HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于獲得使用者的地理位置。 鑒于該特性可能侵犯使用者的隐私,除非使用者同意,否則使用者位置資訊是不可用的。
浏覽器支援情況
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支援Geolocation(地理定位) 注意:Geolocation(地理定位)對于擁有 GPS 的裝置,比如 iPhone,地理定位更加精确。
一、getCurrentPosition() 方法
1、使用 getCurrentPosition() 方法來獲得使用者的位置。
2、該方法屬于navigator.geolocation
3、同時該方法有三個參數,一個是成功時運作的函數,一個是失敗時傳回的函數,還有一個是可選參數。
1 navigator.geolocation.getCurrentPosition(success,error,{
2 // 訓示浏覽器擷取高精度的位置,預設為false
3 enableHighAccuracy: true,
4 // 指定擷取地理位置的逾時時間,預設不限時,機關為毫秒
5 timeout: 5000,
6 // 最長有效期,在重複擷取地理位置時,此參數指定多久再次擷取位置。
7 maximumAge: 3000
8 }) 4、地理定位執行個體----(可傳回使用者位置的經度和緯度 ):
1 var x=document.getElementById("demo");
2 function getLocation()
3 {
4 if (navigator.geolocation)
5 {
6 navigator.geolocation.getCurrentPosition(showPosition);
7 }
8 else
9 {
10 x.innerHTML="該浏覽器不支援擷取地理位置。";
11 }
12 }
13
14 function showPosition(position)
15 {
16 x.innerHTML="緯度: " + position.coords.latitude +
17 "<br>經度: " + position.coords.longitude;
18 } 執行個體解析: 1、檢測是否支援地理定位
2、如果支援,則運作 getCurrentPosition() 方法。如果不支援,則向使用者顯示一段消息。
3、如果getCurrentPosition()運作成功,則向參數showPosition中規定的函數傳回一個coordinates對象
4、showPosition() 函數獲得并顯示經度和緯度 上面的例子是一個非常基礎的地理定位腳本,不含錯誤處理。
5、處理錯誤和拒絕
getCurrentPosition() 方法的第二個參數用于處理錯誤。它規定當擷取使用者位置失敗時運作的函數
1 function showError(error)
2 {
3 switch(error.code)
4 {
5 case error.PERMISSION_DENIED:
6 x.innerHTML="使用者拒絕對擷取地理位置的請求。"
7 break;
8 case error.POSITION_UNAVAILABLE:
9 x.innerHTML="位置資訊是不可用的。"
10 break;
11 case error.TIMEOUT:
12 x.innerHTML="請求使用者地理位置逾時。"
13 break;
14 case error.UNKNOWN_ERROR:
15 x.innerHTML="未知錯誤。"
16 break;
17 }
18 } 錯誤代碼:
Permission denied - 使用者不允許地理定位
Position unavailable - 無法擷取目前位置
Timeout - 操作逾時
6、在地圖中顯示結果
如需在地圖中顯示結果,您需要通路可使用經緯度的地圖服務,比如谷歌地圖或百度地圖:
1 <style>
2 #map{
3 width:1000px;height:1000px;
4 }
5 </style>
6
7 <body>
8 <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=ED2d81c757f7791bca47640cce651789"></script>
9 <script>
10 function success (position) {
11 alert("now show");
12 var la=position.coords.latitude;
13 var lo=position.coords.longitude;
14 alert(la);
15 var map = new BMap.Map("map"); // 建立Map執行個體
16 map.centerAndZoom(new BMap.Point(lo,la), 15); // 初始化地圖,設定中心點坐标和地圖級别
17 map.addControl(new BMap.NavigationControl()); // 添加平移縮放控件
18 map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
19 map.addControl(new BMap.OverviewMapControl()); //添加縮略地圖控件
20 map.enableScrollWheelZoom(); //啟用滾輪放大縮小
21 map.addControl(new BMap.MapTypeControl()); //添加地圖類型控件
22 map.setCurrentCity("北京"); // 設定地圖顯示的城市 此項是必須設定的
23 var local = new BMap.LocalSearch(map, {
24 renderOptions: {map: map, panel: "r-result"}
25 });
26
27 local.search("酒店")
28 }
29 function error (errorCode) {
30 alert(errorCode.code+"--"+errorCode.message);
31 }
32 var options={};
33 if(navigator.geolocation){
34 navigator.geolocation.getCurrentPosition(success,error,options)
35 }else{
36 alert("您的浏覽器out了");
37 }
38 </script>
39 11111111
40 <div id="map">
41 </div>
42 </body>
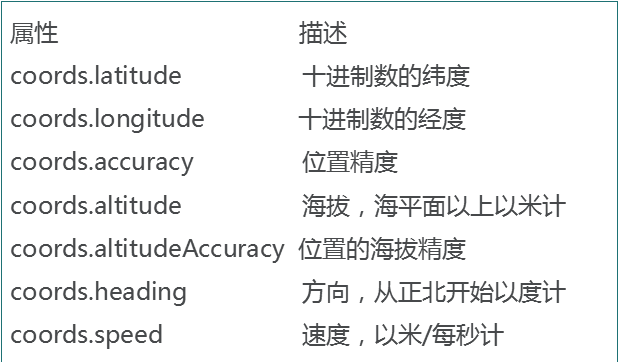
43 </html> 7、getCurrentPosition() 方法 - 傳回資料

二、Geolocation 對象 - 其他有趣的方法
HTML5 watchPosition 監聽地理位置變化- 傳回使用者的目前位置,并繼續傳回使用者移動時的更新位置(就像汽車上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
下面的例子展示 watchPosition() 方法。您需要一台精确的 GPS 裝置來測試該例(比如 iPhone):
1 var x=document.getElementById("demo");
2 function getLocation()
3 {
4 if (navigator.geolocation)
5 {
6 navigator.geolocation.watchPosition(showPosition);
7 }
8 else
9 {
10 x.innerHTML="該浏覽器不支援擷取地理位置。";
11 }
12 }
13 function showPosition(position)
14 {
15 x.innerHTML="緯度: " + position.coords.latitude +
16 "<br>經度: " + position.coords.longitude;
17 }