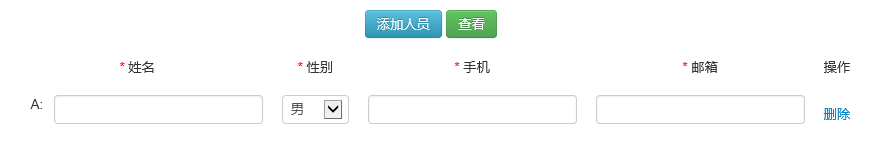
先展示通過動态添加控件的結果:

1.引用js檔案 <script src="Script/jquery-1.5.1.min.js" type="text/javascript"></script> 2.引用BootStrap(純屬為了控件好看) <link href="css/bootstrap.css" rel="stylesheet" /> 3.畫一個Table控件用于存放按鈕 控件 <table id="tabConten" cellpadding="10" cellspacing="0">
<tr>
<td style=" border-left-width:0px;" colspan="5" >
<input type="button" value="添加人員" style="margin-right:0px;" onclick="add()" class="btn btn-info"/>
<input id="btn_save" type="button" value="檢視" class="btn btn-success" onclick="query()"/>
</td>
</tr>
<tr class="addPersonTh">
<td class="tdFontW tdCos_01"><span style="color: #F00" class="tdAlignL">*</span> 姓名</td>
<td class="tdFontW tdCos_02"><span style="color: #F00" class="tdAlignL">*</span> 性别</td>
<td class="tdFontW tdCos_03"><span style="color: #F00" class="tdAlignL">*</span> 手機</td>
<td class="tdFontW tdCos_04"><span style="color: #F00" class="tdAlignL">*</span> 郵箱</td>
<td class="tdFontW tdCos_05">操作</td>
</tr>
<tr class="addPerson">
<td>
<span class="span_none">A: </span>
<input type="text" maxlength="10" />
</td>
<td>
<select class="sex_style">
<option value="1">男</option>
<option value="0">女</option>
</select>
</td>
<td><input type="text" maxlength="11" /></td>
<td><input type="text" maxlength="50" /></td>
<td><a href="#" class="del">删除</a></td>
</tr>
</table> 4.設定布局樣式
<style type="text/css">
#index /* 全局樣式 */
{
margin:0 auto;
padding:0 auto;
width:900px;
/*border:1px solid red;*/
font-size:15px;
}
#tabConten{ /* 表格樣式 */
margin:0 auto;
border-collapse: collapse;
text-align:center;
}
#tabConten tr td{ /* 表格内td設定 */
border:0px solid gray;
}
.sex_style /* 設定性别下拉框樣式 */
{
width:70px;
}
</style> 5.編寫js腳本
<script type="text/javascript"> /* 增加tr行 */
var num = 1; //全局變量 預設為一組控件
function add() { /* 增加人員行 */
num++;
var str = String.fromCharCode(64 + num);
var $tr = $("<tr class=\"addPerson\"><td><span class=\"span_none\"> " + str + ": </span><input type=\"text\" maxlength=\"10\"/></td><td><select class=\"sex_style\" ><option value=\"1\">男</option><option value=\"0\">女</option></select></td><td><input type=\"text\" maxlength=\"11\" /></td><td><input type=\"text\" maxlength=\"50\"/></td><td><a href=\"#\" class=\"del\">删除</a></td></tr>");
var $parent;
if (num == 1) {
$parent = $("table tr:.addPersonTh"); //num預設為1 如果目前沒元素就在标題後添加
} else {
$parent = $("table tr:.addPerson:eq(" + (num - 2) + ")"); //num預設為1 進入add事件首先将num+1,是以此處要擷取在哪裡添加元素需-2
}
$parent.after($tr);
init();
}
function query() { /* 擷取人員行 */
for (var i = 0; i < num; i++) {
for (var j = 0; j < 4; j++) {
if (j == 1) {
alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") select:.sex_style option:selected").val());
}
else {
alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") :text").val());
}
}
}
}
function init() { /* 删除人員行 */
$("table tr td a.del").unbind("click").click(function () {
$(this).parent().parent().remove();
for (var i = 0; i < num - 1; i++) {
var str = String.fromCharCode(65 + i) + ":";
$("table tr:.addPerson:eq(" + i + ") span").html(str);
}
num--;
});
}
</script> 其中追加的位置可分為四種,根據實際需求使用。
append() - 在被選元素的結尾插入内容
prepend() - 在被選元素的開頭插入内容
after() - 在被選元素之後插入内容
before() - 在被選元素之前插入内容