swagger-bootstrap-ui 1.8.5 釋出了。swagger-bootstrap-ui 是 Swagger 的增強UI 實作,目的是替換 Swagger 預設的 UI 實作 Swagger-UI,使文檔更友好一點兒
swagger-bootstrap-ui在1.8.5以後,她不在是一個純webjar的UI工具了,她增強了swagger的一些功能支援,例如tags、接口的排序,一些個性化的支援,目前隻增強接口排序
後續更多關于swagger的增強功能需求非常歡迎大家提
issue回報,讓這款UI更加豐富強大.
swagger-bootstrap-ui 1.8.5 主要更新如下:
1、fixed formdata類型參數針對array數組類型無增加按鈕
2、fixed 響應内容高度占比,參數過多的情況無法顯示
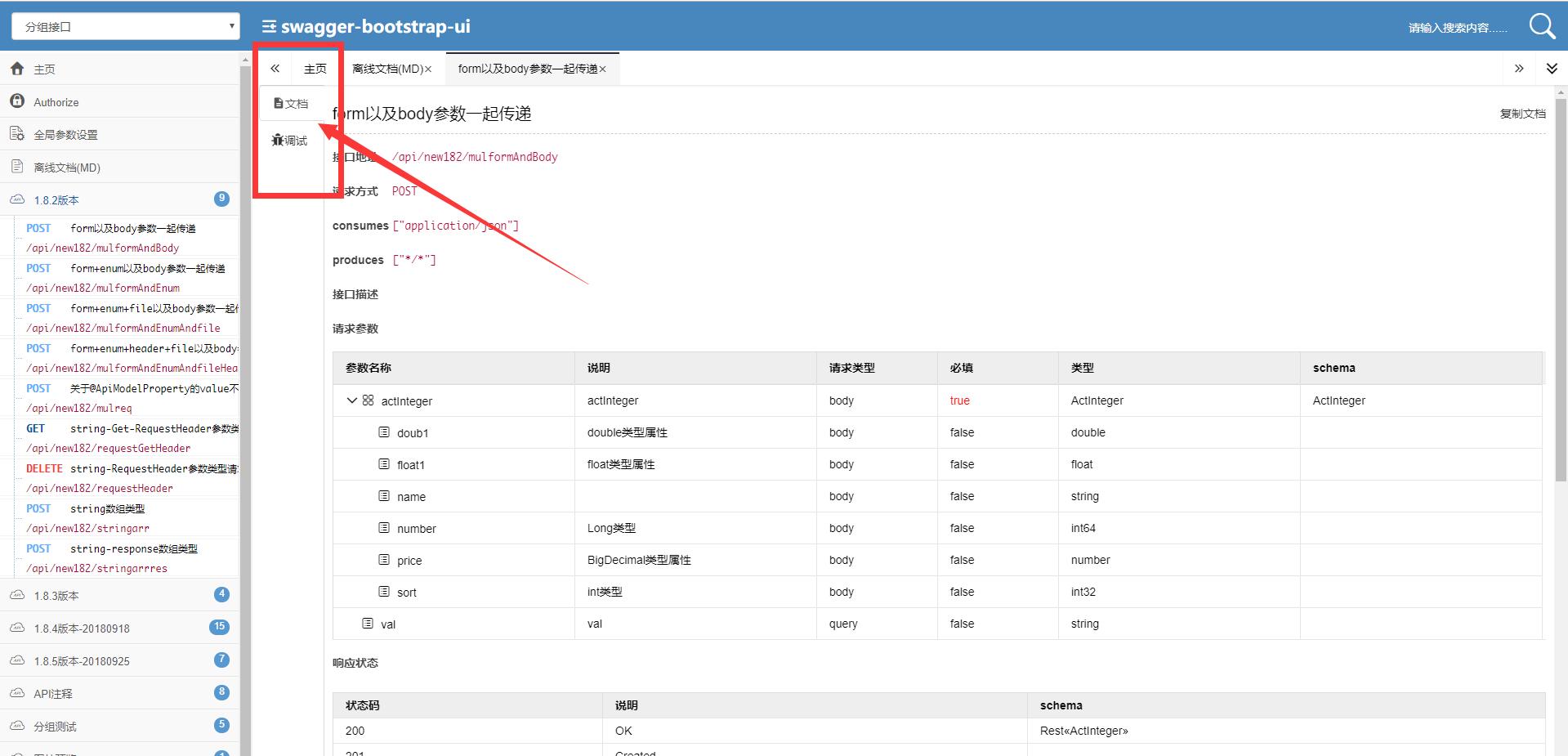
3、多頁籤文檔介紹、線上調試position位置引起的不适改動,由豎變橫.

5、關于個性化增強功能,目前已經實作了tags、和接口api方法的排序,使用方式:
在原EnableSwagger2注解上增加@EnableSwaggerBootstrapUi注解
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
public class SwaggerConfiguration {
//more...
} 針對tags分組排序,UI的排序規則是順序排序,最小值1,最大值也是預設值Integer.Max_VALUE;
如果不使用SwaggerBootstrapUi的增強功能,則無需開啟@EnableSwaggerBootstrapUi注解
tags的排序規則分兩種:
a、一種是判斷Swagger的@Api注解的position屬性是否不等于0(預設值為0),如果該值不為空,則擷取此值,根據該值排序
b、如果postion=0(不寫的情況下),判斷是否存在注解@ApiSort的值,如果有值,則擷取此值,根據該值排序
c、是以排序的取值規則是:position>@ApiSort
接口api的排序規則:
a、判斷@ApiOperation注解上的postion屬性是否不等于0(預設值為0),如果該值不為空,則擷取此值,根據該值排序
//postion屬性指派
@ApiOperation(httpMethod = "POST",position = 2,value = "Test2Model測試數組參數,多個",response=Test2Model.class)
@ApiResponses({
@ApiResponse(code = 200, message = "非HTTP狀态碼,傳回值JSON code字段值,描述:成功")
})
@ApiImplicitParams({
@ApiImplicitParam(name = "ids",paramType ="form",value = "參數",allowMultiple = true, required = true)
}) b、如果postion=0(不寫的情況下),判斷是否存在注解@ApiOperationSort的值,如果有值,則擷取此值,根據該值排序
c、是以排序的取值規則是:position>@ApiOperationSort
注意:
注解@EnableSwaggerBootstrapUi、@ApiSort、@ApiOperationSort是本UI工具包提供的Java注解,排序功能的使用需要在啟用原EnableSwagger2注解上增加@EnableSwaggerBootstrapUi注解方可生效
6、預設去除接口api位址的線上,預設隻顯示方法類型、方法說明兩個屬性,當然,新版本增加的個性化的配置功能,如果你覺得api位址顯示任然有需要,可在個性化配置中開啟該功能,個性化配置屬性存儲在localStorage對象中.隻需要配置一次接口.
7、fixed 建構curl功能中寫死http,根據window.location.href動态判斷(http|https)的情況
8、如果請求參數是json參數body類型,文檔說明中添加請求示例json展示,友善檢視
9、請求示例、響應示例json自動适配高度
10、選中接口api菜單時,菜單顯示激活色,顯示背景顔色background-color: #eee;
11、fixed 離線文檔markdown格式錯亂問題(table标題換行導緻顯示異常)
12、離線文檔已預覽html的方式展現,複制文檔功能依然是複制markdown文法
13、請求參數及響應參數說明改為多行顯示,超出長度不以省略号顯示,防止出現浮層一直顯示的bug
Maven坐标
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.8.5</version>
</dependency> 本文來自雲栖社群合作夥伴“開源中國”
本文作者:八一菜刀
原文連結