綁定模式
這是一個Label,其FontSize屬性綁定到Slider的Value屬性:
<Label FontSize="{Binding Source={x:Reference slider},
Path=Value}" />
<Slider x:Name="slider"
Maximum="100" /> 這應該工作,如果你嘗試,它會工作。 您可以通過操縱Slider來更改Label的FontSize。
但這裡是一個标簽和滑塊與綁定相反。 而不是作為目标的Label的FontSize屬性,現在FontSize是資料綁定的源,目标是Slider的Value屬性:
<Label x:Name="label" />
<Slider Maximum="100"
Value="{Binding Source={x:Reference label},
Path=FontSize}" /> 這似乎沒有任何意義。 但是,如果你嘗試它,它将工作得很好。 再一次,Slider将操縱Label的FontSize屬性。
第二個綁定因為稱為綁定模式的東西而起作用。
您已經了解到資料綁定從源屬性的值設定目标屬性的值,但有時資料流不是那麼明确。 目标和源之間的關系由BindingMode枚舉的成員定義:
- Default
- OneWay - 源中的更改會影響目标(正常)。
- OneWayToSource - 目标中的更改會影響源。
- TwoWay - 源和目标的變化互相影響。
此BindingMode枚舉在兩個不同的類中起作用:
使用靜态Create或CreateReadOnly靜态方法之一建立BindableProperty對象時,可以指定當該屬性是資料綁定的目标時要使用的預設BindingMode值。
如果未指定任何内容,則預設綁定模式為OneWay,用于可讀寫屬性的可綁定屬性,OneWayToSource用于隻讀可綁定屬性。如果在建立可綁定屬性時指定BindingMode.Default,則屬性的預設綁定模式将設定為OneWay。 (換句話說,BindingMode.Default成員不用于定義可綁定屬性。)
在代碼或XAML中定義綁定時,可以覆寫目标屬性的預設綁定模式。通過将Binding的Mode屬性設定為BindingMode枚舉的其中一個成員,可以覆寫預設綁定模式。預設成員意味着您要使用為目标屬性定義的預設綁定模式。
将Mode屬性設定為OneWayToSource時,您不會切換目标和源。目标仍然是您在其上設定BindingContext的對象以及您調用SetBinding的屬性或應用了Binding标記擴充。但是資料流向不同的方向 - 從目标到源。
大多數可綁定屬性都具有OneWay的預設綁定模式。但是,也有一些例外。在本書中到目前為止您遇到的視圖中,以下屬性的預設模式為TwoWay:
Class Property that is TwoWay
Slider Value
Stepper Value
Switch IsToggled
Entry Text
Editor Text
SearchBar Text
DatePicker Date
TimePicker Time
具有預設綁定模式TwoWay的屬性是最有可能與MVVM場景中的基礎資料模型一起使用的屬性。 使用MVVM,綁定目标是可視對象,綁定源是資料對象。 通常,您希望資料以雙向流動。 您希望可視對象顯示基礎資料值(從源到目标),并且您希望互動式可視對象導緻基礎資料(目标到源)的更改。
BindingModes程式使用“普通”綁定連接配接四個Label元素和四個Slider元素,這意味着target是Label的FontSize屬性,source是Slider的Value屬性:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="BindingModes.BindingModesPage"
Padding="10, 0">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="StackLayout">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout VerticalOptions="Fill">
<StackLayout>
<Label Text="Default"
FontSize="{Binding Source={x:Reference slider1},
Path=Value}" />
<Slider x:Name="slider1"
Maximum="50" />
</StackLayout>
<StackLayout>
<Label Text="OneWay"
FontSize="{Binding Source={x:Reference slider2},
Path=Value,
Mode=OneWay}" />
<Slider x:Name="slider2"
Maximum="50" />
</StackLayout>
<StackLayout>
<Label Text="OneWayToSource"
FontSize="{Binding Source={x:Reference slider3},
Path=Value,
Mode=OneWayToSource}" />
<Slider x:Name="slider3"
Maximum="50" />
</StackLayout>
<StackLayout>
<Label Text="TwoWay"
FontSize="{Binding Source={x:Reference slider4},
Path=Value,
Mode=TwoWay}" />
<Slider x:Name="slider4"
Maximum="50" />
</StackLayout>
</StackLayout>
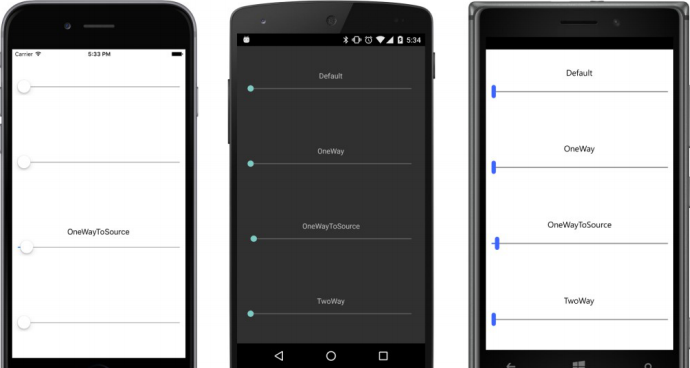
</ContentPage> 标簽的文本表示綁定模式。 當您第一次運作此程式時,所有Slider元素都初始化為零,除了第三個,稍微非零:

通過操作每個Slider,您可以更改Label的FontSize,但它不适用于第三個,因為OneWayToSource模式訓示目标中的更改(Label的FontSize屬性)影響源(Value屬性) 滑塊):
雖然這裡不太明顯,但預設綁定模式是OneWay,因為綁定是在Label的FontSize屬性上設定的,這是FontSize屬性的預設綁定模式。
ReverseBinding程式在Slider的Value屬性上設定綁定:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ReverseBinding.ReverseBindingPage"
Padding="10, 0">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="StackLayout">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout VerticalOptions="Fill">
<StackLayout>
<Label x:Name="label1"
Text="Default" />
<Slider Maximum="50"
Value="{Binding Source={x:Reference label1},
Path=FontSize}" />
</StackLayout>
<StackLayout>
<Label x:Name="label2"
Text="OneWay" />
<Slider Maximum="50"
Value="{Binding Source={x:Reference label2},
Path=FontSize,
Mode=OneWay}" />
</StackLayout>
<StackLayout>
<Label x:Name="label3"
Text="OneWayToSource" />
<Slider Maximum="50"
Value="{Binding Source={x:Reference label3},
Path=FontSize,
Mode=OneWayToSource}" />
</StackLayout>
<StackLayout>
<Label x:Name="label4"
Text="TwoWay" />
<Slider Maximum="50"
Value="{Binding Source={x:Reference label4},
Path=FontSize,
Mode=TwoWay}" />
</StackLayout>
</StackLayout>
</ContentPage> 這些綁定的預設綁定模式是TwoWay,因為這是在Slider的Value屬性的BindableProperty.Create方法中設定的模式。
這種方法的有趣之處在于,對于這裡的三種情況,Slider的Value屬性是從Label的FontSize屬性初始化的:
OneWayToSource不會發生這種情況,因為對于該模式,對Slider的Value屬性的更改會影響Label的FontSize屬性,但不會影響其他方式。
現在讓我們開始操作這些滑塊:
現在,OneWayToSource綁定有效,因為對Slider的Value屬性的更改會影響Label的FontSize屬性,但是OneWay綁定不起作用,因為這表明Slider的Value屬性僅受到FontSize屬性的更改的影響。 标簽。
哪種裝訂效果最好? 哪個綁定将Slider的Value屬性初始化為Label的FontSize屬性,還允許Slider操作更改FontSize? 它是Slider上的反向綁定設定,具有TwoWay模式,這是預設模式。
這正是Slider綁定到某些資料時要檢視的初始化類型。 是以,當使用帶有MVVM的Slider時,在Slider上設定綁定以顯示資料值并操縱資料值。