本文是我們OSS的使用者自己寫的一篇文章,筆者做了簡單的修改。這裡代發。感謝這位使用者對OSS的了解如此深!
背景
視聯網業務中,需要存儲大量的圖檔、視訊等素材資源,為應對這種大資料檔案的存儲,就接入了
阿裡雲對象存儲服務(Object Storage Service,簡稱 OSS)。
OSS的接入方式選擇
WEB端直傳
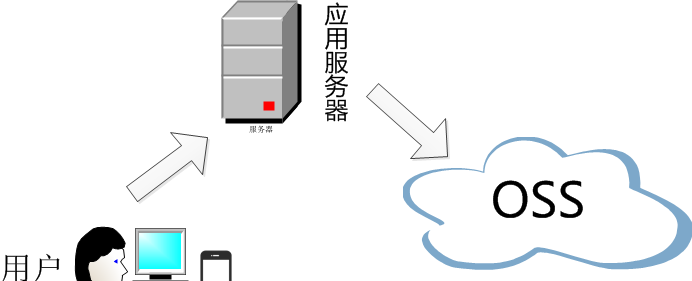
很多人采用的做法是使用者在浏覽器/APP上傳到應用伺服器,然後應用伺服器再把檔案上傳到OSS。

該方法有如下缺點:
- 上傳慢
- 先上傳到應用伺服器,再上傳到OSS,網絡傳送多了一倍。
- 如果資料直傳到OSS,不走應用伺服器,速度将大大提升,而且OSS是采用BGP帶寬,能保證各地各營運商的速度。
- 擴充性不好
- 如果後續使用者多了,應用伺服器會成為瓶頸。
- 費用高
- 由于OSS上傳流量是免費的。如果資料直傳到OSS,不走應用伺服器,那麼将能省下幾台應用伺服器。
服務端簽名後直傳
相比上面這種WEB端直傳方式,服務端簽名直傳的方式能夠更好的解決相關痛點,符合業務需求。
使用UXCore-Uploader直傳
UXCore-Uploader特性
- md5(用于秒傳)
- 分片上傳
- html5-runtime,flash-runtime
- 多種收集器
- DndCollector
- PasteCollector
- PickerCollector
- 擁抱es6
擷取後端伺服器簽名
第一步,就是擷取簽名,這裡封裝成了一個方法。
getPolicy() {
fetch('後端簽名認證資訊URL').then(res => {
this.url = res.host;
this.params = {
signature: res.signature,
expire: res.expire,
OSSAccessKeyId: res.accessKeyId,
policy: res.policy,
dir: res.pictureDir,
success_action_status: '200',
'content-disposition': 'attachement'
};
});
} OSS的簽名參數,請參考
服務端簽名PostObjectUXCore-Uploader配置
因為項目中要求是視訊和圖檔,是以需要對Uploader進行accept屬性的配置,不然會導緻上傳失敗,并把之前getPolicy中擷取的資料進行傳入。
<Uploader
accept="avi,asf,wmv,mpeg,mpg,vob,mkv,mov,rmvb,mp4,bmp,jpg,gif,jpeg,png"
// 其他項省略...
url={this.url}
params={this.params}
> 感覺一切OK,應該可以用了,但是問題出現了。
遇到問題
由于UXCore-Uploader配合fileList參數,需要對Response的資料有一個要求格式:
{
name: '', // 檔案名稱,清單形式必填
ext: '', // 檔案擴充名。例如 jpg。可選,不填時無法根據類型展示對應圖示
fileType: '', // 檔案 mimetypes 類型。 例如 image/jpg。 可選,不填時無法根據類型展示對應圖示
response: {
url: xxx, // 檔案連結,必填
canRemove: true, // 是否可以删除,可選
downloadUrl: 'xxxx', // 下載下傳 URL,可選
},
} 而OSS傳回的資料預設并沒有response字段,是以報錯了。
解決方案
檢視了UXCore-Uploader的源碼,發現是基于UploadCore庫做的封裝,其中有一個鈎子onfileuploadcompleting,可以實作對response字段的定制。
onfileuploadcompleting(FileResponse) {
FileResponse.setResponse({
content: {
url: '',
downloadUrl: '',
},
success: true,
});
} UploadCore詳細說明請參考
UploadCoreUploadCore中提供了onfileuploadpreparing,getPolicy可以放到這個地方執行。
onfileuploadpreparing: request => {
fetch('後端簽名認證資訊URL').then(res => {
request.setUrl(res.host);
request.setParam('OSSAccessKeyId', res.accessKeyId);
// 省略其他配置項...
});
}
} 上傳完成後的相關資訊,也需要在onfileuploadcompleted中去擷取。
小結
本文簡單描述了使用UXCore-Uploader進行OSS直傳碰到的問題及解決辦法。UXCore-Uploader的特性,可以成為一種更好的OSS直傳選擇。