介紹
本文将介紹通過jenkins+robotframework+allure report來打造美觀可視化的測試報告
首先,安裝如下庫:
sudo pip install robotframework
sudo pip install allure-robotframework
搭建
步驟 0
下面是一個基本的RF樣例
$ more mytest.robot
*** Settings ***
Library OperatingSystem
*** Variables ***
${MESSAGE} Hello, world!
*** Test Cases ***
My Test
[Documentation] Example test
Log ${MESSAGE}
My Keyword /tmp
Another Test
Should Be Equal ${MESSAGE} Hello, world!
*** Keywords ***
My Keyword
[Arguments] ${path}
Directory Should Exist ${path}
我們來運作這個測試用例來生成經典的HTML 格式報告以及JSON格式的Allure報告
$ robot --listener allure_robotframework --outputdir ./output/robot mytest.robot
==============================================================================
Mytest
==============================================================================
My Test :: Example test | PASS |
------------------------------------------------------------------------------
Another Test | PASS |
------------------------------------------------------------------------------
Mytest | PASS |
2 critical tests, 2 passed, 0 failed
2 tests total, 2 passed, 0 failed
==============================================================================
Output: /home/.../linkedinTest/output/robot/output.xml
Log: /home/.../linkedinTest/output/robot/log.html
Report: /home/.../linkedinTest/output/robot/report.html
$ ls output/
allure robot
經典HTML報告在接下來的截圖上有給出。
步驟 1
我們也可以在同一台機器上生成HTML格式的Allure Report (以CentOS7為例)
$ yum install epel-release
$ yum update
$ yum install git java-1.8.0-openjdk.x86_64
$ cd /tmp
$ wget https://bintray.com/qameta/generic/download_file?file_path=io%2Fqameta%2Fallure%2Fallure%2F2.6.0%2Fallure-2.6.0.tgz
$ tar xvf download_file\?file_path\=io%2Fqameta%2Fallure%2Fallure%2F2.6.0%2Fallure-2.6.0.tgz
$ sudo mv allure-2.6.0/ /usr/bin/allure
$ cd /usr/bin/allure/
# Add on .bashrc and then relog again
# export PATH=$PATH:/usr/bin/allure/bin
接下來安裝apache2
$ sudo yum install httpd
$ sudo systemctl enable httpd.service
$ sudo systemctl restart httpd.service
現在我們可以用以下方式來生成HTML報告
$ sudo env "PATH=$PATH" allure generate ./output/allure --clean -o /var/www/html/allure
Report successfully generated to /var/www/html/allure
生成成功以後,就可以登入
http://localhost/allure來檢視美觀的HTML報告了。
步驟 2
Allure也支援報告的曆史記錄,但是必須內建你的工作流到GIT和Jenkins中。首先,我們新增一個Jenkinsfile:
$ more Jenkinsfile
timeout(time: 5, unit: 'MINUTES') {
node {
def workspace = pwd()
stage("Cleaning workspace") {
sh "rm -rf ${workspace}/*"
}
stage('Git pull') {
checkout scm
}
stage('robot'){
sh 'robot allure_robotframework --outputdir ./output/robot mytest.robot || true'
}
/* disabled: false --> history ON */
/* disabled: true --> history OFF */
stage('allure'){
allure([
disabled: false,
includeProperties: false,
jdk: '',
reportBuildPolicy: 'ALWAYS',
results: [[path: 'output/allure']]
])
}
}
}
最後,儲存所有檔案到git上:
$ echo output > .gitignore
$ git add --all
$ git commit -m "first"
$ git push origin master
To https:// ... /linkedinTest.git
5db3474..0d30ec9 master -> master
接下來,我們來安裝Jenkins并且進行配置:
$ sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
$ sudo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
$ sudo yum install jenkins
$ sudo service jenkins start
$ sudo chkconfig jenkins on
# Finalize the install process browsing http://localhost:8080
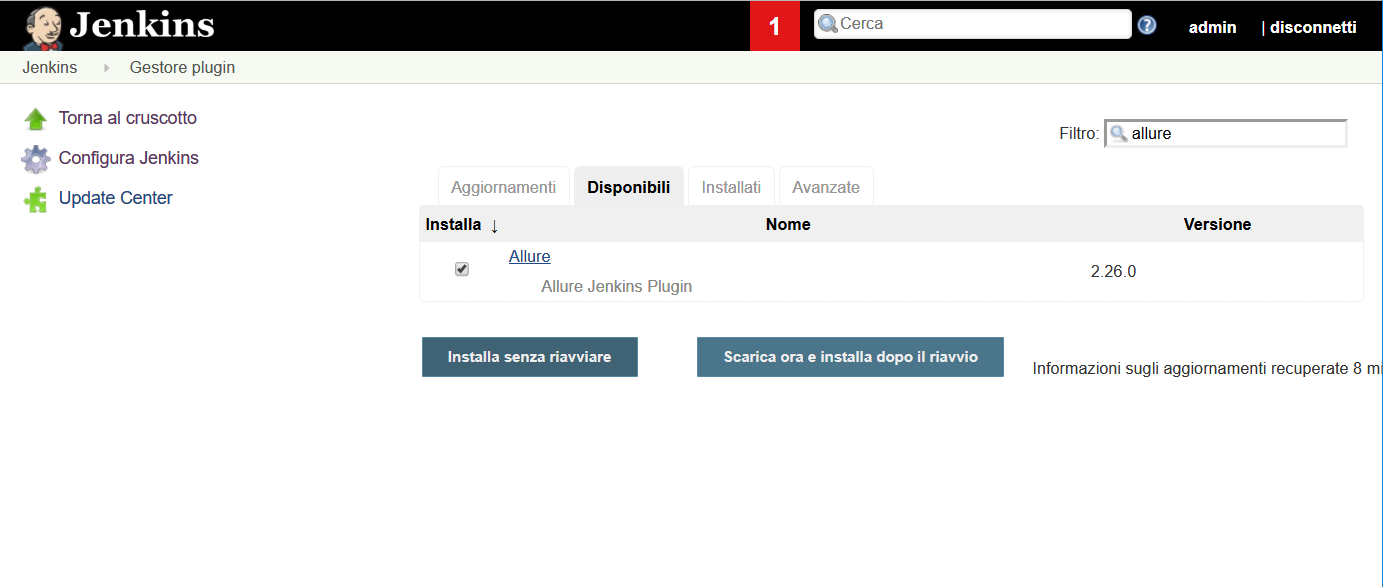
最後,添加并配置Allure 插件:

0.jpg
1.jpg
現在,你可以建立一個新的流水線:
2.jpg
然後,我們運作第一個Job.如果你重新加載了該頁面,你會看到Allure Report的圖示已經顯示:
3.jpg
試着運作幾次流水線,然後點選Allure Report圖示,你會看到報告的曆史記錄資訊!
4.jpg
5.jpg
恭喜你,完成了!