原文:
【全面解禁!真正的Expression Blend實戰開發技巧】第九章 FluidMoveBehavior完全解析之二平滑運動的滾動條這一章講解FluidMoveBehavior的另一個應用,這是一個絕對原創的做法,目前已經被微軟收錄在silverlight.net,作者就是烤地瓜本人^^ 。這個idea來自silverlight.net一個外國朋友的在論壇中的提問。他在文章中提起經常在flash中看到許多ListBox當拖拽滾動條時,裡面的元素總是很平滑的運動,而不是生硬的跳到眼前。不知道silverlight是不是可以實作這樣的效果。這個文章當時點選率很高,大家都踴躍的讨論思路。大多數人都傾向于自己重寫,有的人還給了具體的思路,建立N個類,從繼承到接口洋洋灑灑幾百行代碼。但最後我的回複成為了最佳答案,原因很簡單,因為我告訴他他一行代碼都不用寫。實作這個效果,你隻需要30秒。
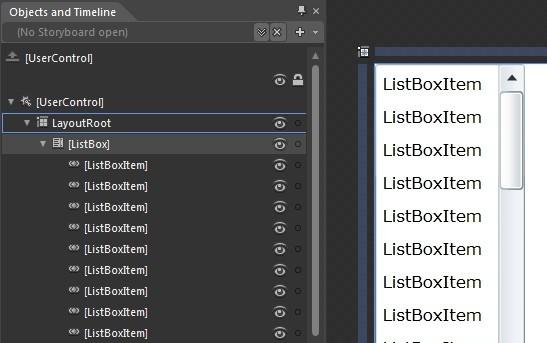
首先建立一個項目,添加一個ListBox,設定它的寬度為100,高度為200,左對齊,上對齊,然後直接向裡面添加20個ListBoxItem,如下圖所示:

接下來,右擊ListBox,在彈出菜單中選擇Edit Template->Edit a copy
在彈出面闆中随便取一個名字,然後點選OK按鈕。進入ListBoxTemplate編輯模式。然後如下圖所示找到ItemsPresenter元素,并選中他。
然後再Assets面闆中,找到FluidMoveBehavior,你可以直接輕按兩下,将它附加到ItemsPresenter上,也可以直接拖拽他到ItemsPresenter上。
然後退出ListBoxTemplate編輯模式,再次右擊ListBox,在彈出菜單中依次選擇Edit Additional Templates->Edit Layout of Items-> Creaye Empty,在彈出菜單中随便取一個名字點選OK按鈕。
點選F5直接運作程式,然後拖拽滾動條,此時你可以看到ListBoxItem可以平滑的上下運動了。
背後的故事:
最後一步Edit Additional Templates->Edit Layout of Items-> Creaye Empty,我們建立了這個template,但什麼也沒有操作。但它确是實作這個效果最核心的一步。他将ListBox的容器模闆暴露在xaml中。
下一張講講解如何讓ListBox中的元素飛出ListBox之外,你可以在
www.kaodigua.net中看到這種效果。如果你喜歡我的文章,請點一下文章右下角的“推薦”,謝謝。