在寫樣式時,往往是添加了一個樣式,又或者是修改了某個屬性,就達到了我們的預期。
而BFC就潛藏在其中,當你修改樣式時,一不小心就能觸發它而毫無察覺,是以沒有意識到BFC的神奇之處。
什麼是BFC(Block Formatting Context)
寫CSS樣式時,對一個元素設定css,我們首先要知道這個元素是塊級元素還是行内元素,而BFC就是用來格式化塊級盒子的。
Formatting Context:指頁面中一個渲染區域,并且擁有一套渲染規則,它決定了其子元素如何定位,以及與其他元素的互相關系和作用。
BFC定義:塊級格式化上下文,它是指一個獨立的塊級渲染區域,隻有Block-level Box參與,該區域擁有一套渲染規則來限制塊級盒子的布局,且與區域外部無關。
BFC的生成
我們說到BFC是一塊渲染區域,那麼這塊渲染區域到底在哪裡呢,具體大小又是多少?這些都是由生成BFC的元素來決定的。
滿足下列CSS聲明之一的元素便會生成BFC:
1、根元素或其它包含它的元素
2、float的值不為none;
3、overflow的值不為visible;
4、position的值不為static;
5、display的值為inline-block、table-cell、table-caption;
6、flex boxes (元素的display: flex或inline-flex);
注:也有人認為display: table能生成BFC,我認為最主要原因是table會預設生成一個匿名的table-cell,正是這個匿名的table-cell生成了BFC。
BFC的布局規則
簡單歸納如下:
1、内部的元素會在垂直方向一個接一個地排列,可以了解為是BFC中的一個正常流
2、元素垂直方向的距離由margin決定,即屬于同一個BFC的兩個相鄰盒子的margin可能會發生重疊
3、每個元素的左外邊距與包含塊的左邊界相接觸(從左往右,否則相反),即使存在浮動也是如此,這說明BFC中的子元素不會超出它的包含塊
4、BFC的區域不會與float元素區域重疊
5、計算BFC的高度時,浮動子元素也參與計算
6、BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素,反之亦然
BFC的應用
說了這麼多,那麼我們BFC到底有什麼用呢?下面我們通過幾個執行個體來解決一些問題:
執行個體1、解決margin重疊問題
玩css的朋友都知道margin collapse,也就是相鄰的垂直元素同時設定了margin後,實際margin值會塌陷到其中較大的那個值。
其根本原理就是它們處于同一個BFC,符合“屬于同一個BFC的兩個相鄰元素的margin會發生重疊”的規則。
margin重疊現象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重疊現象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box" >
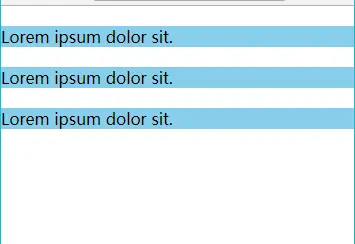
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</div>
</body>
</html> 
通過實驗結果我們發現,上下margin重疊了。
我們可以在其中一個元素外面包裹一層容器,并觸發該容器生成一個BFC。那麼兩個元素便屬于不同的BFC,就不會發生margin重疊了。
我們做如下修改:
<div class="box">
<p>Lorem ipsum dolor sit.</p>
<div style="overflow:hidden;">
<p>Lorem ipsum dolor sit.</p>
</div>
<p>Lorem ipsum dolor sit.</p>
</div> 我們使用overflow:hidden;生成了一個BFC,成功解決了margin重疊問題。
執行個體2、解決浮動問題
我們知道給父元素設定overflow:hidden可以清除子元素的浮動,但往往都不知道原理是什麼。
其實這就是應用了BFC的原理:當在父元素中設定overflow:hidden時就會觸發BFC,是以他内部的元素就不會影響外面的布局,BFC就把浮動的子元素高度當做了自己内部的高度去處理溢出,是以外面看起來是清除了浮動。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮動問題</title>
<style>
.one {
/* 文檔流 裡面的文字标簽将父元素撐起來 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
<!-- 文檔流 從上到下,當遇到float、position:absolute時,會離開文檔流 -->
<div class="one">
<div class="two">Hello World!</div>
</div>
你好世界!
</body>
</html> .one {
background-color: pink;
overflow: hidden;
} 對比發現,當我們一個元素設定成為BFC之後,計算BFC元素高度的時候,浮動元素也參與了計算。
執行個體3、解決侵占浮動元素的問題
我們知道浮動元素會脫離文檔流,然後浮蓋在文檔流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮動元素的問題</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html> ](
http://upload-images.jianshu.io/upload_images/5925829-c6bd743688d63c26.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
當一個元素浮動,另一個元素不浮動時,浮動元素因為脫離文檔流就會蓋在不浮動的元素上。
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
} 或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
} 我們為非浮動元素建立BFC環境,根據BFC的不與float box重疊的規則,解決了侵占元素問題。
這一特性,我認為還是很有用的,特别是應用在兩欄布局上,對比我們正常為非浮動元素或非定位元素設定margin來擠開的方法,其優點在于不需要去知道浮動或定位元素的寬度。
總結
以上就是關于BFC的一些分析,BFC 是一種概念,是對前端布局技術的一種理論上的總結,掌握它可以讓我們在使用CSS +DIV進行布局時,知道一些特殊操作以及規避問題的原理。BFC的概念比較抽象,但通過執行個體分析,有助于我們對BFC的了解。
在此僅列舉了幾個例子,歡迎大家一起探索更多
原文連結:
https://segmentfault.com/a/1190000012221820