node_modules/html-webpack-plugin/index.js
搜尋 postProcessHtml
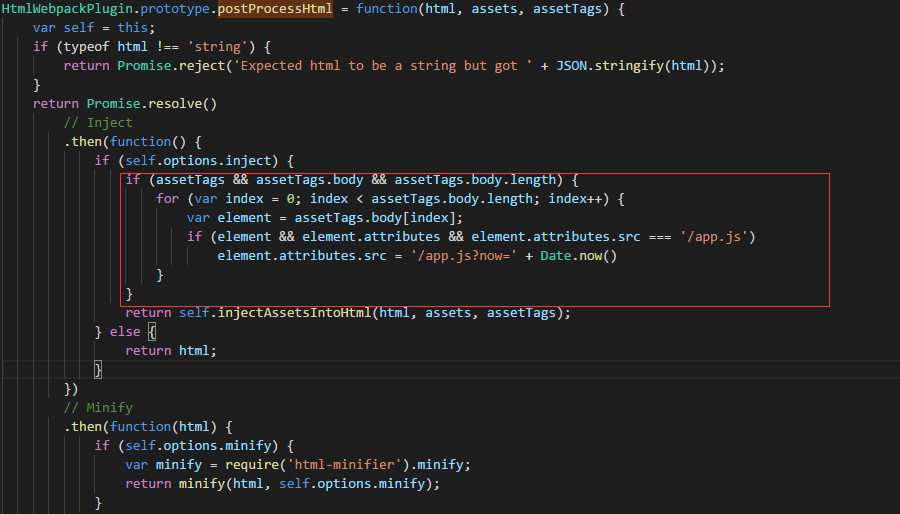
修改代碼增加如下:
if (assetTags && assetTags.body && assetTags.body.length) {
for (var index = 0; index < assetTags.body.length; index++) {
var element = assetTags.body[index];
if (element && element.attributes && element.attributes.src === '/app.js')
element.attributes.src = '/app.js?now=' + Date.now()
}
}

這麼做是為什麼呢?
手機端webview調試,發現手機端對資源做了緩存。導緻每次都要app清理緩存才能加載新的js。是以服務端來做這個事情。隻要每次重新開機服務端就好拉。