原文:
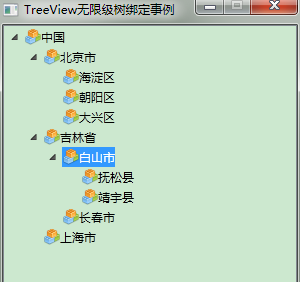
WPF—TreeView無限極綁定集合形成樹結構1.如圖所示:綁定樹效果圖

2.前台Xaml代碼:
<Window x:Class="WpfTest.MainWindow"
xmlns="
http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="
http://schemas.microsoft.com/winfx/2006/xamlxmlns:mode="clr-namespace:WpfTest"
Title="TreeView無限級樹綁定事例" Height="300" Width="300" WindowStartupLocation="CenterScreen" ResizeMode="CanMinimize">
<Grid>
<Grid.Resources>
<HierarchicalDataTemplate DataType="{x:Type mode:Node}" ItemsSource="{Binding Nodes}">
<StackPanel Orientation="Horizontal" Margin="0,2,0,2">
<!--<Image Source="pack://application:,,,/WpfTest;Component/Resources/KnowDot.png" Width="16" Height="16" />-->
<!--<Image Source="Resources/KnowDot.png" Width="16" Height="16" />-->
<Image Source="/WpfTest;Component/Resources/KnowDot.png" Width="16" Height="16" />
<TextBlock Text="{Binding Name}" ToolTip="{Binding Name}" Tag="{Binding}"/>
</StackPanel>
</HierarchicalDataTemplate>
</Grid.Resources>
<TreeView Name="TreeView"/>
</Grid>
</Window>
2.背景cs代碼:采用遞歸無限極向下查詢
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Threading;
using System.Diagnostics;
using System.Windows.Markup;
namespace WpfTest
{
/// <summary>
/// MainWindow.xaml 的互動邏輯
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Node> nodes = new List<Node>()
{
new Node { ID = 1, Name = "中國" },
new Node { ID = 2, Name = "北京市", ParentID = 1 },
new Node { ID = 3, Name = "吉林省", ParentID = 1 },
new Node { ID = 4, Name = "上海市", ParentID = 1 },
new Node { ID = 5, Name = "海澱區", ParentID = 2 },
new Node { ID = 6, Name = "朝陽區", ParentID = 2 },
new Node { ID = 7, Name = "大興區", ParentID = 2 },
new Node { ID = 8, Name = "白山市", ParentID = 3 },
new Node { ID = 9, Name = "長春市", ParentID = 3 },
new Node { ID = 10, Name = "撫松縣", ParentID = 8 },
new Node { ID = 11, Name = "靖宇縣", ParentID = 8 }
};
// 綁定樹
List<Node> outputList = Bind(nodes);
//(TreeView.SelectedItem as Node).ID
this.TreeView.ItemsSource = outputList;
//TreeViewItem item = new TreeViewItem();
//item.Header = "";
}
/// <summary>
/// 綁定樹
/// </summary>
List<Node> Bind(List<Node> nodes)
List<Node> outputList = new List<Node>();
for (int i = 0; i < nodes.Count; i++)
if (nodes[i].ParentID == -1)
{
outputList.Add(nodes[i]);
}
else
FindDownward(nodes, nodes[i].ParentID).Nodes.Add(nodes[i]);
}
return outputList;
/// 遞歸向下查找
Node FindDownward(List<Node> nodes, int id)
if (nodes == null) return null;
if (nodes[i].ID == id)
return nodes[i];
Node node = FindDownward(nodes[i].Nodes, id);
if (node != null)
return node;
return null;
}
public class Node
public Node()
this.Nodes = new List<Node>();
this.ParentID = -1;
public int ID { get; set; }
public string Name { get; set; }
public int ParentID { get; set; }
public List<Node> Nodes { get; set; }
}