html進度條在web播放器中很常見,之前html并沒有進度條這個标簽,html5後出了一個progress标簽作為進度條,但是并不是很好用,那麼接下來,我們将用css+html+js實作進度條效果,無需任何三方架構。
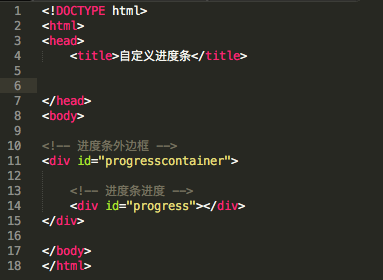
1.建立一個html檔案:加入兩個div作為進度條

2.給進度條加樣式
運作後看到效果:
3.通過js讓進度條動起來,因為html寬高可以用百分比,是以做進度條就友善了,直接改變進度條的width值就可以了,下面使用js定時器來模拟進度條變化。将進度條原來的寬帶設定為0,因為進度條一開始預設都是0嘛,然後加入js代碼:
4.運作測試:運作效果如下
說明:這裡隻是介紹怎麼做一個進度條,是以随便搞個樣式,至于美化就通過css來設定,比如圓角、漸變等。
5.完整代碼:
總結:關于html+css+js實作進度條就完成了,是不是很簡單?在寫播放器的時候就可以派上用場了哦。喜歡我的文章記得關注我哦,喜歡就送一個️給我吧,一起學習,一起成長!