一、切圖方法分類
PhotoShop從CS版本演變到現在的CC版本,切圖功能發生了比較大的變化,我們可以把PhotoShop CS版本時的切圖功能稱為傳統切圖,而從PhotoShop CC版本開始PS提出了精準切圖。所謂傳統切圖就是切圖人員基本上都是自己分割圖層切圖,傳統切圖又分為全手工切圖和參考線切圖;現在CC版本提出的精準切圖,切圖人員可以依賴計算機把圖層對象精确的切割出來,這樣切割出來的圖層肯定比傳統切圖切出來的精準度高。另一方面,CC版本可通過腳本執行全自動切圖,這樣完全解放了切圖人員的雙手。
總體來說,切圖方法分為:傳統切圖(手動切圖、參考線切圖)、精準切圖。
二、切圖工具
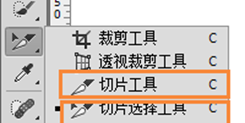
上一篇有講過工具欄中的“剪切工具”,其實剪切工具裡邊一共為我們提供了四個工具。分别為“裁剪工具”、“透視裁剪工具”、“切片工具”、“切片選擇工具”。

圖中的“切片工具”、“切片選擇工具”是我們切圖需要用到的兩個工具。“切片工具”和“選擇工具”有點相似,都是選擇一個區域,不同的是切片工具選擇了區域後會标記為一個切圖。例如下圖中我使用了切片工具切了一個小片,左上角的03表示切片的名字。
如果我們使用切片工具切了十幾張圖,現在覺得某些需要調整或者删除,這個時候我們就可以使用“切片選擇工具”,顧名思義可以用來選擇我們之前切出的圖。然後右鍵選擇的圖彈出菜單,菜單有包括“删除”操作。
三、傳統切圖
不管是傳統切圖或者精準切圖的方法介紹,我都使用下面的圖檔作為例子。圖檔設計比較簡單,包含的内容比較少,便于介紹。
1、手動切圖
(1) 手動切圖需要切圖人員完全手動的使用“切片工具”一個一個的去切割圖檔。首選,選擇“切片工具”,然後在需要切圖的圖示上使用“切片工具”選擇一個包含了圖示區域。例如下圖的ADDRESS文字上方的圖示就使用了“切片工具”選中。繼續切其他圖示,從圖中也可看出每個切圖左上角都有一個數字,這個數字就是切圖的編号,表示當且切圖時第幾個切圖。
(2)上面的切圖也暴露除了幾個疑問,我先把上圖的底部放大一點,能看清楚些。圖檔的右下角有一個區域,區域左上角有一個數字為30的編号,這個區域也是一個切圖,30是我們看到的最大數字,這說明了其實我們一共切了30個圖。明明我們隻切了8個圖檔,為什麼一下子又變成了30個切圖?
(3) 這是因為我們在切圖的時候,PS自動的添加了一些切圖。我們就拿07号切圖來說,當我們手動切割了電話圖示,在07好切圖的右邊(08)和下邊(10)都會自動生成一個切圖。随着切圖越來越多,自動生成的切圖也會越來越多,最終一共包含了30個切圖。而且這些自動生成的切圖我們是不能删除的。
(4)有時候看着這麼多切圖覺得挺煩,那可不可以隻顯示我們自己切的圖?答案是肯定的。我們先把工具切換到“切片選擇工具”,上面的菜單欄多了一個“隐藏自動切圖”按鈕。
(5)點選“隐藏自動切片”按鈕,然後我們再看看切圖一個就隻有8個切圖了,這8個切圖真是我們自己切的。但細心一點的同學看到最後一個切圖的編号是29,“隐藏自動切片”隻是隐藏了自動生成的切片,而不是删除切片。
(6)切圖完成之後就可以執行導出了。打開“檔案”->“導出”->“存儲為Web所用格式”(老版本打開方式為“檔案”->“存儲為Web所用格式”),彈出“存儲為Web所用格式”視窗。需要設定幾個選項,右上角下拉清單選擇“PNG-24”,勾選“透明度”和“交錯”選項。最後點選“存儲…”,選擇我們存儲的路徑。到目前為止,手動切圖工作基本上就完成了。
2、參考線切圖
在介紹參考線切圖之前,我們需要搞清楚什麼是參考線。先讨論一個問題,假如我們需要使用PS設定一個網頁,在網頁内容居中顯示,左右兩邊都流出200像素的寬度。如果兩邊都有一條參考線做參考,這樣是不是就很友善了。
參考線的添加有兩種方式:
第一種:
(1)打開菜單“視圖”->“建立參考線”,彈出“建立參考線”。參考包括“取向”(水準或垂直)、“位置”。例如畫布寬度為1200,那麼在垂直方向需要在位置分别為200和1000像素添加兩條垂直方向的參考線。
(2)有了參考線,布局就比較簡單了。在使用選擇工具選擇區域時,可以參考添加的參考線。下圖的布局就是依賴參考線完成的。
第二種:
(1)如果參考線都是按照第一種方式添加,那就顯得效率太低了。特别是馬上要介紹的參考線切圖,如果按照第一種方式添加幾十條參考線,那要等到猴年馬月。第二種添加參考線的方式非常簡單,直接在垂直标尺或者水準标尺處按住滑鼠左鍵,一直往外拖動就可拖出一條新增的參考線。
(2)參考線切圖就是使用的第二種添加參考線的方式切圖。例如現在我們需要把設計圖上的ADDRESS、MAIL、PHONE三個圖示使用參考線切圖,從水準标尺和垂直标尺拖動添加參考線,添加成下圖的樣子。
(3) 然後在工具欄中選中“切片工具”,此刻工具菜單欄中多了一個“基于參考線的切片”按鈕。點選這個按鈕。設計圖中自動生成了幾個切片,切片工具基于參考線自動生成切圖。這樣生成切圖的方式比傳統的一個一個手動切圖效率要高一些。
(4)并且參考線切圖有一個好處是生成的切圖我們都可以手動删除,如果我們覺得有些附加的切圖不需要,那麼我們可以使用“選擇切片工具”右鍵單擊切圖,選擇删除操作。下圖是使用參考線切圖得到的最終切圖,隻有三個切圖。

第144天:PS切圖方法總結
切圖完成了,接下來的操作和手動切圖一樣,使用“存儲為Web所用格式”導出圖示即可,這裡不再作介紹了。
四、精準切圖
精準切圖是CC版本引入的新功能,何為精準切圖?精準切圖解放了切圖人員的雙手,PS通過腳本自動對每個圖層執行切圖。切圖人員隻需選擇幾個菜單執行切圖指令,剩下的工作就是等待PS執行切圖。另外一方面,精準切圖是計算機基于”圖層對象“切圖,所有切出來的圖形精準度肯定也比人工切圖高。
(1) 打開菜單“檔案”->”導出"->“将圖層到處到檔案”,彈出導出視窗:
(2)上面視窗需要填寫幾個參數,“目标”即導出到哪個目錄下,“檔案名字首”為所有導出圖檔檔案名稱的字首,“僅限可見圖層”隻導出可見圖層,“檔案類型”為導出檔案的類型(例如png、jpg等)。最後點選“運作”按鈕開始執行自動切圖。下圖是切圖過程PS“圖層”自動切圖的一個截圖。可以看出PS在自動選擇每個圖層然後執行導出。
由于自動切圖時PS會把每個圖層都導出,所有花的時間可能比較長,需要耐心等待。當自動切圖執行完成後,我們可以在目标目錄下看到導出的所有圖檔。
五、擴充點-自動切圖
CC版本另一個強大的功能叫做“自動切圖”,首先解釋下什麼叫自動切圖。精準切圖我們能夠看到PS切圖的過程,自動切圖我們根本就看不到切圖的過程,當我們把圖層設計好了,我們的切圖也就完成了。
在使用自動切圖功能之前,我們需要做兩個操作:
操作一,選擇菜單“編輯”->”首選項"->“增效工具”,彈出下面的視窗。勾選“啟用生成器”。
操作二,勾選“檔案”->“生成”->“圖像資源”菜單。
現在準備工作已經完成了,接下來就看看怎樣自動切圖。舉個例子,現在我們需要導出下圖的圖層,并且不包含背景色。
(1)其實上面圖檔的所有資源都放在一個叫做“Address”的圖層分組下。現在把分組名稱重新改為“Address.png”。然後我們到psd檔案目錄下,psd檔案名字為“Artica - One Page PSD Template“,可以看到同目錄下生成了另外一個叫做”Artica - One Page PSD Template-assets“的檔案夾。
(2)然後打開”Artica - One Page PSD Template-assets“檔案夾,看到有一個叫做Address.png的檔案,正好是我們圖層分組的名字,并且圖檔背景是透明的。這樣的功能是不是很強大?
(3)自動切圖也是生成svg的利器。ps不僅可以把圖層生成為png檔案,還支援生成svg檔案。現在我想把下面的圖示儲存為svg格式,我們僅需要把圖層檔案名字改為“Icon.svg”。打開”Artica - One Page PSD Template-assets“檔案夾,可看到生成了Icon.svg檔案。
(4)用文本編輯器打開Icon.svg檔案看看生成了什麼内容。檔案中包含了width和height以及css樣式,正是一個比較常見的svg檔案。我們通過修改css樣式就可以改變圖檔的顔色了。例如現在把”fill:#fff”改為“fill:#FF3300”,然後儲存檔案。用浏覽器打開,可看到圖檔顔色變成了紅色。
總結:如果我們在設計圖層時就按照*.檔案類型命名,那麼在設計完圖層時切圖工作也就完成了。