對于圖像的色調、亮度、飽和度Android提供了ColorMatrix來供我們進行修改
●setRotate(int axis, float degrees) 設定色調
參數一(axis):顔色編号1(紅),2(綠),3(藍)
參數二(degrees):修改的值(這裡為角度值0~360)
方法調用
ColorMatrix colorMatrixS=new ColorMatrix();
colorMatrixS.setRotate(0,one);//紅
colorMatrixS.setRotate(1,one);//綠
colorMatrixS.setRotate(2,one);//藍
●setSaturation(float sat) 設定飽和度
參數(sat):值為1時是原圖,大于1飽和度增加,小于1時飽和度減少,值為0時圖像為灰色
colorMatrixB.setSaturation(three);
●setScale(float rScale, float gScale, float bScale, float aScale)設定亮度
參數一(rScale):紅色
參數二(gScale):綠色
參數三(bScale):藍色
參數四(aScale):透明度
各個參數的值對應調節各個顔色的亮度,0代表全黑1代表原圖,一般将透明度的值固定設定為1(原圖效果),通過調節三元色的值來調節亮度。
colorMatrixL.setScale(two,two,two,1);
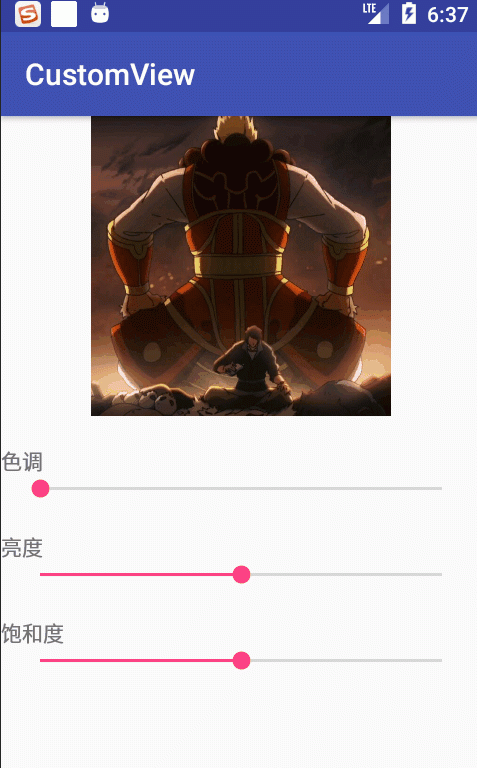
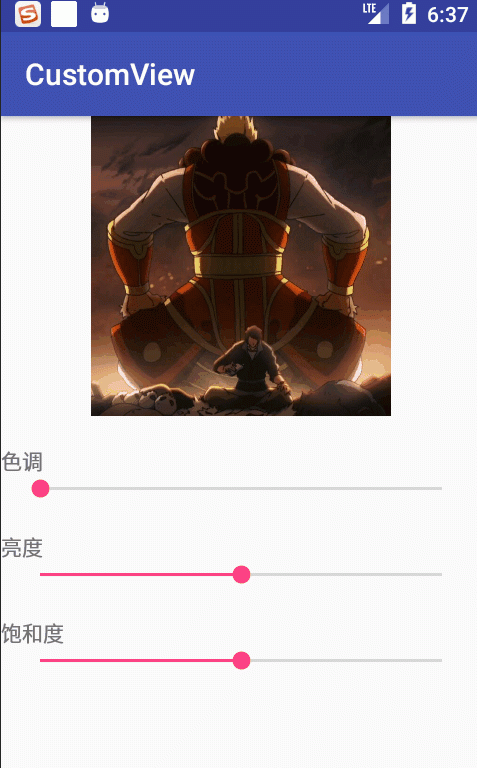
效果展示
 圖像的色調、飽和度、亮度調節
圖像的色調、飽和度、亮度調節 完整代碼
Activity
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener{
SeekBar seekBarone,seekbartwo,seekbarthree;
ImageView imageView;
float one=1,two=1,three=1;
private Bitmap baseBitmap,copyBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.img);
seekBarone=findViewById(R.id.one);
seekbartwo=findViewById(R.id.two);
seekbarthree=findViewById(R.id.three);
seekBarone.setOnSeekBarChangeListener(this);
seekbartwo.setOnSeekBarChangeListener(this);
seekbarthree.setOnSeekBarChangeListener(this);
baseBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.aaa);
//既然是複制一張與原圖一模一樣的圖檔那麼這張複制圖檔的畫紙的寬度和高度以及分辨率都要與原圖一樣,copyBitmap就為一張與原圖相同尺寸分辨率的空白畫紙
copyBitmap=Bitmap.createBitmap(baseBitmap.getWidth(), baseBitmap.getHeight(), baseBitmap.getConfig());
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
switch (seekBar.getId()){
case R.id.one:
one=progress*1.0f/seekBar.getMax()*360;
break;
case R.id.two:
two=progress*1.0f/(seekBar.getMax()-50);
break;
case R.id.three:
three=progress*1.0f/(seekBar.getMax()-50);
break;
}
Paint paint=new Paint();
Canvas canvas=new Canvas(copyBitmap);
ColorMatrix colorMatrixS=new ColorMatrix();
colorMatrixS.setRotate(0,one);
colorMatrixS.setRotate(1,one);
colorMatrixS.setRotate(2,one);
ColorMatrix colorMatrixL=new ColorMatrix();
colorMatrixL.setScale(two,two,two,1);
ColorMatrix colorMatrixB=new ColorMatrix();
colorMatrixB.setSaturation(three);
ColorMatrix colorMatriximg=new ColorMatrix();
// 通過postConcat()方法可以将以上效果疊加到一起
colorMatriximg.postConcat(colorMatrixB);
colorMatriximg.postConcat(colorMatrixL);
colorMatriximg.postConcat(colorMatrixS);
ColorMatrixColorFilter colorMatrixColorFilter=new ColorMatrixColorFilter(colorMatriximg);
paint.setColorFilter(colorMatrixColorFilter);
canvas.drawBitmap(baseBitmap,new Matrix(),paint);
imageView.setImageBitmap(copyBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
布局代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.yuyigufen.customview.MainActivity">
<ImageView
android:layout_width="match_parent"
android:src="@mipmap/aaa"
android:id="@+id/img"
android:layout_height="200dp" />
<TextView
android:layout_width="wrap_content"
android:text="色調"
android:layout_marginTop="20dp"
android:layout_height="wrap_content" />
<android.support.v7.widget.AppCompatSeekBar
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:id="@+id/one"
android:layout_marginRight="10dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:text="亮度"
android:layout_marginTop="20dp"
android:layout_height="wrap_content" />
<android.support.v7.widget.AppCompatSeekBar
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:id="@+id/two"
android:progress="50"
android:layout_marginRight="10dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:text="飽和度"
android:layout_marginTop="20dp"
android:layout_height="wrap_content" />
<android.support.v7.widget.AppCompatSeekBar
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:id="@+id/three"
android:progress="50"
android:layout_marginRight="10dp"
android:layout_height="wrap_content" />
</LinearLayout>