一、js的資料類型:null 、 nudefined 、number、Boolean、string、array、object
二、判斷js的資料類型
(1)值類型
console.log(typeof(x)); // undefined
console.log(typeof(10)); // number
console.log(typeof('abc')); // string
console.log(typeof(true)); // boolean
console.log(typeof (null)); //object ==> 結果是object,但是屬于值類型
(2)引用類型
console.log(typeof(function () { })); //function
console.log(typeof([1, 'a', true])); //object
console.log(typeof ({ a: 10, b: 20 })); //object
console.log(typeof (new Number(10))); //object
typeof對js資料的判斷結果共有6種: undefined, number, string, boolean, function, object 1、分類:簡單的值類型(不是對象):null、undefined、boolean、number、string。
複雜的引用類型(是對象):函數、數組、對象、new Number(10)、new String('10')、new Boolean(true)、正則、日期等等。
2、為什麼說null不是對象呢?typeof null 的值不是object嗎?
a. 它老祖宗都不認他。
console.log(null instanceof Object); // false
b.
對象的定義是:若幹屬性的集合,而null不符合對象的定義,不是引用類型。
var nullType = null;
nullType.a = 123; // 報錯 ==> Unexpected token .
綜上:null不是一個對象,不是複雜的引用類型。null最初是用來表示空對象的,但是不屬于對象。typeof對null的判斷是js的一個bug。
三、如何判斷一個變量的資料類型
1、值類型的類型判斷用typeof
// 值類型
//雖然function也是一個引用類型對象,但是可以通過typeof判斷:
var fn = function() {};
console.log(typeof fn); // function
如何判斷null類型?用 ===:
console.log(null === null); // true
不能用 == ,因為:
console.log(null == undefined); // true
console.log(null === undefined); // false
2、引用類型的類型判斷用instanceof
//引用類型
console.log(new String('string') instanceof String); // true
console.log(new Number(10) instanceof Number); // true
console.log(new Boolean(true) instanceof Boolean); // true
console.log(new Array(3,4,5) instanceof Array); // true
console.log([] instanceof Array); // true
var fn = function() {}
console.log(fn instanceof Function); // true
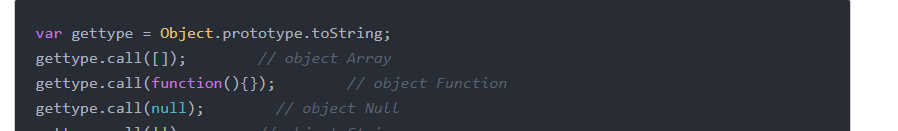
3、Object.prototype.toString.call( ) 方法

Object。prototype.toString.call()的實作原理
ECMAScript3
toString方法被調用的時候,會執行下面的操作步驟
1、擷取this對象的[[Class]]屬性值。
2、計算出三個字元串“[object”,第一步的操作結果Result(1),以及"]"連接配接後的新字元串。
3、傳回第二步的操作結果Result(2)
[[Class]]一個字元串值,表明了該對象的類型
然後給了一段解釋:
所有内置對象[[Class]]屬性的值是由本規範定義的,所有宿主對象的[[Class]]屬性的值可以是任意值,甚至可以是内置對象使用過的[[Class]]屬性的值.[[Class]]屬性的值可以用來判斷一個原生對象屬于哪種内置類型。需要注意的是,除了通過Object.prototype.toString方法之外,本規範沒有提供任何其他方式來讓程式通路該屬性的值。
ECMAScript5
在toString方法被調用時,會執行下面的操作步驟
1、如果this的值為undefiend,則傳回'[object,Undefiend]'
2、如果this的值為null,則傳回'[object,Null]'
3、讓O成為調用ToObject(this)的結果
4、讓class成為O的内置屬性[[Class]]的值
5、傳回三個字元串"[object",class,以及"]"連接配接後的新字元串
ES5中,[[Class]]屬性的解釋更加詳細
所有内置對象的[[Class]]屬性的值是有本規範定義的,所有宿主對象的[[Class]]屬性的值可以是除了"Arguments"、"Array"、"Boolean"、"Date"、"Error"、"Function"、"JSON"、"Math"、"Number'、"Object"、"regExp"、"String"之外的任何字元串。[[Class]]内部屬性是引擎内部用來判斷一個對象屬于哪種類型的值的,需要注意的是,除了通過Object.prototype.toString方法以外,本規範沒有提供任何其他方式來讓程式通路該屬性的值。
總而言之,要擷取一個對象的真實的内置類型,我們需要通過擷取[[Class]]的屬性值,在es5之前,該屬性值隻能通過Object.prototype.toString來通路,是以,通過Object.prototype.toString.call(arr),改變toString方法的this指向,進而獲得對象的内置類型。