内容概覽:leaflet熱力圖功能;源代碼demo下載下傳
前言
leaflet 入門開發系列環境知識點了解:
- leaflet api文檔介紹,詳細介紹 leaflet 每個類的函數以及屬性等等
- leaflet 線上例子
- leaflet 插件,leaflet 的插件庫,非常有用
内容概覽
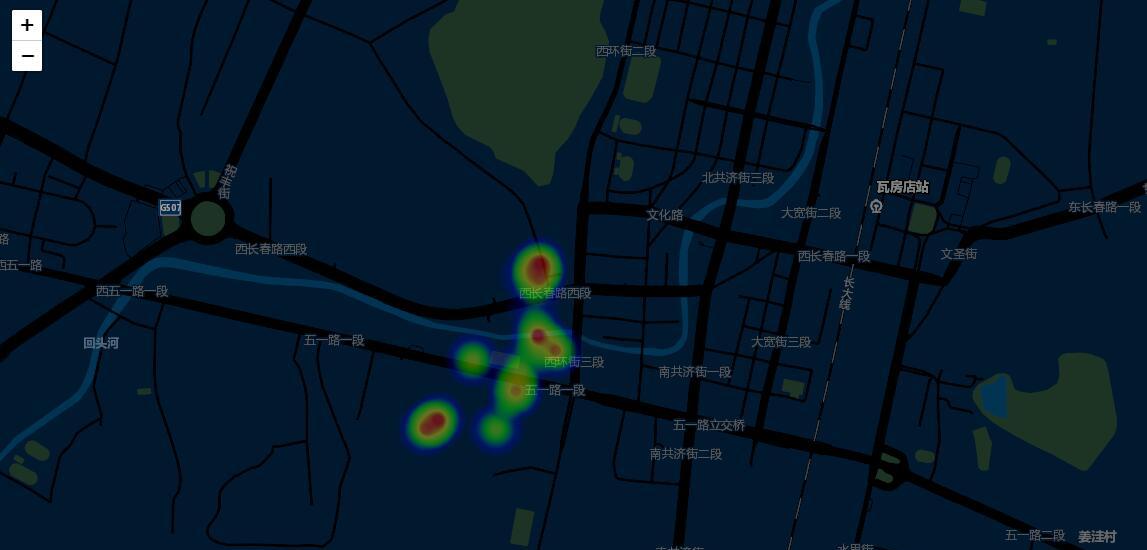
leaflet熱力圖功能
源代碼demo下載下傳
效果圖如下:

本篇主要參考leaflet官網熱力圖插件:
https://leafletjs.com/plugins.html#heatmaps

leaflet熱力圖功能(附源碼下載下傳) 除此之外,還參照以下部落格:
https://www.jianshu.com/p/8cc863c4c085
https://www.cnblogs.com/mengjiaxing/p/7766924.html
- 部分核心代碼,完整的見源碼demo下載下傳:
//資料
var testData = {
max: 108,
data: [
{
lat: 39.62117439,
lng: 121.9936396,
value:98
},
{
lat: 39.61809405,
lng: 121.9918268,
value:70
},
{
lat: 39.62066229,
lng: 121.9944071,
value:88
},
{
lat: 39.62037488,
lng: 121.9908595,
value:77
},
{
lat: 39.61839083,
lng: 121.9893449,
value:98
},
{
lat: 39.61808874,
lng: 121.9888359,
value:89
},
{
lat: 39.61929969,
lng: 121.9927034,
value:76
},
{
lat: 39.6193,
lng: 121.9926137,
value:45
},
{
lat: 39.62334245,
lng: 121.9935193,
value:23
},
{
lat: 39.623184,
lng: 121.9931208,
value:44
},
{
lat: 39.62208411,
lng: 121.99343,
value:34
},
{
lat: 39.62305201,
lng: 121.9937288,
value:77
},
{
lat: 39.62353145,
lng: 121.9937485,
value:99
},
{
lat: 39.62009813,
lng: 121.9929025,
value:66
}
]
};
//配置
var cfg = {
"radius": 0.0009,
"maxOpacity": .4,
"scaleRadius": true,
"useLocalExtrema": true,
latField: 'lat',
lngField: 'lng',
valueField: 'value'
};
var heatmapLayer = new HeatmapOverlay(cfg);
//圖層
var baseLayer = L.tileLayer(
'http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', {
attribution: '...',
maxZoom: 21
}
);
var map = new L.Map('map', {
center: new L.LatLng(39.62353145, 121.9937485),
zoom:15,
layers: [baseLayer, heatmapLayer]
});
heatmapLayer.setData(testData); 完整demo源碼見小專欄文章尾部:小專欄
文章尾部提供源代碼下載下傳,對本專欄感興趣的話,可以關注一波
GIS之家作品店鋪:GIS之家作品店鋪
GIS之家源碼咨詢:GIS之家webgis入門開發系列demo源代碼咨詢