今天大家在群裡大家非常熱鬧的讨論像畫筆一樣慢慢畫出Path的這種效果該如何實作.
北京-LGL 部落格号@
ligl007 發起了這個話題.然後各路高手踴躍發表意見.最後雷叔 上海-雷蒙 部落格号@ 雷蒙之星 以一種巧妙的思路實作了這個效果 使大家受益匪淺 http://www.cnblogs.com/raimon/本來這篇部落格應該由雷叔來寫的,奈何雷叔忙着寫教材,就委托我來寫了.
我之前也總結過兩種方法,再加上雷叔這第三種方法,一起寫出來,分享給大家.

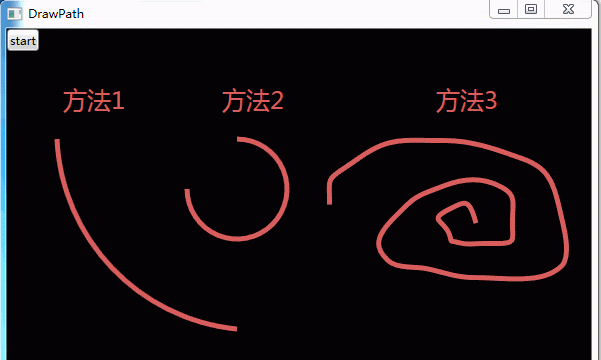
方法1
這種方法是最容易想到的,但是局限性也比較大,隻适用于接近直線的這種Path.但是相對的代碼比較簡單,也适用于動态生成Path的這種情況.仿Echarts地圖用的就是這種方法.
思路:不管什麼樣的Path,最終整個控件其實都是一個矩形.實作這個效果就是給Path控件的透明掩碼(OpacityMask)一個線性漸變畫刷(LinearGradientBrush),把辨別不透明度的節點用動畫從一個方向推向另一個方向(DoubleAnimation控制GradientStop.Offset由0到1).
需要注意的也隻是推的方向,是從左上角推向右下角,還是從右上角推向坐下角......等,那幾種情況.實質就是根據Path起點和終點的坐标判斷改怎樣設定畫刷的StartPoint和EndPoint.總結了一個方法,直接上代碼吧.
1 //path的起點和終點
2 Point startPoint = figure1.StartPoint;
3 Point endPoint = arc1.Point;
4 //畫刷的起點和終點,預設從左上角推向右下角,也就是X方向從左向右推,Y方向從上向下推
5 Point start = new Point(0, 0);
6 Point end = new Point(1, 1);
7 if (startPoint.X > endPoint.X)
8 {
9 //如果path起點的X大于終點的X,就說明起點在右邊,需要從右向左推
10 start.X = 1;
11 end.X = 0;
12 }
13 if (startPoint.Y > endPoint.Y)
14 {
15 //如果path起點的Y大于終點的Y,就說明起點在下邊,需要從下向上推
16 start.Y = 1;
17 end.Y = 0;
18 } View Code
方法2
這種方法也很容易想到,能解決第一種方法解決不了的圖形,缺點是計算相對複雜,需要有幾何功底.
思路:計算出每個時刻path的終點,用幀動畫或計時器直接去修改path對象.
例子比較簡單了,就是個圓形.知道圓形的公式就可以了
圓心o(a,b)
(x-a)^2+(y-b)^2=r^2
x=a+r*cosθ
y=b+r*sinθ
需要注意的是幾何的坐标系和wpf的坐标系不一樣,wpf的坐标系是左上角是(0,0),向右X++,向下Y++.隻需要把幾何坐标系角度逆時針旋轉90度就可以了.
具體看程式裡的代碼吧,比較直覺.
方法3
這才是本文的重點,是雷叔提供的奇思妙想.不得不佩服雷叔紮實的基本功.感覺雷叔像鄧肯,大基本功,不華麗,卻是靈魂的所在.
思路:給path設定虛線,通過動畫控制虛線的Offset來實作這個效果.把虛線的實線部分和虛線部分都和path設定的一樣長,然後Offset也設定成path的長度,這就相當于path這顯示的是虛線部分,實線部分剛好被擠出去.動畫控制Offset變成0就可以了.
這麼說可能比較抽象,上個圖吧.
這樣的話,在前台就能搞定任意靜态的path了.
當然了,如果是動态的path還是需要求周長.然而這并不容易.還請各路高手指點.
源碼下載下傳:
像畫筆一樣慢慢畫出Path.rar方法4
額外補充第四種方法吧.不是我的,詳見
http://www.cnblogs.com/tong-tong/archive/2012/10/19/2730825.html大概意思就是給個一樣的Sengment,通過點動畫 PointAnimation,PointAnimationUsingPath 控制終點坐标.但是這種方法不能畫貝塞爾曲線節點,因為控制的點多于一個.
上面提到的這個群是個wpf交流群,真心不錯.我在這裡進步很大,直接從菜鳥變得不怎麼菜鳥了.推薦給大家.
群号碼:152049269 歡迎各位萌新,菜鳥,高手,大神加入.分享心得,共同進步