先來說一下彈出框的實作步驟
1. VUE 中彈出框的實作首先要在VUE中建立一個彈出框固定的模版 2. 在需要調用彈出框的地方1.引入彈出框元件
2.給元素添加觸發彈出框的事件
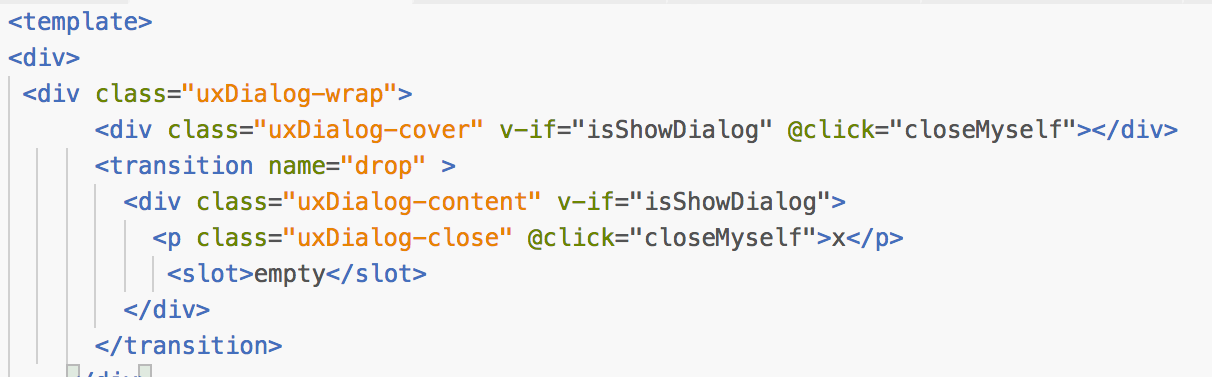
模版内容如下(建立方法同建立元件的方法相同)
html部分

js部分
在需要調用彈出框的頁面中 引入彈出框元件 并且 添加顯示彈出框的事件
元件公用的話 要在
<cpDialog>
<component :is='currentComponents'></component>
</cpDialog>
Dialog-content的樣式寬度和高度用auto不要寫死
預設彈出在中心位置的css書寫
position: fixed;
top:50%;
left:50%;
transform: translate3d(-50%,-50%,0);
最後在觸發彈出框的按鈕上添加 顯示事件 就大功告成了。