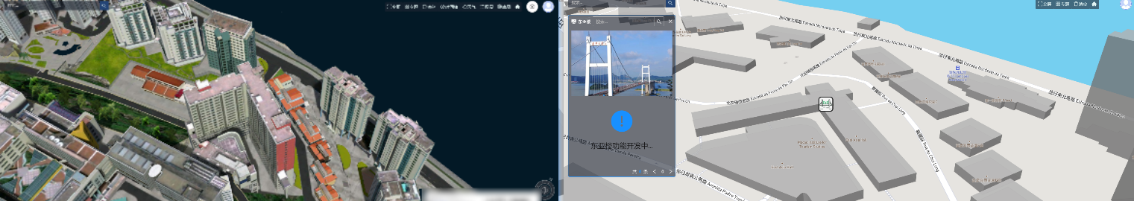
pre. 先看成果

就視角傾斜情況還是很貼合的,觀察中心點可能略不一樣(代碼沒設定成一樣的觀察點位,隻是大緻接近,但是兩個角度是嚴格計算轉換的)
1. 理論
| 角度名 | 解釋 | cesium | mapbox |
|---|---|---|---|
| heading/bearing | 頭左右看 | 正北↑為0,順時針為正角,值域[0, 360] | 正北↑為0,順時針為正角,值域[-180, 180] |
| pitch | 頭上下看(看天看腳丫子) | 水準線為0,向上為正角 | 水準線位0,向下為正角 |
| roll | 頭向肩膀側歪 | 幾乎用不到,而且mapbox沒有這個對應關系就不提了 |
以下計算均為角度計算。
cesium的pitch和mapbox的pitch是相反數
cesium的heading和mapbox的bearing關系是:(都是角度值的前提下)
\[cesium.heading - mapbox.bearing = 360
\]
2. 轉換代碼
預設 roll 是 0
import { Map } from 'mapbox-gl'
import { Camera } from 'cesium'
/**
* @param {Map} map mapbox map
* @returns {Object} 含 heading、pitch、roll=0 的對象
*/
const toCesium = (map) => {
if (map == undefined || !(map instanceof Map))
return
return {
heading: 360 + map.painter.transform.pitch,
pitch: map.painter.transform.bearing * (-1),
roll: 0
}
}
/**
* @param {Camera} cesiumCamera CesiumCamera
* @returns {Object} 含 bearing、pitch 的對象
*/
const toMapbox = (cesiumCamera) => {
if (cesiumCamera == undefined || !(cesiumCamera instanceof Camera))
return
return {
bearing: cesiumCamera.heading - 360,
pitch: cesiumCamera.pitch * (-1)
}
}
export {
toCesium,
toMapbox
}
不熟悉 ES6 文法的可自行改為舊式文法。