
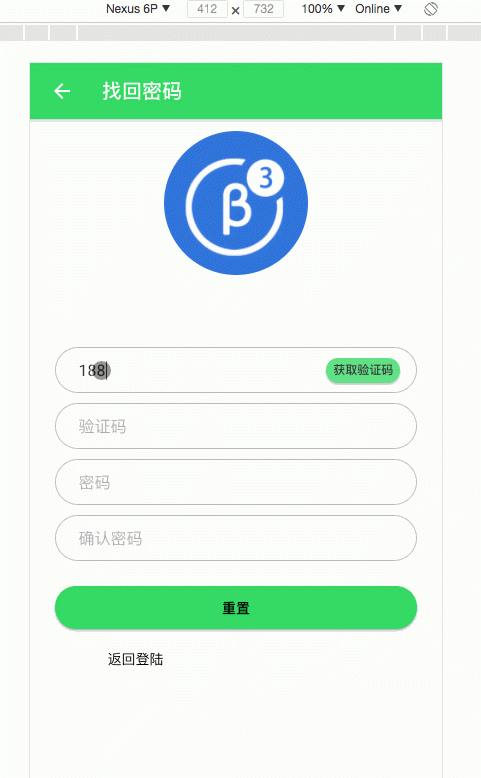
verificationcode.gif
通常在登陸注冊或重置密碼時,需要用到手機驗證碼,今天開源一個驗證碼倒計時的按鈕實作。
1.建立頁面
ionic g page forget
2.forget.html代碼實作
<ion-header>
<ion-navbar color="secondary">
<ion-title>找回密碼</ion-title>
</ion-navbar>
</ion-header>
<ion-content fullscreen>
<ion-list no-lines>
<ion-item style="background:none;" text-center>

<h3 style="color:white">積分系統</h3>
</ion-item>
</ion-list>
<ion-grid class="xmf_form">
<ion-row>
<ion-item class="item_input">
<ion-input type="number" [(ngModel)]="codeParam.usertel" placeholder="手機号"></ion-input>
<button item-right ion-button round [disabled]="!verifyCode.disable" (click)="getCode()">{{verifyCode.verifyCodeTips}}</button>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="number" [(ngModel)]="params.vcode" placeholder="驗證碼"></ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="password" [(ngModel)]="params.newpass" placeholder="密碼"> </ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="password" [(ngModel)]="params.sure_pwd" placeholder="确認密碼"> </ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-col style="padding: 10px 20px 0px 20px;" text-center>
<button ion-button full round (click)="doReset()"> 重置 </button>
</ion-col>
</ion-row>
<ion-row>
<ion-col tappable text-center>
<!--忘記密碼?-->
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
3.forget.ts代碼實作
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
@Component({
selector: 'page-forget',
templateUrl: 'forget.html',
})
export class ForgetPage {
params = {
usertel: '',
newpass: '',
vcode: '',
sure_pwd: ''
}
codeParam = {
fromflag: 2,
usertel: ""
}
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad ForgetPage');
}
// 驗證碼倒計時
verifyCode: any = {
verifyCodeTips: "擷取驗證碼",
countdown: 60,
disable: true
}
// 倒計時
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "擷取驗證碼";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新擷取(" + this.verifyCode.countdown + ")";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新擷取(" + this.verifyCode.countdown + ")";
this.settime();
}, 1000);
}
getCode() {
if (this.codeParam.usertel == '') {
console.debug("請填寫手機号!");
return;
}
//發送驗證碼成功後開始倒計時
this.verifyCode.disable = false;
this.settime();
}
doReset() {
this.params.usertel = this.codeParam.usertel;
if (this.params.usertel == "") {
console.debug("請輸入手機号");
return;
}
if (this.params.vcode == "") {
console.debug("請輸入驗證碼");
return;
}
if (this.params.newpass == this.params.sure_pwd) {
} else {
console.debug("兩次密碼輸入不一緻");
}
}
}
完!好了,請收藏點贊,謝謝!