譯者按: 通過使用數組的 reduce 、 filter 以及 map 方法來避免循環語句。
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用于學習。
在前一篇
部落格,我們介紹了,如果不使用if語句的話,如何解決一些簡單的程式設計問題。那麼,這次我們不妨試試,在不使用循環語句的情況下,如何程式設計呢?
示例1: 數組元素求和
數組如下:
const arrayOfNumbers = [17, -4, 3.2, 8.9, -1.3, 0, Math.PI];
使用循環語句
let sum = 0;
arrayOfNumbers.forEach((number) => {
sum += number;
});
console.log(sum);
可知,我們需要通過修改sum變量,來計算結果。
不用循環語句
使用
方法時,就可以避免使用循環語句了:
const sum = arrayOfNumbers.reduce((acc, number) =>
acc + number
);
console.log(sum);
實作遞歸,同樣可以避免使用循環語句:
const sum = ([number, ...rest]) => {
if (rest.length === 0) {
return number;
}
return number + sum(rest);
};
console.log(sum(arrayOfNumbers))
可知,代碼中巧妙地使用了一個ES6文法 -
擴充運算符。rest代表了除去第一個元素之後的剩餘數組,它的元素個數會随着一層層遞歸而減小直至為0,這樣就滿足了遞歸結束的條件。這種寫法非常機智,但是在我看來,可讀性并沒有使用reduce方法那麼好。
示例2: 将數組中的字元串拼接成句子
數組如下,我們需要過濾掉非字元串元素:
const dataArray = [0, 'H', {}, 'e', Math.PI, 'l', 'l', 2/9, 'o!'];
目标結果是“Hello!”.
let string = '', i = 0;
while (dataArray[i] !== undefined) {
if (typeof dataArray[i] === 'string') {
string += dataArray[i];
}
i += 1;
}
console.log(string);
和
join方法的話,可以避免使用循環語句:
const string = dataArray.filter(e => typeof e === 'string').join('');
console.log(string);
可知,使用
方法還幫助我們省掉了if語句。
廣而告之: 如果你需要監控線上JavaScript代碼的錯誤的話,歡迎免費使用
!
示例3: 将數組元素變換為對象
數組元素為一些書名,需要将它們轉換為對象,并為每一個對象添加ID:
const booksArray = [
'Clean Code',
'Code Complete',
'Introduction to Algorithms',
];
目标結果如下:
newArray = [
{ id: 1, title: 'Clean Code' },
{ id: 2, title: 'Code Complete' },
{ id: 3, title: 'Introduction to Algorithms' },
];
const newArray = [];
let counter = 1;
for (let title of booksArray) {
newArray.push({
id: counter,
title,
});
counter += 1;
}
console.log(newArray);
const newArray = booksArray.map((title, index) => ({
id: index + 1,
title
}));
console.log(newArray);
總結

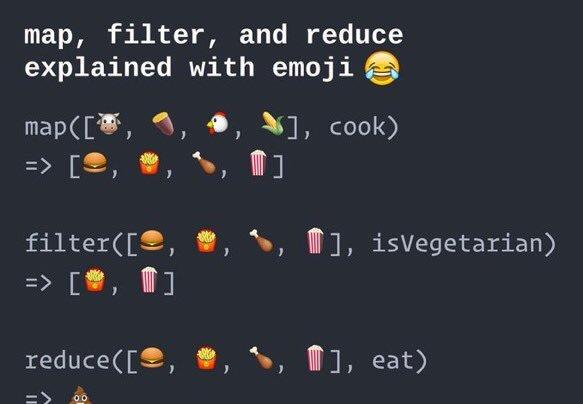
不難發現,我是通過使用數組的
方法來避免循環語句的,這是我的個人偏好。使用它們,可以幫助我們做很多有意思的事情。上面的圖檔來自
Steven Luscher,它們形象的表現了這3個方法的功能。
版權聲明:
轉載時請注明作者
以及本文位址:
https://blog.fundebug.com/2017/11/13/write-javascript-without-loop/