随着 Visual Studio 2019 16.7 Preview 4 的釋出,現在可以嘗試我們新的實驗性Razor編輯器,用于本地開發,包括 MVC、Razor Page 和 Blazor。我們很期待你來試一試!
随着 Visual Studio 2019 16.7 Preview 4 的釋出,現在可以嘗試我們新的實驗性 Razor 編輯器,用于本地開發,包括 MVC、Razor Page 和 Blazor。我們很期待你來試一試!
啟用新的 Razor 編輯器
要在 Visual Studio 2019 16.7 Preview 4 或更高版本中啟用新的實驗性 Razor 編輯器:
1. 安裝最新版 Visual Studio
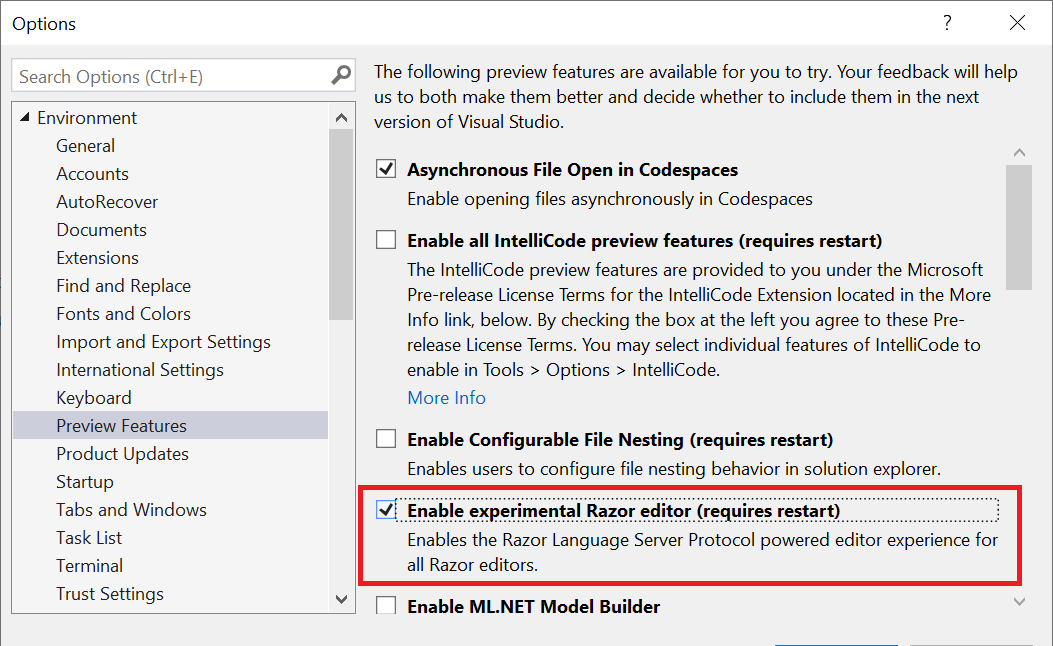
2. 點選 Tools > Options > Environment > Preview Features,勾選Enable experimental Razor editor 選項:

3. 點選 OK 并重新開機 Visual Studio
如此,現在可以使用新的 Razor 編輯器。
Razor 是什麼?
Razor 是一種基于 HTML 和 C# 的模闆語言,用于為基于 MVC、Razor Page 和 Blazor 的 .NET Web 應用程式定義動态呈現邏輯。在 MVC 和 Razor 頁面應用程式中,你使用 Razor 來定義視圖和頁面的呈現邏輯 .cshtml 檔案。在 Blazor 中,使用 Razor 在 .razor 檔案中編寫可重用的 UI 元件。Razor 是使用 .NET 建構 Web 應用程式的體驗中至關重要的一部分。
你現在可以嘗試一下 Razor,用 ASP.NET Core 或 Blazor 建構你的第一個Web 應用程式。
為什麼是新的 Razor 編輯器?
Razor 的部分價值在于 Visual Studio 為編輯 Razor 檔案提供了豐富的工具體驗。Visual Studio 現在在同一個 Razor 檔案中為 HTML、CSS、JavaScript、C# 和 Razor 特定文法提供了智能感覺、自動完成和診斷。
Visual Studio 做了一些巧妙的操作,以在 Razor 檔案中同時啟用對所有這些語言的編輯器支援。對 Razor 文檔進行解析以确定其組成部分,然後将每個部分投影到一個稱為投影緩沖區的特定于語言的緩沖區中。在 Visual Studio 中編輯 Razor 文檔時,您看到的是這些投影緩沖區中的一組小視窗,它們組成了一個完整的文檔。然後,每個語言服務分别為每個獨立的投影緩沖區處理編輯體驗。
例如,考慮下面Razor代碼:
@{
ViewData["Title"] = "About";
}
<script type="text/javascript">
alert("Hello, World!");
</script> Visual Studio 處理 Razor 代碼的方式如下:
這個項目緩沖區設定在 Visual Studio 和 Mac 的 Visual Studio 中工作得很好,但是對于遠端編輯場景,比如 Visual Studio LiveShare 或 Visual Studio Codespaces,它就有問題了。它也不能用于沒有投影緩沖區支援的編輯器,比如 Visual Studio Code。由于 Razor 編輯器缺少中央編配器,如果不仔細協調各種語言服務實作(因為它們在投影場景中控制自己的體驗),就很難啟用新特性。
Razor語言伺服器
為了更廣泛地支援 Razor 編輯,我們已經為一個基于 Razor 語言伺服器的 ASP.NET Core 項目的新的 Razor 編輯器工作了一段時間。這個新的 Razor 語言伺服器通過 LSP(Language Server Protocol)實作了一些編輯器特性,比如自動完成、轉到定義等,LSP 為編輯器或 IDE 定義了一種啟用這些特性的标準方法。然後一個 IDE 特定的 Razor 擴充用于處理與 Razor 語言伺服器以及其他 HTML 和 C# 語言伺服器的協調。
這個新的 Razor 語言伺服器已經作為 C# 擴充的一部分在 Visual Studio 代碼中啟用了對 Razor 的支援。它将是 Visual Studio Codespaces 和 Visual Studio LiveShare 支援 Razor 編輯的基礎。現在可以在 Visual Studio 中作為預覽特性進行本地開發。
目前,我們的重點是使新的基于 LSP 的 Razor 編輯器在功能上與現有的 Visual Studio Razor 編輯體驗相同(如下所述,仍然有一些功能上的差距需要解決)。在未來的版本中,我們希望通過添加重要的新功能來填補這些功能空白,比如為 Razor 帶來更多的 C# 編輯特性,以及其他針對 Razor 的生産力改進。
已知問題
新的 Razor 編輯器目前還處于試驗階段,有一些已知的限制。下面的Razor編輯器功能還沒有完全實作,将在未來的版本中增加:
-
-
- 支援 JavaScript 和 CSS 的智能感覺
- C#、JavaScript、CSS、Blazor 元件、Tag Helper 和 tooltip 的顔色設定
- 格式化僅限于 @code 和 @functions 塊中的 C# 代碼(沒有嵌入 HTML 标記或 Razor 文法)
- HTML 中支援 URL 選擇器
- C# 代碼段(“prop”、“ctor”等)
- 複雜的 C# 自動完成(例如,生成 override)
- 從 C# 到 Razor 的定義/實作
- C# 檔案中的重命名不會傳播到Razor檔案
- HTML 和 { } 中比對辨別符高亮顯示
-
16.7 Preview 4 中新的 Razor 編輯器也有一些功能問題,這些問題将在未來的版本中解決:
-
-
- C# 中辨別錯誤的波浪線可能是對不齊
- 由于在 Razor 檔案中不必要地使用指令而報告了不必要的資訊錯誤
- Blazor 元件和 Tag Helper 現在的顔色和 C# 類一樣,不受 Tag Helper 顔色選項的控制
-
提供回報
對于 Visual Studio 中新的基于 LSP 的 Razor 編輯體驗來說,現在還處于早期階段。我們知道,在它取代 Visual Studio 中現有的 Razor 編輯經驗之前,還有很多工作要做。新的 Razor 工具在 16.7 中仍然是可選的和實驗性的,我們不希望它成為預設的 Razor 編輯器,直到它的功能超過了現有的編輯器。但是,我們希望盡早與你分享我們的進展,以便開始獲得你對新 Razor 編輯器工作情況的回報。為了確定我們提供最好的 Razor 編輯經驗,請嘗試新的 Razor 工具并讓我們知道你的想法。你可以通過在 GitHub 上分享你的回報。我們感謝你的回報!
原文連結
https://devblogs.microsoft.com/aspnet/new-experimental-razor-editor-for-visual-studio/
作者:MeteorSeed
感謝您閱讀本文,如果您覺得有所收獲,麻煩點一下右邊的“推薦”,您的支援是對我最大的鼓勵...
轉載請注明出處。