由于寫了大半年的項目終于要告一段落并且即将進行第二階段優化開發,emmm 基礎版本已經二十多個子產品了,必不可少的優化是很重要的,盡管項目上使用多層嵌套懶加載,但是在首屏加載的時候,任然很慢啊,因為一直沒有做嚴格編譯,現在要編譯啊,有點晚了,發現一堆報錯,然後要一個坑一個坑慢慢踩過去了,今天做了試驗,關于三種編譯模式下的最終效果的對比,僅僅隻是一個結果報告,至于原理這裡先不做說明了。
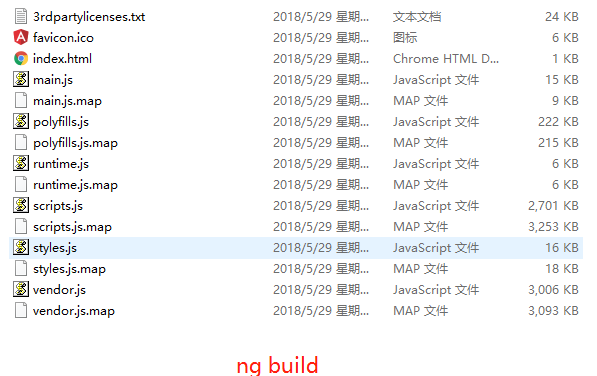
三種編譯下的檔案輸出

ng build --prod --build--optimizer // 編譯後進一步壓縮檔案的大小 作者:
承蒙時光出處:
http://www.cnblogs.com/timetimetime/本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。