概述:
在ASP.NET Web Form的開發經驗中,對于User Control使用比較頻繁,可以減少重複的代碼,利于頁面子產品化,這個概念也被引入了ASP.NET MVC.即“分部視圖”。
1、建立分部視圖:
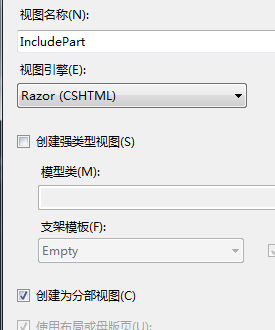
在解決方案管理器中,找到Views檔案夾下的Shared檔案夾,右鍵添加視圖,選擇建立為分部視圖,如圖:

1 <p>分部視圖中的p元素</p> 3,在其他視圖中引用分布視圖:
1 @Html.Partial("~/Views/Shared/IncludePart.cshtml");
2 <p>原視圖中的p元素</p> 效果如圖所示:
4,第二種引用方法,代碼如下:
1 @Html.Action("Test","Home")
2 <p>原視圖中的p元素</p> 并且修改Home控制器中的Test動作方法,代碼如下:
1 public ActionResult Test()
2 {
3 return View("~/Views/Shared/IncludePart.cshtml");
4 } 運作後的效果與3中的一緻。
5,可以向Action中傳遞參數,代碼如下:
1 @Html.Action("Test", "Home", new { name = "SharpL", id = 1 })
2 <p>原視圖中的p元素</p> 修改分部視圖中的代碼為:
<p>我是分部視圖</p>
<p>部落格名為:@ViewBag.name</p>
<p>部落格的id為:@ViewBag.id</p> 修改Home控制器中Test動作方法的代碼如下:
1 public ActionResult Test(string name,int id)
2 {
3 ViewBag.id = id;
4 ViewBag.name = name;
5 return View("~/Views/Shared/IncludePart.cshtml");
6 } 運作後的效果如圖:
6,普通的視圖也可以作分部視圖使用
代碼如下:
@Html.Partial("~/Views/View1.cshtml") 其中View1為普通視圖如下:
1 <p>我是普通視圖中的p元素</p> 摘自:http://www.cnblogs.com/SharpL/p/4641886.html