摘要:Vue為生命周期中的每個狀态都設定了鈎子函數(監聽函數) 。每當Vue執行個體處于不同的生命周期時,對應的函數就會被觸發調用。
本文分享自華為雲社群《一文帶你弄懂Vue八大生命周期鈎子函數》,原文作者:北極光之夜。。
一.速識概念:
我們把一個對象從生成(new)到被銷毀(destory)的過程,稱為生命周期。而生命周期函數,就是在某個時刻會自動執行的函數。
按照官方的原話,就是每個 Vue 執行個體在被建立時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模闆、将執行個體挂載到 DOM 并在資料變化時更新 DOM 等。同時在這個過程中也會運作一些叫做生命周期鈎子的函數,這給了使用者在不同階段添加自己的代碼的機會。
簡單來說就是每個Vue執行個體在被建立時都要經過一系列的初始化過程:建立執行個體,裝載模闆,渲染模闆等。Vue為生命周期中的每個狀态都設定了鈎子函數(監聽函數) 。每當Vue執行個體處于不同的生命周期時,對應的函數就會被觸發調用。
二.八大生命周期鈎子函數:
| 函數 | 調用時間 |
| beforeCreate | vue執行個體初始化之前調用 |
| created | vue執行個體初始化之後調用 |
| beforeMount | 挂載到DOM樹之前調用 |
| mounted | 挂載到DOM樹之後調用 |
| beforeUpdate | 資料更新之前調用 |
| updated | 資料更新之後調用 |
| beforeDestroy | vue執行個體銷毀之前調用 |
| destroyed | vue執行個體銷毀之後調用 |
| 北極光之夜。 |
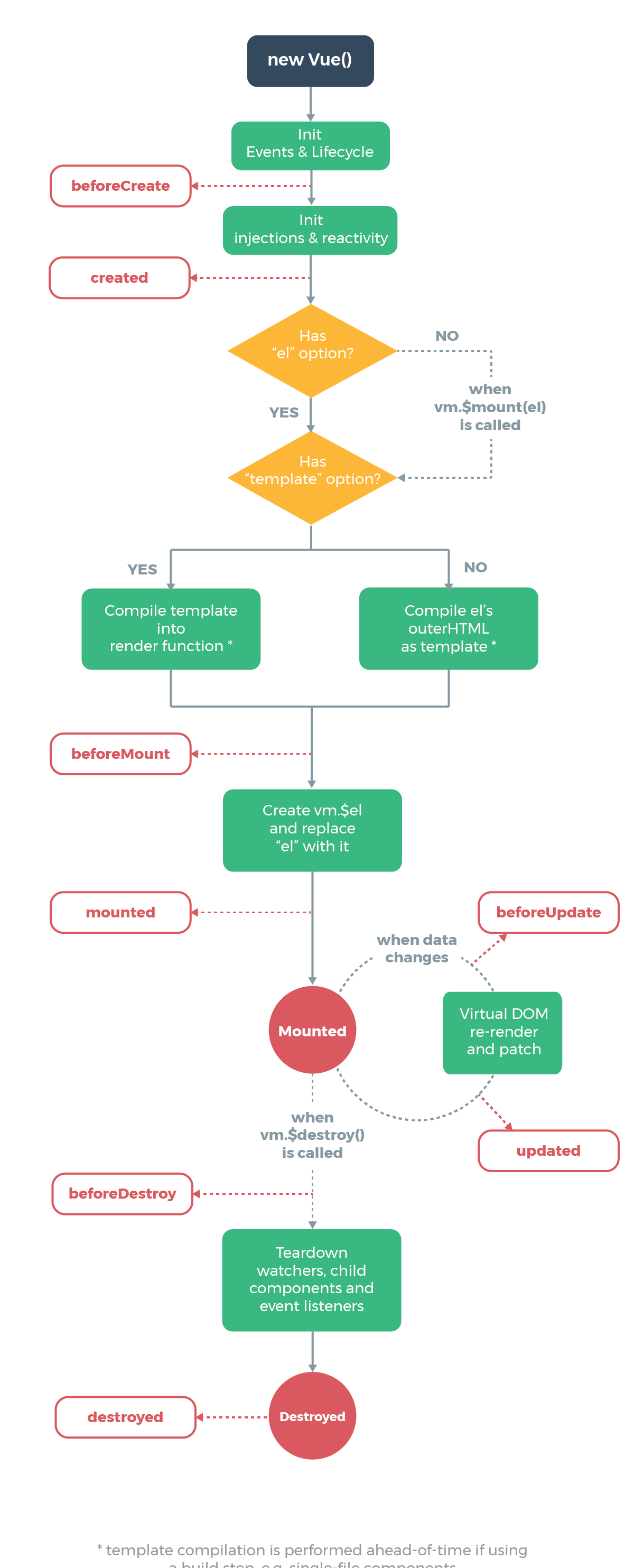
下面是官方文檔裡的生命周期圖,英語好的同學可以看看:

三.結合代碼了解:
先看案例基本代碼如下,後面通過如下代碼步驟示範一個對象從生成到被銷毀的過程各階段執行的生命周期函數。注意show函數的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{information}}
</div>
<script type="text/javascript">
//建立vue執行個體
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
}
})
// 各個生命周期函數通過調用下面這個函數了解其所處的生命階段
function show(inf,obj){
console.log(inf);
console.log("------------------------------------------");
console.log('擷取vue執行個體data裡的資料:');
console.log(obj.information);
console.log("------------------------------------------");
console.log('挂載的對象,就是DOM:');
console.log(obj.$el);
console.log("------------------------------------------");
console.log('頁面上已經挂載的DOM:');
console.log(document.getElementById('app').innerHTML);
}
</script> 1. beforeCreate:
這個階段vue執行個體剛剛在記憶體中建立,此時data和methods這些都沒初始化好。在案例中添加beforeCreate鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeCreate: function(){
// 傳入該階段簡介與this,this就是該階段的vue執行個體
show('vue執行個體初始化之前',this);
}
}) 看運作結果:
可以看到,此時vue執行個體剛剛在記憶體中建立,其它什麼都undefined。
2.created:
這個階段vue執行個體在記憶體中已經建立好了,data和methods也能夠擷取到了,但是模闆還沒編譯。在案例中添加created鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
created: function(){
show('vue執行個體初始化之後',this);
}
}) 看結果:
看到沒,已經知道data裡的資料了。其它的話都沒。
3.beforeMount:
這個階段完成了模闆的編譯,但是還沒挂載到頁面上。在案例中添加鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeMount: function(){
show('挂載之前',this);
}
}) 看到沒,要挂載的對象都編譯好了,但是頁面的DOM樹還沒挂上去,這個階段頁面還沒能顯示出來。
4.mounted:
這個階段,模闆編譯好了,也挂載到頁面中了,頁面也可以顯示了。在案例中添加鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
mounted: function(){
show('挂載之後',this);
}
}) 5.beforeUpdate:
轉态更新之前執行此函數,此時data中資料的狀态值已經更新為最新的,但是頁面上顯示的資料還是最原始的,還沒有重新開始渲染DOM樹。
先改變data裡資料:
vm.information = '南極光之夜'; 在案例中添加鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeUpdate: function(){
show('更新之前',this);
}
}) 看到沒,vue執行個體裡的資料已經變成了南極光之夜。但是此階段頁面DOM節點上顯示的還是初始的資料北極光之夜。
6.updated:
這個階段是轉态更新完成後執行此函數,此時data中資料的狀态值是最新的,而且頁面上顯示的資料也是最新的,DOM節點已經被重新渲染了。在案例中添加鈎子函數:
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
updated: function(){
show('更新之後',this);
}
}) 更新了,全都更新了~
7.beforeDestroy:
beforeDestroy階段處于vue執行個體被銷毀之前,當然,這個階段vue執行個體還能用。
銷毀Vue執行個體:
vm.$destroy(); var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
beforeDestroy: function() {
show('銷毀之前',this);
}
}) 看效果:
8.destroyed:
這個階段在vue執行個體銷毀後調用,此時所有執行個體訓示的所有東西都會解除綁定,事件監聽器也都移除,子執行個體也被銷毀。
var vm = new Vue({
el: '#app',
data: {
information: '北極光之夜。'
},
destroyed: function() {
show('銷毀之後',this);
}
}) 點選關注,第一時間了解華為雲新鮮技術~