版權聲明: 本文由 一隻部落格 發表于 bloghome部落格
文章連結: https://www.bloghome.com.cn/user/cnn237111
SOAP的概念應該不是什麼新鮮事物了。簡單的說,SOAP是以把資料以XML的方式組合起來,然後通過HTTP協定(也可以是其它協定,但是通常總是用http協定)和遠端服務進行通信的一個标準,也可以把它認為是一個中間件,起着溝通橋梁的作用。因為當所有的服務都使用同一種标準,那麼溝通就比較容易了。
當然不得不承認,SOAP格式的封包内容備援,并且依賴于定義好的XML schemas,對于手工建立SOAP封包十分複雜,需要借助一些工具來簡化工作。是以越來越多的Web服務傾向于使用Restful風格的WebService。
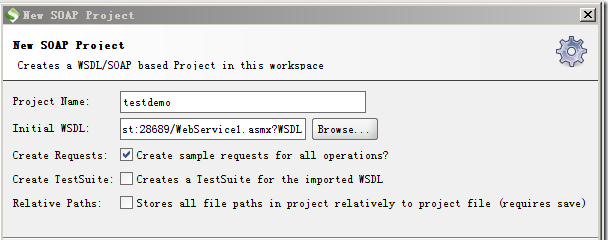
根據SOAP的協定,隻需要發送有效的SOAP消息到服務端,就能實作通信。那麼如何生成有效的SOAP消息?SOAP官方文檔詳細說明了SOAP的格式,但官方文檔很長,一般人沒耐心去讀完,大多時候僅僅在需要的時候去查一下,也可以去http://w3school.com.cn/soap/soap_syntax.asp學習一下簡化版的。這裡介紹一個工具,SoapUI,可以去它官網http://www.soapui.org/下載下傳,它可以通過WSDL生成請求的SOAP消息格式。
ASP.NET中,采用向導建立的Web服務,是SOAP風格的。假設我們建立一個web服務。使用向導,完成如下的代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebService1
{
/// <summary>
/// Summary description for WebService1
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public int Add(int a, int b)
{
return a + b;
}
/// <summary>
/// 把公制機關的汽車轉化成以英制機關表示的汽車
/// </summary>
/// <param name="s"></param>
/// <returns></returns>
[WebMethod]
public car ChangeCarUnit(car s)
{
s.length = s.length * 3.3m;
s.width = s.width * 3.3m;
s.weight = s.width * 2.2m;
return s;
}
}
public class car
{
public string model = "";
public decimal length = 0;
public decimal width = 0;
public decimal weight = 0;
}
} 方法都寫在WebService1.asmx檔案中,通過web服務的WSDL,可以得到它的SOAP消息格式。這兩采用SoapUI輸入指定的WSDL檔案,即可以自動生成SOAP消息格式。

注意:在ASP.net中,可以通過通路WebService1.asmx并且輸入查詢字元串?WSDL,即在IE浏覽器中輸入WebService1.asmx?wsdl就可以獲得WSDL檔案。
還有一點要注意的是,微軟生成的WSDL檔案,有2個binding,分别表示soap1.1和soap1.2,它都支援。
是以在SoapUI中可以看到2個不同的WebService接口,其實是大同小異的。
輕按兩下Add的Request,就可以得到SOAP消息格式了,其中的問号可以輸入指定的值,然後點選執行按鈕,就又可以得到響應的SOAP消息格式了。
通過SoapUI生成SOAP消息後,就可以自己構造SOAP消息來調用SOAP風格的WebService,是以,隻要解決如何生成請求的SOAP消息,我們甚至可以自己實作一個Web服務調用架構,無論是基于PHP,ASP.net,還是javascript。
-----------------------------------------------------------------------
下面的示範如何在javascript中發送SOAP。
一下代碼調用之前WebService1中的方法ChangeCarUnit,這個方法把汽車參數從公制為機關的轉換成英制機關。
首先手動通過SoapUI擷取SOAP消息格式。生成并補充資料,得到如下的格式
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/">
<soapenv:Header/>
<soapenv:Body>
<tem:ChangeCarUnit>
<!--Optional:-->
<tem:s>
<!--Optional:-->
<tem:model>Passat</tem:model>
<tem:length>4.87</tem:length>
<tem:width>1.834</tem:width>
<tem:weight>1435</tem:weight>
</tem:s>
</tem:ChangeCarUnit>
</soapenv:Body>
</soapenv:Envelope> 是以隻需将這串xml發送到webservice既可。
通過jquery ajax實作。
<script type="text/javascript">
$(function () {
$("#btnclick").click(function () {
var soapmessage = "";
soapmessage += '<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/">';
soapmessage += '<soapenv:Header/>';
soapmessage += '<soapenv:Body>';
soapmessage += '<tem:ChangeCarUnit>';
soapmessage += ' <!--Optional:-->';
soapmessage += ' <tem:s>';
soapmessage += ' <!--Optional:-->';
soapmessage += ' <tem:model>Passat</tem:model>';
soapmessage += ' <tem:length>4.87</tem:length>';
soapmessage += ' <tem:width>1.834</tem:width>';
soapmessage += ' <tem:weight>1435</tem:weight>';
soapmessage += ' </tem:s>';
soapmessage += '</tem:ChangeCarUnit>';
soapmessage += ' </soapenv:Body>';
soapmessage += '</soapenv:Envelope>';
var option = {
url: 'http://localhost:28689/WebService1.asmx',
type: 'POST',
contentType: 'text/xml',
success: function (result) {
alert(result.documentElement.textContent);
},
data: soapmessage
};
$.ajax(option);
});
});
</script>
<input value='click' type="button" id="btnclick" />