原文: WPF特效-魚遊動動畫3
WPF不支援骨骼,故使用3DMax導出了序列模型檔案(.mtl;.obj)。
方法1:
使用Blend 2013打開所有obj檔案,拖動排列一下即可在usercontrol中顯示,使用RenderTargetBitmap生成png的序列圖,使用Timer播放序列圖即可。
方法2:
WPF有很多動态加載obj模型檔案的類庫,使用循環方法,動态加載所有obj檔案,動态生成每個obj對應的序列圖。(尚未嘗試,理論毫無問題)。
方法3:
使用Unity3D 打開導出的帶骨骼的模型檔案,生成png序列圖在WPF中加載(尚未嘗試)。
方法一詳細:
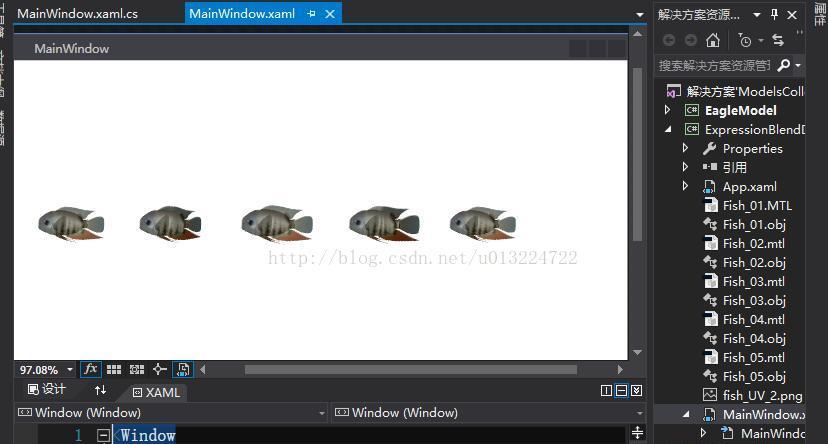
1、Blend打開obj序列并排列(blend項目可以用vs打開,下圖為VS中呈現的效果,使用了5個Obj檔案,用于測試)

string sTargetFile = AppDomain.CurrentDomain.BaseDirectory + "Fish1.png";
RenderTargetBitmap oRenderTargetBitmap = new RenderTargetBitmap((int)this.GdMainZm.Width,
(int)this.GdMainZm.Height, 96, 96, PixelFormats.Pbgra32);
oRenderTargetBitmap.Render(this.GdMainZm);
PngBitmapEncoder oPngEncoder = new PngBitmapEncoder();
oPngEncoder.Frames.Add(BitmapFrame.Create(oRenderTargetBitmap));
using (Stream stm = File.Create(sTargetFile))
{
oPngEncoder.Save(stm);
stm.Close();
} 運作後生成的png效果圖如下:
3、使用Timer播放序列圖
private ImageSource ImageSrc;
private DispatcherTimer TimerPlay;
private int Index = -1;
private void FishItem8_Loaded(object sender, RoutedEventArgs e)
{
this.Loaded -= FishItem8_Loaded;
AsynchUtils.AsynchDelayExecuteFunc(() => {
this.TimerPlay = new DispatcherTimer(DispatcherPriority.SystemIdle);
this.TimerPlay.Interval = TimeSpan.FromSeconds(0.3);
this.TimerPlay.Tick += TimerPlay_Tick;
this.TimerPlay.Start();
}, Utilitys.GetRandomSeed().NextDouble());
}
private void TimerPlay_Tick(object sender, EventArgs e)
{
Index++;
if (Index >= 5)
Index = 0;
BitmapSource oSource = new CroppedBitmap(BitmapFrame.Create((BitmapSource)ImageSrc),
new Int32Rect(300*Index, 0, 300, 180));
this.ImgMainZm.Source = oSource;
} 4、最終效果示範
5、隻使用了5個obj檔案用于測試,序列幀數量過少,是以魚動作比較呆闆,足夠多時可避免,例如在我開始之前下載下傳的Winform版的Demo:
http://download.csdn.net/download/staricqxyz/1433772
該碼友采用的序列圖如下(約20,幀,遊動效果很贊):