node-sass
在安裝node-sass之前,我先介紹一下什麼是node-sass。node-sass是一個項目依賴,在一個項目中在使用sass文法的時候,必須通過sass-loader來解析sass,進而使sass文法變成浏覽器能夠識别的CSS文法,而node-sass子產品就是對sass-loader的支援子產品,是以不安裝node-sass,sass-loader就不能正常工作
node-sass安裝過程中問題的解決
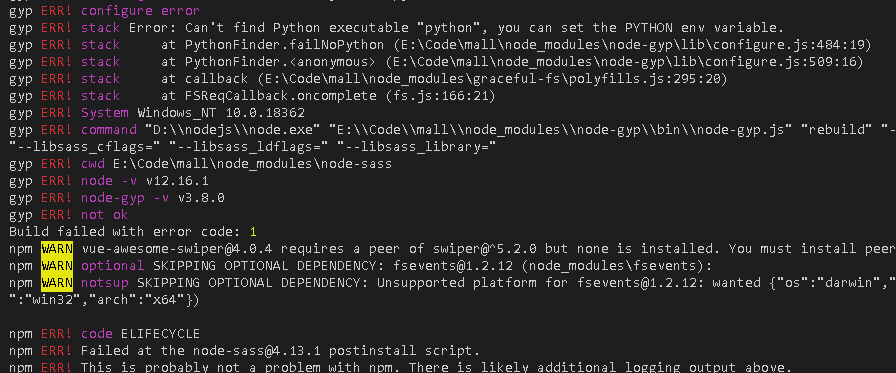
- 我首先用vuecli安裝了項目需要的十幾個依賴,但是當我安裝node-sass時就出錯了,一直安裝不了,于是我直接通過visual studio code的終端進行安裝,當執行
npm install node-sass --save

- 接下來我安裝了淘寶的npm鏡像然後再安裝node-sass,解決以上問題。
1. npm install -g cnpm --registry=https://registry.npm.taobao.org (安裝淘寶鏡像)
2. cnpm install node-sass --save (使用淘寶鏡像安裝node-sass)
- 原本以為安裝好淘寶鏡像之後就可以成功安裝node-sass,但是visual studio code終端又出現了“cnpm - 解決“cnpm:無法加載檔案C:*******,因為在此系統上禁止運作腳本……(等有關資訊)””
- 這次我們可以在win10搜尋框中輸入Windos PowerShell,然後選擇管理者身份運作
- 然後再powershell指令行之後,輸入:set-ExecutionPolicy RemoteSigned,然後修改權限為A,最後最後通過 get-ExecutionPolicy 檢視目前的狀态,如下圖顯示就是成功了
node-sass的安裝,以及出現的問題及解決方法 -
node-sass的安裝,以及出現的問題及解決方法