一、首先需要在項目中引入better-scroll
1. 在package.json 直接寫入 "better-scroll":"^1.11.1" 版本以github上為準(目前最新)
2.cpnm install 在node_modules 可以檢視版本是否安裝
3.直接在你的元件裡面寫入import BScroll from 'better-scroll';
二、better-scroll優點
1.體驗像原生:滾動非常流暢,而且沒有滾動條。
2.滾動位置固定:在vue中通過路由切換頁面時元件會自動滾動到頂部,需要監聽滾動行為才能讓滾動位置固定,better-scroll解決了這個問題。
三、下面是在項目中的使用
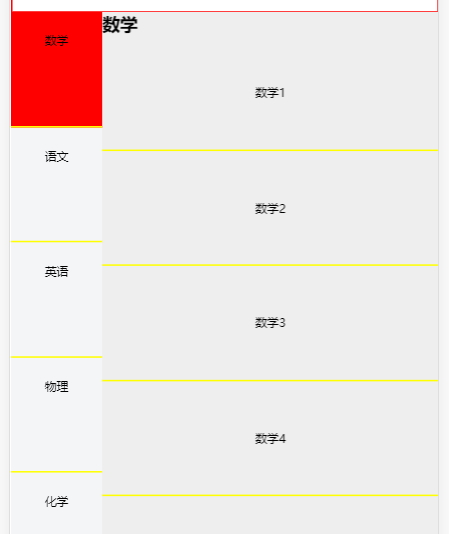
先給大家介紹最終要實作的效果
就是移動端很常見的效果,當滑動右邊部分的時候,左邊會關聯顯示與目前内容相符合的标題高亮,當點選左邊某一個标題的時候,右邊會自動滑動到相應的内容。

實作及說明
1.滾動效果
better-scroll在使用的時候需要在dom元素渲染完成之後初始化better-scroll的執行個體,初始化的時候,先要擷取需要滑動的元素,然後在初始化的時候将擷取到的元素傳遞給初始化函數,此時便可實作滑動效果
2.左右關聯效果
左右關聯效果的實作,是better-scroll通過監聽事件實作的。
首先擷取到右邊内容盒子的高度,然後擷取到該盒子中每一項的高度并做前n項高度累加(第n項的高度是前n項的高度和)存儲到listHeight數組中。在初始化的時候傳遞屬性probeType=3 (探針的效果,時時擷取滾動高度),并給右邊的内容盒子對象監聽scroll事件,進而時時擷取Y軸位置,來與listHeight數組中的資料做比較,時時計算目前的索引值,并給對邊對應索引值的項添加背景色高亮,進而實作右邊滑動,關聯左邊。
當點選左邊的每一項的時候,擷取到目前的索引值,并根據目前的索引值擷取到與右邊内容盒子中對應索引的元素,右邊的盒子元素通過監聽scrollToElement,并傳遞擷取到的對應索引元素和動畫時間,進而實作點選左邊,實作右邊關聯;
實作代碼如下:
html結構
demo中用到的資料結構
demo中用到的方法
方法的調用
屬性計算
樣式不做過多介紹
需要注意的是,該頁面的這一部分給了固定的高度,且超出部分overflow:hidden;
3.better-scroll實作水準滑動效果
項目中經常會遇到需要水準滑動的需求,現在就用better-scroll來實作它
better-scroll的使用方式跟上邊的說明是一樣,隻是配置項發生了變化,下面将代碼貼出來,就明了了。
template部分
js部分
css部分
注意事項:
1.tab_content是内容的盒子,他的長度就是内容的寬度;
2.由于内容的盒子是需要滑動的,是以在内容盒子的外邊還需要在加一層盒子,寬度為100%。
better-scroll插件git位址
https://github.com/ustbhuangyi/better-scroll