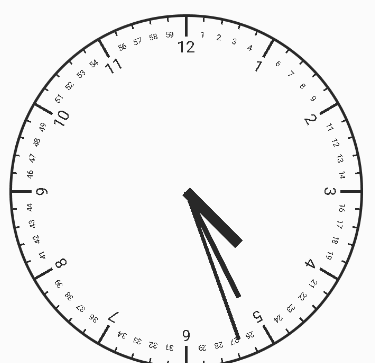
在上一篇 Android初級進階之自定義時鐘(一) 裡面已經完成了時鐘的靜态繪制,是這個樣子的:

前言
果然,我還是不夠格,還是要繼續學習,繼續積累。上一篇不是已經完成了頁面的繪制咯,然後需要将時分秒的指針動起來,與系統時間對應,想了老半天:沒有辦法計算出指針的x2和y2坐标,于是什麼勾股定理,三角函數統統上了一遍,結果還是不行。最後才發現,答案就在前面,我已經寫出來了
繪制刻度線與刻度值是最大的難點,在這裡就是利用了Canvas為我們提供的rotate方法,顧名思義,就是旋轉畫布。我們以視圖坐标系 x y 進行繪制,沒繪制完成一次,旋轉相應的角度就完成了刻度線的繪制。玩過PS的人應該好了解。
明明都已經将刻度盤都畫出來了,那麼是不是隻要将刻度盤的刻度的長度延伸,這不就是時分秒指針了嗎?作孽啊!
擷取目前的時間
int hour = Integer.parseInt(new SimpleDateFormat("HH").format(new Date()));
int minute = Integer.parseInt(new SimpleDateFormat("mm").format(new Date()));
int second = Integer.parseInt(new SimpleDateFormat("ss").format(new Date()));
繪制指針
繪制指針并不難,就和刻度一樣,隻不過是将長度變長了而已,這裡面最關鍵的部分是求角度,不過這沒什麼難度的,以下是繪制指針的代碼
//------------------繪制時針
canvas.save();//儲存畫布
Paint paintHour = new Paint();
paintHour.setStrokeWidth(15);//寬度
paintHour.setColor(0xffff6600);//顔色 紅色
paintHour.setAntiAlias(true);//抗鋸齒
//目前小時百分比的度數 分鐘在一個小時内的度數
float hourDegree = (hour / 12f * 360) + (minute / 60f * 15/*一個小時是15度*/);
int hourWidth = (int) (mCircleWidth / 2 * 0.5/*時鐘半徑的一半,也就是長度*/);
canvas.rotate(hourDegree, mCircleWidth / 2, mCircleWidth / 2);//旋轉角度
canvas.drawLine(mCircleWidth / 2,
mCircleWidth / 2 - hourWidth,
mCircleWidth / 2,
mCircleWidth / 2 + offset + 10/*offset + 10 是為了突出指針,不至于難看*/,
paintHour);
//目前畫布與儲存的畫布合并
canvas.restore();
//------------------繪制時針
//------------------繪制分針
canvas.save();//儲存畫布
Paint paintMinute = new Paint();
paintMinute.setStrokeWidth(10);
paintMinute.setAntiAlias(true);
float minuteDegree = minute / 60f * 360;
int minuteWidth = (int) (mCircleWidth / 2 * 0.7);
canvas.rotate(minuteDegree, mCircleWidth / 2, mCircleWidth / 2);
canvas.drawLine(mCircleWidth / 2,
mCircleWidth / 2 - minuteWidth,
mCircleWidth / 2,
mCircleWidth / 2 + offset * 2,
paintMinute);
//目前畫布與儲存的畫布合并
canvas.restore();
//------------------繪制分針
//----------------------秒針
Paint paintSecond = new Paint();
paintSecond.setStrokeWidth(7);
paintSecond.setAntiAlias(true);
paintSecond.setColor(0xffff0000);
canvas.save();
float secondDegree = second / 60f * 360;//秒針 15秒的 度數
canvas.rotate(secondDegree, mCircleWidth / 2, mCircleWidth / 2);
int secondWidth = (int) (mCircleWidth / 2 * 0.9);//獲得秒針的長度
canvas.drawLine(mCircleWidth / 2,
mCircleWidth / 2 - secondWidth,
mCircleWidth / 2,
mCircleWidth / 2 + offset * 3,
paintSecond);
//目前畫布與儲存的畫布合并
canvas.restore();
//----------------------秒針
//---------------------繪制秒針上面的圓圈
canvas.save();
Paint pinPaintCircle = new Paint();
pinPaintCircle.setColor(0xffff0000);
pinPaintCircle.setAntiAlias(true);
canvas.drawCircle(mCircleWidth / 2, mCircleWidth / 2, offset, pinPaintCircle);
canvas.restore();
//---------------------繪制秒針上面的圓圈
完了,這部分就是繪制指針,如何讓指針動起來,也非常的簡單,隻需要繪制完成後調用postInvalidateDelayed(1000)方法延遲一秒後繼續繪制就好了。就和前面的效果圖一模一樣啦。
結語
好記性不如爛筆頭,這是一句是在的話。有很多東西,尤其是像我們搞技術的,技術不用,慢慢的就會忘記的。另外我的語言水準不怎麼好和技術都不怎麼好,如果我哪裡說得不對,及時指出,我會虛心更正。
其它
随着慢慢的深入,我會将我的一些經驗放出來的,希望共同進步。這個時鐘暫時就到這裡,不過我會在這個基礎之上繼續弄儀表盤。
源碼位址