你有沒有遇到過:
● 前端代碼剛寫完,後端的接口又變了。
● 接口文檔永遠都是不對的。
● 測試工作永遠隻能臨近上線才能開始。
為什麼前後端分離了,你比從前更痛苦?
前後端分離早已經不是新聞,當真正分離之後确遇到了更多問題。要想解決現在的痛,就要知道痛的原因:
為什麼接口會頻繁變動?
設計之初沒有想好。 這需要提高需求的了解能力和接口設計能力。
變動的成本較低。
德國有句諺語:“朝湯裡吐口水。” 隻有這樣,才能讓人們放棄那碗湯,停止不合理的行為。前後端同學坐在一起工作的時候效率會有提升,當後端同學接口變化時,隻需要口頭上通知一下即可,我們沒有文檔,我們很靈活啊。沒錯,我們需要承認這樣配合開發的效率會很高,但是頻繁的變動會導緻不斷返工,造成了另一種浪費,這種浪費是可以被減少,甚至是被消除的。
為什麼接口文檔永遠都是不對的?
接口文檔在定接口時起到一定作用,寫完接口就沒有用了。後面接口的頻繁變化,文檔必定會永遠落後于實際接口,維護文檔的帶來了一定的成本卻沒能帶來價值。除非對外提供的接口,否則文檔誰來看呢?沒人看,用處又在哪?
有些公司幹脆丢掉接口文檔,說我們要擁抱靈活。
是以接口文檔落後的原因在于沒有給我們帶來價值。
為什麼測試工作永遠隻能臨近上線才能開始?
一個需求,後端開發 4 天,前端開發 4 天,聯調 4 天,留給測試同學隻有2天時間甚至更少,測不完隻能帶 bug 上線。

在開發階段測試同學無法介入,接口在變,前端也在變, “提測” 之前隻能喝茶,“提測” 之後又忙的要命。
自動化?想都别想,空有一身好本領,在 “擁抱變化” 之後隻能手工測試。偶爾還要拉上前台美眉客串一下測試小妹。手工測試枯燥乏味,乏味的工作就容易出錯,而且還不能快速重複,無法對測試過的功能快速回歸。
怎麼破?
解決以上問題要讓接口文檔發揮價值,提高變動接口的成本,測試盡早介入。
接口文檔發揮出價值,就要賦予契約的意義,就如同簽字畫押誰也不許變,來限制我們隻認契約不認人。
契約應該由前端同學來驅動,前後端共同協商。由于前端同學與 UX 接觸比較緊密,更了解頁面所需的資料以及整體的 User Journey,前端同學驅動會更加合理。
契約敲定之後要幫助我們生成 Mock Server(後面我們會介紹一個工具),前後端同學就要依照契約各自開發。Mock Server 可暫時替代背景服務,幫組前端開發,同時,測試同學也可以依照契約文檔來編寫測試腳本,使用 Mock Server 進行腳本驗證。
當後端接口發生變化除了口頭通知以外必須修改契約,前端同學和測試同學才能各自修改。如此一來修改契約的成本變高,人們在定契約時則會更加慎重,也會促使我們提高接口的設計能力。
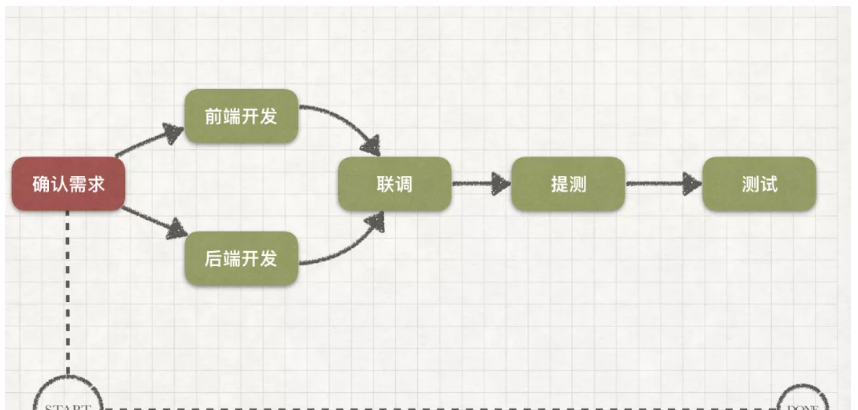
看到圖中沒有 “聯調” 的環節,并不是畫錯了,而是 “聯調“ 不再是一項工作,在部署後隻需要更改代理的配置即可。甚至使用現代前端架構(如,Vue 或者 React)隻要在開發時配置一下,之後都不需要調整任何代碼。
“提測” 呢?測試一直都在進行,也就不再有一個 ”提測“ 的環節,無論前後端任意一方完成開發,測試同學都可以進行測試。
理論終于扯完了,說起來容易做起來難啊,需要工具來幫助我們。接口描述的工具有很多,比較知名的 Swagger 和 Raml,我個人更傾向于 Raml 。
描述工具生成文檔還不夠,還要生成 Mock Server,如果描述工具和 Mock Server 是分離又帶來了額外的工作,好在有她——raml-mocker。
raml-mocker
raml-mocker 是一個基于 Raml 使用 Nodejs 開發的 Mock Server 工具,使用 Raml 描述接口中設定 response 的 example 指令即可,raml-mocker 會解析 Raml 檔案,并啟動一個 Mock Server,将 example 的内容傳回給浏覽器。
開始
此功能使用了raml2html。
配置 .raml-config.json
● controller: controller 目錄路徑,在進階篇中會有更詳細說明
● raml: raml 檔案目錄
● main: raml 目錄下的入口檔案
● port: mock server 服務端口号
● plugins: 插件
入門篇:Mock Server
raml-mocker 隻需要在response 添加 example:
books_200.json
通過 curl 請求:
就會得到 example 的資料,唯一不足是無法根據參數動态傳回不同資料。别急,請往下看。
進階篇:動态 Server
如果靜态的 Mock 資料不能滿足你的需求,Raml-mocker 還提供了動态的功能。
在 raml 文檔中添加 (controller) 指令,即可添加動态的 Server,如:
在文檔中 (controller) 表示 controller 目錄下 user.js 中 getBook 函數。
controller/user.js
Raml-mocker 是在 expressjs 基礎上進行開發,req、res 可以參考 express 文檔。
webApi 會傳回文檔中的配置:
如此,raml-mocker 提供了更多可擴充空間,我們甚至可以在 controller 中實作一定的邏輯。
插件
Raml-mocker 提供了插件機制,允許我們在不使用 controller 指令的時候對 response 的内容進行處理,例如使用 Mockjs。
.raml-config.json
/plugins/mock.js
Enjoy it!
總結
前後端分離可以讓我們的職責更清晰,打破前端發揮的局限,工作解耦之後能更好的提高開發效率。然而因為沒有規劃好開發流程,導緻了我們沒有發揮出其應有的價值,造成了更多的浪費。
raml-mocker 能夠幫助我們在工具上解決一定的問題,更重要的是持續改進的思想,隻有團隊的思想是統一的才有可能達到快速傳遞。
原文釋出時間為:2018-10-27
本文作者:謝小呆
本文來自雲栖社群合作夥伴“
Java架構沉思錄”,了解相關資訊可以關注“
”。