項目案例:部署社交網站
前言:本次項目是搭建一套動态網站伺服器平台,在上面運作社交網站(例如:人人網,開心網,天涯論壇)。相關知識點在前面的課程中都有所涉及,今天的實驗就是一個綜合運用,展現了真實的項目實施流程和思路。本次實驗有一個新的知識點,就是SVN伺服器,SVN伺服器可以統一存儲程式員開發的代碼,避免代碼混亂,說得簡單一點SVN就是用于多個人共同開發同一個項目,共用資源的目的,有點類似于檔案伺服器,但是比檔案伺服器要更安全,有利于多人維護,避免工作協調出現問題。此外,我們今天的環境要實作nginx、php、mysql的分離,這樣有助于環境的優化,提升性能和安全性。
一、項目說明
1、搭建SVN伺服器
2、部署nginx伺服器,用于處理靜态網頁
3、部署php伺服器,用于處理動态網頁
4、部署mysql伺服器,用于動态網站資料庫存儲
5、配置nginx和php,使用svn釋出開發好的網站
6、在客戶機上浏覽網站
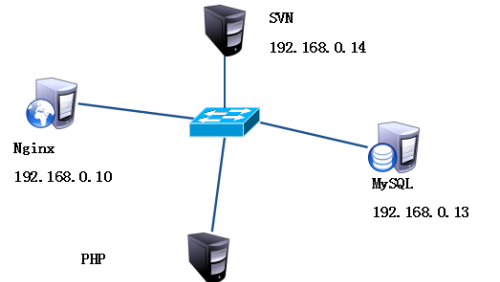
二、實驗拓撲

三、搭建svn伺服器
1、安裝svn(預設已經裝好)
2、為PHP程式員建立倉庫目錄repo(用于統一存儲開發資料)
3、調整svn參數
Vim /opt/svn/repo/conf/svnserve.conf
上圖解釋:
Anon-access = none //匿名使用者沒有任何權限
Auth-access = write //認證使用者具有寫權限
Password-db = /opt/svn/repo/conf/passwd //使用者的密碼檔案
Authz-db = /opt/svn/repo/conf/authz //使用者資訊檔案
4、啟動svn服務(停止svnserve使用killall -9 svnserve)
5、為PHP程式員YDW建立使用者,配置對repo倉庫具有讀寫權限,并将賬戶資訊及倉庫目錄資訊回報給PHP程式員。
建立賬戶密碼檔案,用于用戶端同步時候的身份驗證
建立權限配置檔案,設定讀寫權限
建立使用者存儲開發資料的子目錄webphp,并初始化svn目錄
在win7上安裝svn用戶端軟體
打開軟體:
輸入svn伺服器位址
在win7上用記事本制作網頁test1.html
然後拖到webphp檔案夾中
在nginx伺服器上進行同步
在php伺服器上同步
https://yqfile.alicdn.com/img_6b36ccfaf4afd9789cb68b90ba5c21d8.png上圖可以看出,已經從svn伺服器同步到nginx和php伺服器
四、部署nginx伺服器192.168.0.10
1、安裝nginx伺服器
2、修改nginx配置
1)配置後端PHP程式的fastcgi通路接口
Vim /usr/local/nginx/conf/nginx.conf
或者yum安裝 Vim /usr/local/nginx/cond/defautlt.conf
2)優化并開啟服務
五、部署PHP伺服器192.168.0.12
1、安裝php
1)安裝支援包
2)建立使用者
3)拷貝mysql子產品到/usr/lib下(因為php預設去/usr/lib搜尋libmysqlclient.so)
4)編譯安裝PHP
3、啟動php-fpm
4、建立網站主目錄,并且編寫php測試頁
5、通路測試頁
6、然後在nginx網站主目錄裡面制作靜态網頁index.html
說明靜态網頁由nginx伺服器處理,動态網頁由php伺服器處理,實作了動靜分離。
六、部署mysql伺服器
安裝步驟略(與之前的安裝完全一樣)
注意:如果要部署網站,則需要mysql伺服器上建立資料庫,并且授權
Create database xxx
Grant all privileges on xxx.* to ‘php’@’192.168.0.%’ identified by ‘123456’
七、以discuz論壇為例,在平台上部署,并最終能夠浏覽
操作步驟略(參考前面的文檔)
注意:平時網站開發人員修改網頁一般在windows系統上操作,修改完成之後通過SVN伺服器上傳給nginx和php。