HTML标簽
1、塊級元素
div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
特點:總是在新行上開始,高度、行高以及頂和底邊距都可控制,寬度預設的它的容器的100%,除非設定一個寬度。
功能:主要用來搭建網站構架、頁面布局、承載内容。
2、行内元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var……
特點:和其他元素都在同一行上,高、行高及頂和底邊距不可改變,寬度就是它的文字或圖檔的寬度,不可改變。
功能:用于加強内容顯示,控制細節,例如:加粗、斜體等。
3、标簽嵌套規則
雖然HTML标簽有很多,并且我們在制作頁面的時候可以無限的嵌套,但是嵌套也有規則,不能随意的嵌套。
有些标簽是固定的嵌套規則,例如:ul包含li、ol包含li、dl包含dt和dd等,還有很多是獨立的标簽。為了寫出更優秀的頁面,一般遵循下面的規則:
(1)塊級元素與塊級元素平級、内聯元素與内聯元素平級;
<div><span></span><p></p></div> //span是内行元素,p是塊級元素,是以這個是錯誤的嵌套
<div><span></span><a></a></div> //這個是正确的嵌套 (2)塊級元素可以包含内聯元素或某些塊級元素,但内聯元素不能包含塊級元素,它隻能包含其他的内聯元素;
<div><span></span></div>
<span><span></span></span> (3)有幾個特殊的塊級元素隻能包含内聯元素,不能再包含塊級元素;
h1、h2、h3、h4、h5、h6、p、dt (4)p标簽不能嵌套塊級标簽
隻要p标簽裡面也任何形式嵌套塊級标簽,都會被解析為兄弟級關系,即使設定display屬性;
(5)li标簽可以包含div标簽,因為li和div标簽都是裝在内容的容器。
(6)a标簽不能嵌套a标簽(連結嵌套)
隻要a标簽裡面也任何形式嵌套a标簽,都會被浏覽器解析為兄弟級關系
(7)如若需要進行連結嵌套,可以推薦使用area标簽
對于連結的嵌套,平時如果大家留意的話,很多人都是把兩個連結所在a标簽單獨分開來寫,不直接嵌套;或者就是通過js代碼來實作的;
現在,可以采用area标簽直接進行連結的嵌套;
<area shape="" coords="" href="" alt="" target="_blank"> ; 特别地,area标簽本質是用來建立區域熱點的,需要配合map标簽使用
<img usemap="#test" src="">
<map id="test" name="test">
<area shape="" coords="" href="#rect" alt="">
</map> 4、關于HTML5新特性
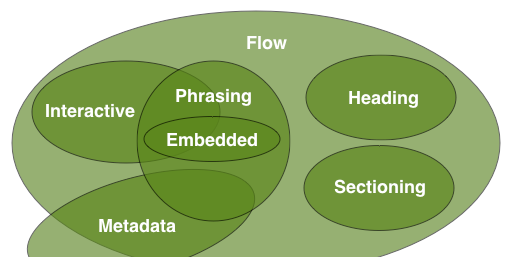
在HTML5 中,元素不再按照display屬性來區分,而是按照内容模型來區分,分為:
中繼資料型(metadata content)是可以被用于說明其他内容的表現或行為,或者在目前文檔和其他文檔之間建立聯系的元素;
區塊型(sectioning content)是用于定義标題及頁腳範圍的元素;
标題型(heading content)定義一個區塊/章節的标題;
文檔流型(flow content)是在應用程式和文檔的主體部分中使用的大部分元素;
語句型(phrasing content)是用于标記段落級文本的元素;
内嵌型(embedded content)是引用或插入到文檔中其他資源的元素;
互動型(interactive content)是專門用于與使用者互動的元素。
元素不屬于任何一個類别,被稱為穿透的;元素可能屬于不止一個類别,稱為混合的。

下面對常用标簽的嵌套規則進行總結
1、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>的子元素是語句型元素
2、<header>、<footer>不可嵌套<header>、<footer>
3、<a>的子元素是transparent(以它的父元素允許的子元素為準),但不包括互動型元素(interactive content)
4、<form>不可嵌套<form>
5、<button>子元素是語句型元素,不可嵌套互動型元素(interactive content)
6、<caption>不可嵌套<table>
7、<dt>、<th>不可嵌套<header>、<footer>、區塊型元素(sectioning content)、标題型元素(heading content)