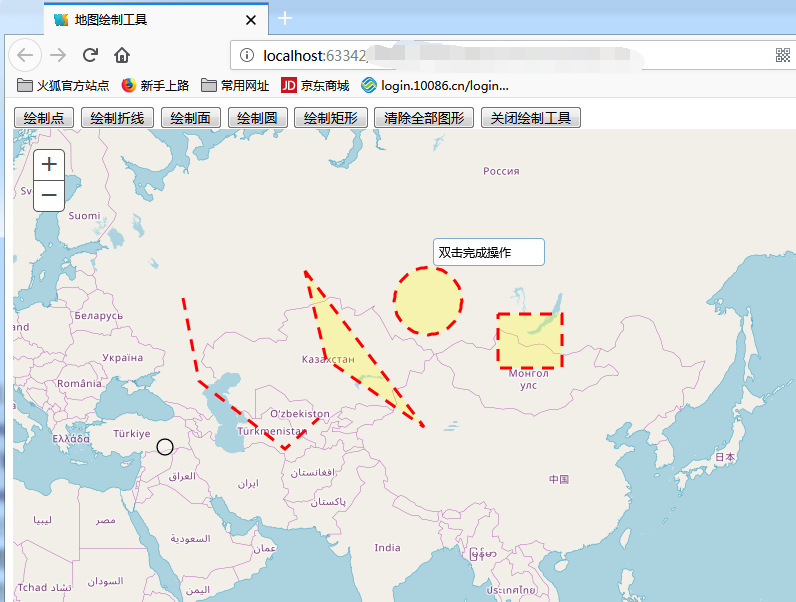
1、本文實作的功能為滑鼠與地圖之間的互動,能夠在地圖上繪制不同形狀的圖形

<!DOCTYPE html>
<html>
<head>
<title>地圖繪制工具</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<style>
#map{
position:relative;
height:400px;
width:100%;
}
</style>
</head>
<body>
<div id="drawTool">
<button id="multipoint" >繪制點</button>
<button id="line">繪制折線</button>
<button id="polygon">繪制面</button>
<button id="circle">繪制圓</button>
<button id="rectangle">繪制矩形</button>
<button id="remove">清除全部圖形</button>
<button id="disabledraw">關閉繪制工具</button>
</div>
<div id='map'>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: #37a2ee">
魚吃魚罐頭 @版權所有
</div>
<script>
require([
"esri/map",
"dojo/on",
"esri/dijit/Basemap",
"esri/dijit/BasemapLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/graphic",
"dojo/colors",
"dojo/domReady!"],
function (
Map,
on,
Basemap,
BasemapLayer,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
Graphic,
Color) {
var map = new Map("map", {
basemap: 'osm',
center: [122.127653, 36.009423]
});
//使用toolbar上的繪圖工具
var toolBar = new Draw(map);
//建立點要素
var pointSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,new Color("#FFFCC"),12);
//線要素
lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([245, 0, 0]), 3);
//面要素
polygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new Color([255, 245, 0, 0.25]));
var drawTool = document.getElementById("drawTool");
drawTool.onclick = function (evt) {
var ev = evt || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLocaleLowerCase() == 'button') {
switch (target.id) {
case 'point':
toolBar.activate(Draw.POINT, {
showTooltips: true
});
break;
case 'multipoint':
toolBar.activate(Draw.MULTI_POINT, {
showTooltips: true
})
break;
case 'line':
toolBar.activate(Draw.POLYLINE, {
showTooltips: true
})
break;
case 'polygon':
toolBar.activate(Draw.POLYGON, {
showTooltips: true
})
break;
case 'circle':
toolBar.activate(Draw.CIRCLE, {
showTooltips: true
})
break;
case 'rectangle':
toolBar.activate(Draw.RECTANGLE, {
showTooltips: true
})
break;
case "remove":
map.graphics.clear();
break;
case 'disabledraw':
toolBar.deactivate();
break;
}
}
}
toolBar.on("draw-complete", drawEndEvent)
function drawEndEvent(evt) {
//添加圖形到地圖
var symbol;
if (evt.geometry.type === "point" || evt.geometry.type === "multipoint") {
symbol = pointSymbol;
} else if (evt.geometry.type === "line" || evt.geometry.type === "polyline") {
symbol = lineSymbol;
}
else {
symbol = polygonSymbol;
}
map.graphics.add(new Graphic(evt.geometry, symbol))
}
});
</script>
</body>
</html> 3、同時代碼還實作了删除圖形與關閉繪制工具的功能