Code和XAML
雖然大多數資料綁定都是在XAML中定義的,但您應該知道如何在代碼中執行一個。 這是在代碼中設定資料綁定的一種方式(但不是唯一的方法):
- 在目标對象上設定BindingContext屬性以引用源對象。
- 在目标對象上調用SetBinding以指定目标和源屬性。
BindingContext屬性由BindableObject定義。 (它是BindableObject定義的唯一屬性。)SetBinding方法也由BindableObject定義,但BindableObjectExtensions類中的SetBinding方法還有兩個額外的重載。 target屬性被指定為BindableProperty; source屬性通常指定為字元串。
OpacityBindingCode程式建立兩個元素,Label和Slider,并定義一個資料綁定,該綁定以Slider的Value屬性為目标的Label的Opacity屬性:
public class OpacityBindingCodePage : ContentPage
{
public OpacityBindingCodePage()
{
Label label = new Label
{
Text = "Opacity Binding Demo",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.Center
};
Slider slider = new Slider
{
VerticalOptions = LayoutOptions.CenterAndExpand
};
// Set the binding context: target is Label; source is Slider.
label.BindingContext = slider;
// Bind the properties: target is Opacity; source is Value.
label.SetBinding(Label.OpacityProperty, "Value");
// Construct the page.
Padding = new Thickness(10, 0);
Content = new StackLayout
{
Children = { label, slider }
};
}
} 這是連接配接兩個對象的屬性設定:
label.BindingContext = slider; 标簽對象是目标,滑塊對象是源。這是連結兩個屬性的方法調用:
label.SetBinding(Label.OpacityProperty, "Value"); SetBinding的第一個參數是BindableProperty類型,這是target屬性的要求。 但source屬性僅指定為字元串。 它可以是任何類型的财産。
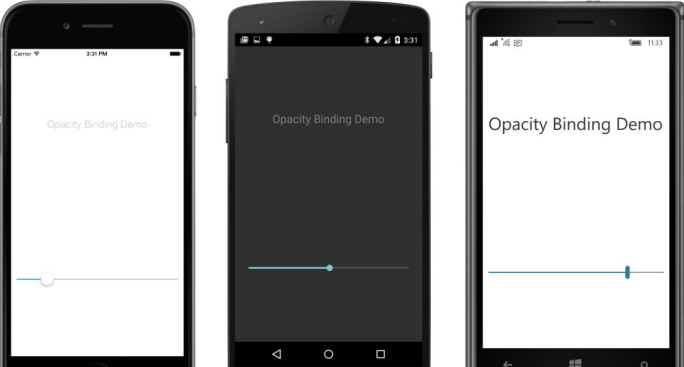
螢幕截圖示範了您不需要設定事件處理程式來使用Slider來控制頁面上的其他元素:

當然,有人正在設定一個事件處理程式。 在封面下,當綁定初始化自身時,它還通過從Slider的Value屬性設定Label的Opacity屬性來對目标執行初始化。 (正如您在上一章中發現的那樣,當您自己設定事件處理程式時,此初始化不會自動發生。)然後内部綁定代碼檢查源對象(在本例中為Slider)是否實作了INotifyPropertyChanged接口。 如果是這樣,則在Slider上設定PropertyChanged處理程式。 每當Value屬性更改時,綁定都會将新值設定為Label的Opacity屬性。
在XAML中重制綁定涉及兩個您尚未看到的标記擴充:
- x:Reference,是XAML 2009規範的一部分。
- Binding,它是Microsoft基于XAML的使用者界面的一部分。
x:Reference綁定擴充非常簡單,但Binding标記擴充是所有Xamarin.Forms中最廣泛和最複雜的标記擴充。 它将在本章的過程中逐漸介紹。
以下是在XAML中設定資料綁定的方法:
- 将目标元素(Label)的BindingContext屬性設定為引用源元素(Slider)的x:Reference标記擴充。
- 将target屬性(Label的Opacity屬性)設定為引用source屬性的Binding标記擴充(Slider的Value屬性)。
OpacityBindingXaml項目顯示完整的标記:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="OpacityBindingXaml.OpacityBindingXamlPage"
Padding="10, 0">
<StackLayout>
<Label Text="Opacity Binding Demo"
FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
BindingContext="{x:Reference Name=slider}"
Opacity="{Binding Path=Value}" />
<Slider x:Name="slider"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage> 綁定的兩個标記擴充是Label中的最後兩個屬性設定。 除了對InitializeComponent的标準調用之外,代碼隐藏檔案不包含任何内容。
在标記中設定BindingContext時,很容易忘記x:Reference标記擴充并簡單地指定源名稱,但這不起作用。
Binding标記表達式的Path參數指定source屬性。 為什麼這個論點叫做Path而不是Property? 你會在本章後面看到原因。
您可以将标記縮短一點。 為Reference提供支援的公共類是ReferenceExtension,它将其content屬性定義為Name。 BindingExtension(不是公共類)的content屬性是Path,是以您不需要Name和Path參數以及等号:
<Label Text="Opacity Binding Demo"
FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
BindingContext="{x:Reference slider}"
Opacity="{Binding Value}" /> 或者,如果您想使标記更長,可以将BindingContext和Opacity屬性作為屬性元素分解,并使用x的正常元素文法設定它們:引用和綁定:
<Label Text="Opacity Binding Demo"
FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center">
<Label.BindingContext>
<x:Reference Name="slider" />
</Label.BindingContext>
<Label.Opacity>
<Binding Path="Value" />
</Label.Opacity>
</Label> 正如您将看到的,對于綁定,使用屬性元素有時與資料綁定相關。