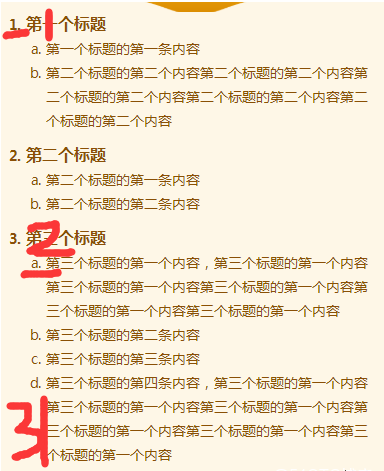
實作效果如下:

實作要求具體如下:
1.标題有序号 上圖示記1
2.标題下面的子集标題要有一定的縮進,且子集标題也有一定的序号,上圖示記 2
3.如果子集标題内容過長,換行的時,開始的位置不能超過對應序号的位置,如上圖示記3
dom:
第一個标題
第一個标題的第一條内容
第二個标題的第二個内容第二個标題的第二個内容第二個标題的第二個内容第二個标題的第二個内容第二個标題的第二個内容 第二個标題
第二個标題的第一條内容
第二個标題的第二條内容 第三個标題
第三個标題的第一個内容,第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第二條内容第三個标題的第三條内容第三個标題的第四條内容,第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容第三個标題的第一個内容 css:
.rule-contents { >ol>li {
margin-bottom: 10px;
list-style: outside; // 序号在内容外
list-style-type: decimal; // 排序标準為 數字
font-weight: 600;
span {
font-size: 16px;
}
ol {
padding-left: 20px;
li {
list-style-type: lower-latin; // 排序标準為 字母
font-weight: 400;
}
}
}
.rule-contents-items {
padding-left: 10px;
}
} 注意部分:ol 的padding值不能少
否則如圖:
子集對父級的縮進問題:用text-indent 無法達到效果,文字可以縮進,對應的序号無法實作縮進
如圖:text-indent: 20px;