想起自己剛入行的時候,從svn上把代碼checkout下來,看到同僚寫的代碼,大括号居然換行了。心中暗罵,這個人是不是個**,大括号為什麼要換行?年輕氣盛的我,居然滿腔怒火,将空行一一删掉。
但是關于代碼風格,我們很難區分誰對誰錯,不同的人有不同偏好,唯有強制要求才能規避争論。
是以,團隊關于代碼風格必須遵循兩個基本原則:
- 少數服從多數;
- 用工具統一風格。
本文将介紹,如何使用ESLint + Prettier來統一我們的前端代碼風格。
Prettier是什麼?
首先,對應ESLint大多都很熟悉,用來進行代碼的校驗,但是Prettier(直譯過來就是"更漂亮的")聽得可能就比較少了。js作為一門靈活的弱類型語言,代碼風格千奇百怪,一千個人寫js就有一千種寫法。雖然js沒有官方推薦的代碼規範,不過社群有些比較熱門的代碼規範,比如
standardjs、
airbnb。使用ESLint配合這些規範,能夠檢測出代碼中的潛在問題,提高代碼品質,但是并不能完全統一代碼風格,因為這些代碼規範的重點并不在代碼風格上(雖然有一些限制)。
下面開始安利,Prettier。
Prettier是一個能夠完全統一你和同僚代碼風格的利器,假如你有個c++程式員轉行過來寫前端的同僚,你發現你們代碼風格完全不一樣,你難道要一行行去修改他的代碼嗎,就算你真的去改,你的需求怎麼辦,是以沒有人真的願意在保持代碼風格統一上面浪費時間。選擇Prettier能夠讓你節省出時間來寫更多的bug(不對,是修更多的bug),并且統一的代碼風格能保證代碼的可讀性。
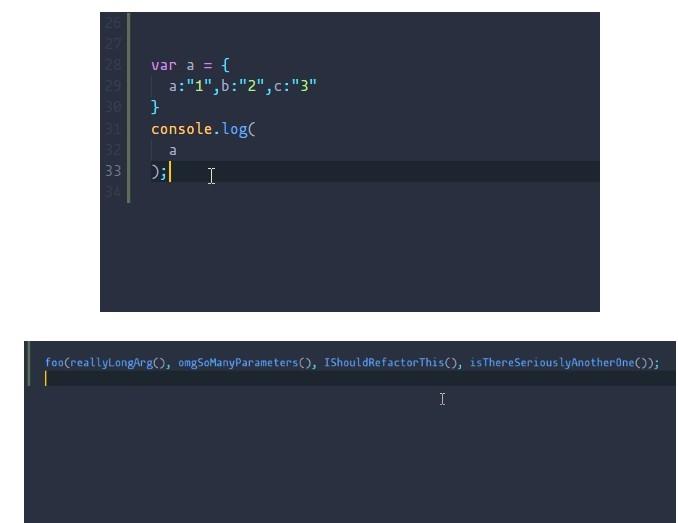
看看Prettier幹的好事。

能支援jsx
唯一的遺憾是,暫時還不能格式化vue模版檔案中template部分。🤔
ESLint 與 Prettier配合使用
首先肯定是需要安裝
prettier
,并且你的項目中已經使用了ESLint,有
eslintrc.js
配置檔案。
npm i -D prettier 配合ESLint檢測代碼風格
安裝插件:
npm i -D eslint-plugin-prettier eslint-plugin-prettier插件會調用prettier對你的代碼風格進行檢查,其原理是先使用prettier對你的代碼進行格式化,然後與格式化之前的代碼進行對比,如果過出現了不一緻,這個地方就會被prettier進行标記。
接下來,我們需要在rules中添加,
"prettier/prettier": "error"
,表示被prettier标記的地方抛出錯誤資訊。
//.eslintrc.js
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
} 借助ESLint的autofix功能,在儲存代碼的時候,自動将抛出error的地方進行fix。因為我們項目是在webpack中引入eslint-loader來啟動eslint的,是以我們隻要稍微修改webpack的配置,就能在啟動webpack-dev-server的時候,每次儲存代碼同時自動對代碼進行格式化。
const path = require('path')
module.exports = {
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [path.join(__dirname, 'src')],
options: {
fix: true
}
}
]
}
如果你的eslint是直接通過cli方式啟動的,那麼隻需要在後面加上fix即可,如:
eslint --fix
。
如果與已存在的插件沖突怎麼辦
npm i -D eslint-config-prettier 通過使用eslint-config-prettier配置,能夠關閉一些不必要的或者是與prettier沖突的lint選項。這樣我們就不會看到一些error同時出現兩次。使用的時候需要確定,這個配置在extends的最後一項。
//.eslintrc.js
{
extends: [
'standard', //使用standard做代碼規範
"prettier",
],
} 這裡有個
文檔,列出了會與prettier沖突的配置項。
同時使用上面兩項配置
如果你同時使用了上述的兩種配置,那麼你可以通過如下方式,簡化你的配置。
//.eslintrc.js
{
"extends": ["plugin:prettier/recommended"]
} 最後貼一下我們項目中的完整配置,是在vue-cli生成的代碼基礎上修改的,并且使用standard做代碼規範:
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
es6: true
},
extends: [
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard',
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
"plugin:prettier/recommended",
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
"prettier/prettier": "error",
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
什麼?你們項目沒有啟用ESLint
不要慌,沒有ESLint也不要怕,可以通過
onchange進行代碼的監聽,然後自動格式化代碼。隻要在package.json的scripts下添加如下代碼,然後使用
npm run format
,我們就能監聽src目錄下所有的js檔案并進行格式化:
"scripts": {
"format": "onchange 'src/**/*.js' -- prettier --write {{changed}}"
} 當你想格式化的檔案不止js檔案時,也可以添加多個檔案清單。
"scripts": {
"format": "onchange 'test/**/*.js' 'src/**/*.js' 'src/**/*.vue' -- prettier --write {{changed}}"
} 當然,你也能夠在編輯器中配置對prettier的支援,具體支援哪些編輯器,請戳
這裡如何對Prettier進行配置
一共有三種方式支援對Prettier進行配置:
- 根目錄建立
.prettierrc
.yaml/.yml/.json/.js
-
.prettier.config.js
- 在
package.json
prettier
下面我們使用
prettierrc.js
的方式對prettier進行配置,同時講解下各個配置的作用。
module.exports = {
"printWidth": 80, //一行的字元數,如果超過會進行換行,預設為80
"tabWidth": 2, //一個tab代表幾個空格數,預設為80
"useTabs": false, //是否使用tab進行縮進,預設為false,表示用空格進行縮減
"singleQuote": false, //字元串是否使用單引号,預設為false,使用雙引号
"semi": true, //行位是否使用分号,預設為true
"trailingComma": "none", //是否使用尾逗号,有三個可選值"<none|es5|all>"
"bracketSpacing": true, //對象大括号直接是否有空格,預設為true,效果:{ foo: bar }
"parser": "babylon" //代碼的解析引擎,預設為babylon,與babel相同。
}
配置大概列出了這些,還有一些其他配置可以在
官方文檔進行查閱。
注意一點,parser的配置項官網列出了如下可選項:
- babylon
- flow
- typescript Since v1.4.0
- postcss Since v1.4.0
- json Since v1.5.0
- graphql Since v1.5.0
- markdown Since v1.8.0
但是如果你使用了vue的單檔案元件形式,記得将
parser
配置為vue,目前官方文檔沒有列出來。當然如果你自己寫過AST的解析器,也可以用你自己的寫的
parser: require("./my-parser")
總結
有了prettier我們在再也用羨慕隔壁寫golang的同僚,儲存後就能自動format,也不用為了項目代碼不統一和同僚争論得面紅耳赤,因為我們統一使用prettier的風格。可能剛開始有些地方你看不慣,不過不要緊,想想這麼做都是為了團隊和睦,世界和平,我們做出的犧牲都是必要的。而且prettier的樣式風格已經在很多大型開源項目中被采用,比如react、webpack、babel。
原文釋出時間為:2018年06月18日
作者:shenfq95
本文來源:
https://juejin.im/post/5b27a326e51d45588a7dac57 掘金如需轉載請聯系原作者