文字效果
TranslationX和TranslationY的一個常見應用是将少量偏移應用于将它們從布局位置略微偏移的元素。 如果在單單元格網格中有多個重疊元素并且需要移動一個以便從另一個網格下面檢視,這有時很有用。
您甚至可以将此技術用于常見文本效果。 僅XAML TextOffsets程式将三對Label元素放在三個單格網格布局中。 每個網格中的一對Label元素大小相同,并顯示相同的文本:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextOffsets.TextOffsetsPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness"
iOS="0, 20, 0, 0" />
</ContentPage.Padding>
<ContentPage.Resources>
<ResourceDictionary>
<Color x:Key="backgroundColor">White</Color>
<Color x:Key="foregroundColor">Black</Color>
<Style TargetType="Grid">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="FontSize" Value="72" />
<Setter Property="FontAttributes" Value="Bold" />
<Setter Property="HorizontalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout BackgroundColor="{StaticResource backgroundColor}">
<Grid>
<Label Text="Shadow"
TextColor="{StaticResource foregroundColor}"
Opacity="0.5"
TranslationX="5"
TranslationY="5" />
<Label Text="Shadow"
TextColor="{StaticResource foregroundColor}" />
</Grid>
<Grid>
<Label Text="Emboss"
TextColor="{StaticResource foregroundColor}"
TranslationX="2"
TranslationY="2" />
<Label Text="Emboss"
TextColor="{StaticResource backgroundColor}" />
</Grid>
<Grid>
<Label Text="Engrave"
TextColor="{StaticResource foregroundColor}"
TranslationX="-2"
TranslationY="-2" />
<Label Text="Engrave"
TextColor="{StaticResource backgroundColor}" />
</Grid>
</StackLayout>
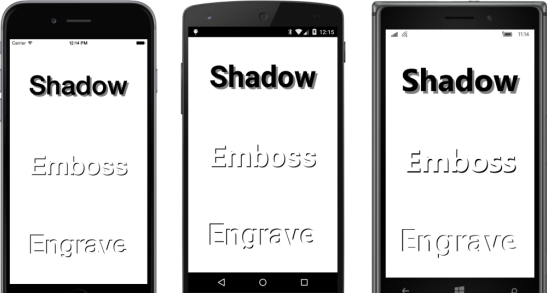
</ContentPage> 通常,網格的Children集合中的第一個Label将被第二個Label遮擋,但應用于第一個Label的TranslationX和TranslationY值允許它部分可見。 相同的基本技術會産生三種不同的文本效果:投影,看似從螢幕表面擡起的文本,以及看起來像是鑿入螢幕的文本:

這些效果為其他平面圖像提供了一些3D外觀。 光學錯覺基于光從左上角照亮螢幕的慣例。 是以,陰影被抛出到凸起物體的下方和右側。 浮雕和雕刻效果之間的差異完全是由于模糊的黑色文本和頂部的白色文本的相對位置。 如果黑色文本略低于右側,則會成為凸起的白色文本的陰影。 如果黑色文本位于白色文本的上方和左側,則它将成為沉入表面下方的文本陰影。
下一個示例不是您要定期使用的内容,因為它需要多個Label元素,但如果您想為文本提供一點“深度”,則BlockText程式中說明的技術非常有用:
BlockText XAML檔案使用單格網格在白色背景上顯示黑色文本。 但是,為Label定義的隐式(和擴充)樣式指定了Gray的TextColor屬性:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="BlockText.BlockTextPage">
<Grid x:Name="grid"
BackgroundColor="White">
<Grid.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="Text" Value="DEPTH" />
<Setter Property="FontSize" Value="72" />
<Setter Property="FontAttributes" Value="Bold" />
<Setter Property="TextColor" Value="Gray" />
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</Grid.Resources>
<Label TextColor="Black" />
</Grid>
</ContentPage> 代碼隐藏檔案中的構造函數向Grid添加了幾個Label元素。 Style確定它們都具有相同的屬性(包括灰色),但每個屬性都偏離XAML檔案中的Label:
public partial class BlockTextPage : ContentPage
{
public BlockTextPage()
{
InitializeComponent();
for (int i = 0; i < Device.OnPlatform(12, 12, 18); i++)
{
grid.Children.Insert(0, new Label
{
TranslationX = i,
TranslationY = -i
});
}
}
} 這是另一種情況,其中标簽元素在單格網格中互相重疊,但現在還有更多。 XAML檔案中的黑色标簽必須是Children集合中的最後一個子标簽,以便它位于所有其他子集之上。 具有最大TranslationX和TranslationY偏移量的元素必須是Children集合中的第一個子元素,是以它必須位于堆棧的最底部。 這就是為什麼每個連續的Label都插入到Children集合的開頭。