更新:請使用laydate1.2
https://files.cnblogs.com/files/mqingqing123/laydate1.2.rar
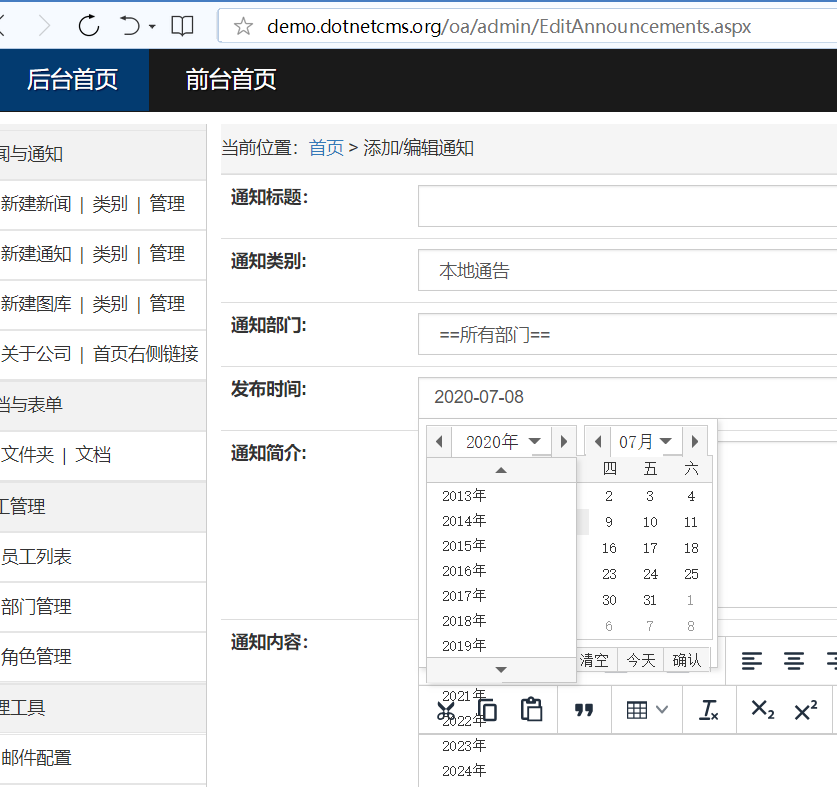
laydate1.1 在下拉年份時,會超過彈窗。
檢視了一下源代碼:laydate.dev.js
生成年修改為7,大約第443行。
//生成年清單
Dates.viewYears = function(YY){
var S = Dates.query, str = '';
Dates.each(new Array(7), function(i){
if(i === 3) {
str += '<li '+ (parseInt(as.year.value) === YY ? 'class="'+ as[2] +'"' : '') +' y="'+ YY +'">'+ YY +'年</li>';
} else {
str += '<li y="'+ (YY-3+i) +'">'+ (YY-3+i) +'年</li>';
}
});
S('#laydate_ys').innerHTML = str;
Dates.each(S('#laydate_ys li'), function(i, elem){
if(Dates.checkVoid(elem.getAttribute('y'))[0] === 'y'){
Dates.addClass(elem, as[1]);
} else {
Dates.on(elem, 'click', function(ev){
Dates.stopmp(ev).reshow();
Dates.viewDate(this.getAttribute('y')|0, Dates.ymd[1], Dates.ymd[2]);
});
}
});
}; 将切換年的數量有14變更為7。 (代碼大約在第720行)
//切換年
log.tabYear = function(type){
if(type === 0){
Dates.ymd[0]--;
} else if(type === 1) {
Dates.ymd[0]++;
} else if(type === 2) {
log.YY -= 7;
} else {
log.YY += 7;
}
if(type < 2){
Dates.viewDate(Dates.ymd[0], Dates.ymd[1], Dates.ymd[2]);
Dates.reshow();
} else {
Dates.viewYears(log.YY);
}
};
修改後的效果如下

代碼下載下傳
https://files.cnblogs.com/files/mqingqing123/laydate.rar