譯者按: 手把手教你擺脫 console.log
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用于學習。
作為一個剛入門的開發者,找到BUG的根源并修複通常要花費不少功夫。往往會嘗試在代碼中随機用
console.log
列印變量值來尋找問題。
這篇文章教會你正确的Debug姿勢。你将會學會使用谷歌開發者工具(Chrome Developer Tools)來設定斷點并單步執行代碼。相比于列印日志,這樣會高效得多。
本文針對一種特定類型的問題來示範如何使用谷歌開發者工具Debug,該方法同樣适用于其它通用問題。
第一步:複現BUG
Debugging的第一步往往是複現bug。“複現BUG”是指找到一個行為序列可以100%觸發bug。你需要複現bug很多遍,是以,盡量消除不必要的步驟。
參照下面的流程來複現這篇文章将要修複的一個bug:
- 這裡有一個我們要使用到的網頁。在新的标簽打開它: 打開Demo
- 在
Number 1
5
-
Number 2
1
- 點選
Add Number 1 and Number 2
- 在下方會輸出
5 + 1 = 51
應該輸出為
6
, 而不是
51
。
的JavaScript錯誤監控插件能夠捕獲各種前端BUG,并且記錄使用者行為,可以幫助你及時發現和複現BUG。
第二步:使用斷點來暫停代碼執行
谷歌開發者工具可以讓你終端代碼執行,并檢視此時所有的變量值。用來中斷執行的工具叫做
breakpoint
。如下操作:
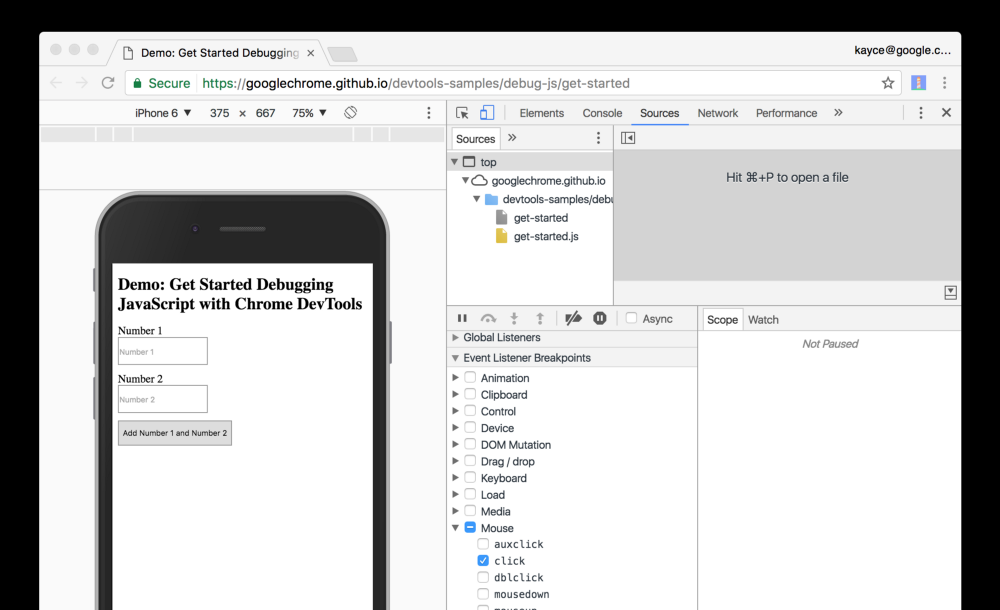
- 回到Demo頁面,打開開發者工具(Mac: Command + Option + I, Window, Linux: Control + Shift + I)。
-
Source
-
Event Listener Breakpoints
Animation
Clipboard
- 将滑鼠移到
Mouse
- 選中
click

- 回到demo,點選
Add Number 1 and Number 2
Source
function onClick() {
為什麼?
當你在
Event Listener Breakpoints
選擇了
Mouse click
, 那麼所有的點選事件都會被設定斷點。是以,任何一個節點被點選,并且該節點有定義點選事件,那麼開發者工具(DevTools)會自動在該點選事件Handler的第一行處暫停。
第三步:單步執行調試代碼
一個常見的bug是:腳本的執行順序錯誤。單步調試讓你一步一步跟着代碼的執行邏輯走,一次移動一行代碼,那麼你就會清楚代碼是按照哪個的順序執行的。我們來試一下:
- 在開發者工具的
Source
該按鈕引導你單步執行定義的點選事件,一次一行。點選後,第15行代碼高亮:
- 現在點選第二個(Step over next function call)按鈕
該按鈕會跳過目前要執行的函數
inutsAreEmpty
,而不是進入該函數。同時直接跳到第19行,因為目前輸入框不為空。
這就是單步調試代碼的基本思路。如果你仔細閱讀
get-started.js
,會發現bug可能就隐藏在
updateLabel
函數的某個地方。除了使用單步調試以外,你還可以使用另一種斷點。
第四步:設定另一個斷點
如果你想在某一行設定斷點,可以使用行斷點(
line-of-code breakpoint
)。
- 找到
updateLabel
在代碼的左邊,你可以看到顯示的行号32。點選32,開發者工具會在行号出顯示一個藍色的标記。該标記表示行斷點設定成功。代碼總會在執行到這一行的時候中斷。label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum; - 點選第一個
Resume script execution
代碼會持續執行到第32行。
- 在左側,
Local
addend1
addend2
sum
你就會發現它們都是字元串,字元串相加就是将它們拼接起來,然而我們想要的是數字求和。
第五步:檢查變量值
另一個常見的情況就是變量或則函數的傳回值和期望值不一樣。很多開發者都使用
console.log
來檢視值的變化,但是使用
console.log
很麻煩而且非常低效。首先,你需要手動添加很多
console.log
,其次,在你還不清楚哪個變量會引發bug之前,你需要把很多變量值列印出來。
谷歌開發者工具一個很好的功能就是觀察表達式(Watch Expressions),可以一直監控變量值的變化。觀察表達式不僅可以用于觀察變量值,你可以用來監控任意表達式。我們來試一試:
- 在開發者面闆下的
Source
Watch
- 點選右側的+号(
Add Expression
- 輸入
typeof sum
- 敲擊Enter鍵。開發者面闆會顯示
typeof sum: "string"
正如我們推測:sum的類型是字元串。
console.log
的另一個替代品是直接使用
Console
。我麼可以使用
Console
來執行任意的JavaScript表達式。開發者通常使用
Console
來重寫變量值來debug。我們可以使用
Console
來驗證可能的解決方案。
- 如果
Console
ESC
-
Console
parseInt(addend1) + parseInt(addend2)
- 敲擊Enter鍵,輸出6。
第六步:修複BUG
我們已經找到了潛在的修複方案,無需離開開發者面闆,我們可以直接在開發者面闆編輯源代碼。
-
Source
var sum = addend1 + addend2
var sum = parseInt(addend1) + parseInt(addend2);
- 儲存改動(Mac: Command + S, Window, Linux: Control + S)。
- 點選第五個
Deactivate breakpoints
該按鈕取消所有設定的斷點。
-
Resume script execution
輸入不同的值試一試,看看是否可以正常執行。
本文脫胎于Kayce Basques的一篇文章 Get Started with Debugging JavaScript in Chrome DevTools
版權聲明:
轉載時請注明作者
以及本文位址:
https://blog.fundebug.com/2017/10/25/learn-how-to-debug-js-with-chrome-devtools/