上次寫好了 登入頁
,登入成功之後如何呢?
登入成功之後應該進入使用者首頁,首頁上有顯示操作的菜單,對吧。
為了完成上述目标,我們需要添加一個元件Vue Router
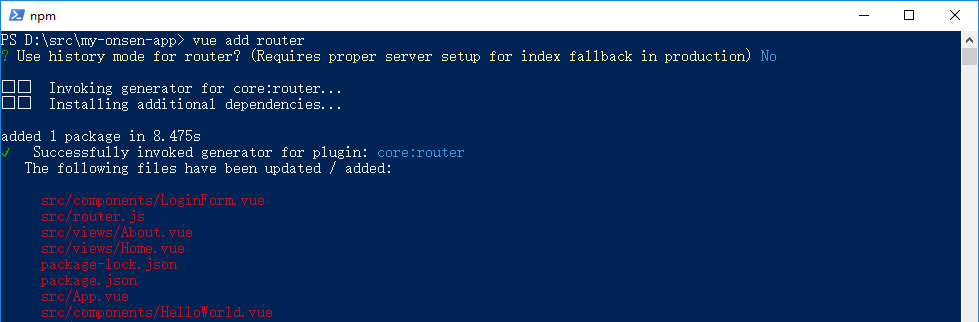
添加Vue Router

注意vue cli做的變動,我來依次修改:
首先是App.vue, 它是頁面的入口
App.vue原來的模闆裡放的是loginform元件,現在把他換成router-view, 引入loginform的腳本删除
<template id="main-page">
<router-view></router-view>
</template> 接着修改路由router.js, 頁面路徑在這裡指定。
添加loginform,修改home
import Home from './views/Home.vue'
import LoginForm from '@/components/LoginForm.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'login',
component: LoginForm
},
{
path: '/home',
name: 'home',
component: Home
} 修改loginform,使其驗證成功去home頁
login(){
if (this.username === 'admin' && this.password === 'secret') {
this.$ons.notification.alert('Congratulations!');
window.location.href = "/home";
} else {
this.$ons.notification.alert('Incorrect username or password.');
}
} 修改home, 去掉vue自動生成的内容,顯示首頁文字
<template>
<div class="home">
<p>My Home</p>
</div>
</template> 本部分完成。
似乎有點跑偏啊,沒講Onsen啊。 呵呵,且聽下回分解。