Javascript做為當下的熱門語言,用途很廣泛,從前端到後端處處可見其存在,該技術如今在我們項目内部也大量使用來開發諸如CMS系統以及其他其他一些資料分析系統的前端頁面,為此個人非常感興趣并将其作為帽子卡的擴充内容來進行課餘學習。
Javascript架構鱗次栉比,但基本原理大緻相同,是以選用國内人開發的vue.js進行一個初步的嘗試。學習vue.js也一周多的時間了,說起vue的主要用法,無外乎Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios以及視項目大小而決定是否使用的Vuex,學習vue事小,主要轉變思維,面向前後端分離的元件式web開發才是真正想去實踐的。
正好我的個人網站CodeSheep最近要開發背景管理,是以正好用vue這一套來實作了一下。說到背景管理,繞不開的問題就是權限的管理。既然想實踐前後端分離這種思想,是以背景管理的所有web前端的東西應該獨立由前端完成,這其中就包括很重要的由前端來根據權限進行相關東西的控制。我們想要做到的是:不同的權限對應着不同的路由,同時頁面側邊欄也應該根據不同的權限,來異步生成對應的菜單,講白了就是背景管理時不同權限的使用者其看到的界面菜單是不一樣的,是以有了這裡實作登入和權限驗證的一套流程。
具體實作
1、點選“登入”按鈕觸發登入事件
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登入成功之後重定向到首頁
}).catch(err => {
this.$message.error(err); //登入失敗提示錯誤
}); 其中異步觸發的actions LoginByEmail的處理内容如下:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
} 很容易看出想做的是将從伺服器端拿到的token(唯一标示使用者身份)放到浏覽器本地Cookie中去
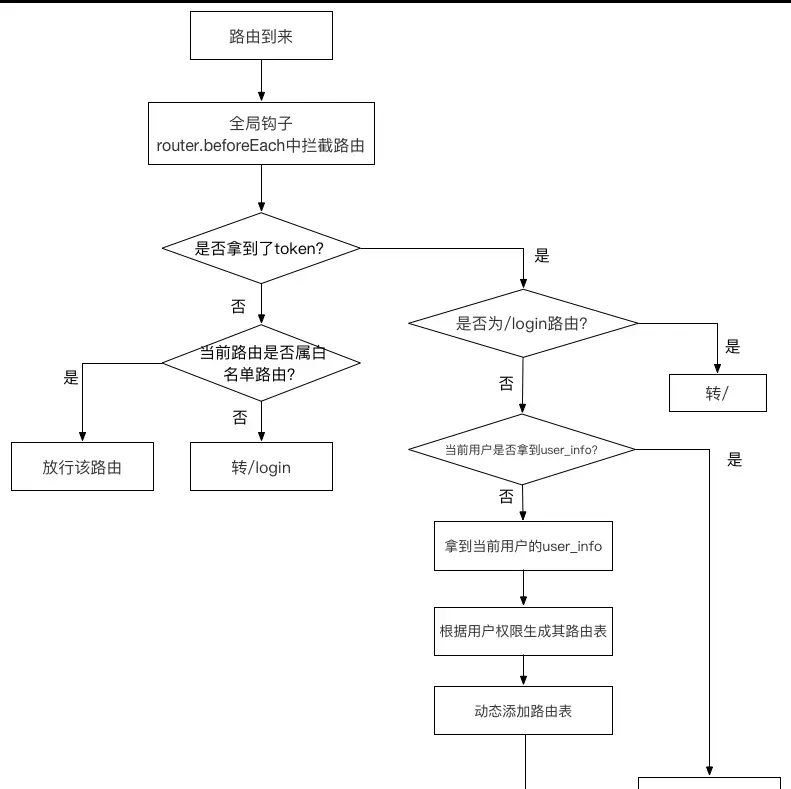
2、全局鈎子router.beforeEach中攔截路由
這一步是核心,具體處理流程示意如下:

具體代碼如下:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判斷是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判斷目前使用者是否已擷取完user_info資訊
store.dispatch('GetInfo').then(res => { // 擷取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可通路的路由表
router.addRoutes(store.getters.addRouters) // 動态添加可通路路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行該路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登入白名單裡的路徑,繼續讓其通路
next()
} else { // 其他不在白名單裡的路徑全部讓其重定向到登入頁面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})
流程圖中幾個重要步驟解釋一下:
- 判斷前端是否取到了token令牌:getToken()
操作很簡單,主要是從Cookie中擷取,看token是不是已經拿到了:
export function getToken () {
return Cookies.get(TokenKey)
} - vuex異步操作store.dispatch('GetInfo'):擷取使用者資訊
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
} 操作也很簡單,用一個get的restful api從伺服器擷取使用者的角色和名字
- vuex異步操作store.dispatch('GenerateRoutes', { roles }):根據不同的roles來生成不同的前台路由
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
} 從代碼中可以看出,我這是隻區分了管理者角色admin和其他普通使用者(即非Aadmin兩種權限)
該系列的實踐後續還将嘗試更多,将會一一撰帖成文,我也是個初學者,路漫漫而求索之。。。
原文釋出時間為:2018年01月13日
原文作者:
CodeSheep本文來源:
開源中國如需轉載請聯系原作者