame},
Path=Rotation}" />
<Label Text="{Binding Source={x:Reference rotationZSlider},
Path=Value,
StringFormat='Rotation(Z) = {0:F0}'}"
HorizontalTextAlignment="Center" />
<StackLayout Orientation="Horizontal"
HorizontalOptions="Center">
<Stepper x:Name="anchorXStepper"
Minimum="-1"
Maximum="2"
Increment="0.25"
Value="{Binding Source={x:Reference frame},
Path=AnchorX}" />
<Label Text="{Binding Source={x:Reference anchorXStepper},
Path=Value,
StringFormat='AnchorX = {0:F2}'}"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout Orientation="Horizontal"
HorizontalOptions="Center">
<Stepper x:Name="anchorYStepper"
Minimum="-1"
Maximum="2"
Increment="0.25"
Value="{Binding Source={x:Reference frame},
Path=AnchorY}" />
<Label Text="{Binding Source={x:Reference anchorYStepper},
Path=Value,
StringFormat='AnchorY = {0:F2}'}"
VerticalOptions="Center"/>
</StackLayout>
</StackLayout>
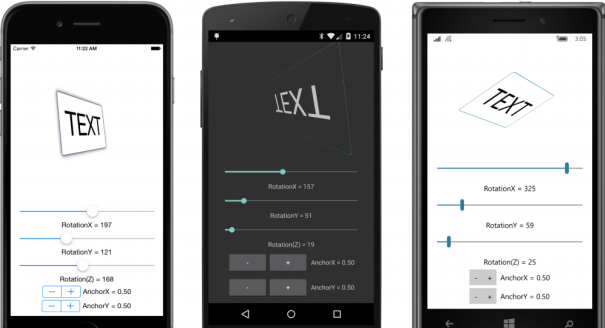
</ContentPage> 這是一個示例螢幕,顯示所有三個旋轉的組合:

您會發現AnchorY屬性影響RotationX但不影響RotationY。對于預設的AnchorY值0.5,RotationX會導緻在可視對象的水準中心周圍發生旋轉。将AnchorY設定為0時,旋轉位于對象頂部附近,對于值1,旋轉位于底部附近。
同樣,AnchorX屬性會影響RotationY但不會影響RotationX。 AnchorX值為0會導緻RotationY圍繞其左邊緣旋轉可視對象,而值為1會導緻圍繞右邊緣旋轉。
三個平台的旋轉方向是一緻的,但最好結合三維坐标系的慣例進行描述:
您可能認為有許多方法可以排列正交的X,Y和Z軸。例如,X的增加值可能對應于X軸上的向左或向右移動而增加,并且Y的增加值可能對應于Y軸上的向上或向下移動。然而,當從不同方向觀察軸時,許多這些變化變得相同。實際上,隻有兩種不同的方式來排列X,Y和Z軸。這兩種方式稱為右手和左手坐标系。
Xamarin.Forms中的三個旋轉屬性所暗示的3D坐标系統是左手:如果您将左手的食指指向增加X坐标(向右)的方向,并且您的中指朝向增加的方向Y坐标(向下),然後你的拇指指向增加Z坐标的方向,這些坐标是從螢幕出來的。
您的左手也可用于預測旋轉方向:要圍繞特定軸旋轉,請先将拇指指向該軸上增加值的方向。要圍繞X軸旋轉,請将左拇指指向右側。要圍繞Y軸旋轉,請将左手拇指向下。要圍繞Z軸旋轉,請将左拇指指向螢幕外。左手其他手指的卷曲表示正角度的旋轉方向。
綜上所述:
- 為了增加RotationX的角度,頂部會傳回,底部會出現。
- 為了增加RotationY的角度,右側向後,左側出現。
- 為增加旋轉角度,旋轉方向為順時針方向。
除了這些約定之外,RotationX和RotationY在三個平台之間沒有太多的視覺一緻性。盡管所有三個平台都實作了透視 - 即,看似最接近視圖的對象部分比遠離對象的部分大 - 您将看到的透視量是特定于平台的。沒有可以允許微調這些視覺效果的AnchorZ屬性。
但最明顯的是,這些不同的旋轉屬性對于動畫來說會非常有趣。