超詳細10000+字的外貿建站教程,圖文、視訊兼備。除了域名和主機,WordPress主題、插件通通是免費版,零經驗的你也能建個靠譜的外貿網站,隻要肯花點時間照着步驟做就能行,我選用了大牌的Astra主題,速度快、品質有保證,配套的功能插件也都是選擇了使用者多、評價好的插件,對起步階段的Soho外貿人很有幫助~
原文首發于:https://loyseo.com/create-business-website-with-astra/
本教程的外貿建站要花多少錢?
- 域名費用:20~30元/首年,次年起50-60元/年
- 主機費用:400~900/年
- 主題費用:0
- 插件費用:0
- 教程費用:0
建站基礎 – 選購域名和主機
在用Astra主題建外貿站之前,先按照如下步驟逐一操作,點選連結可以檢視對應教程。
- 注冊域名
- 購買WordPress托管主機,在下面兩篇文章中,我隻選擇了有伺服器緩存配置的套餐,因為這會提升網站速度,而網站的速度對使用者的流失率有很大影響。
- 購買Siteground的WordPress主機的注意事項
- FastComet主機介紹、優惠券、測評
Siteground是WordPress官方推薦主機之一,品牌和使用者規模比Fastcomet大,兩者的五星好評都是90%+,但FastComet比Siteground便宜,Siteground的管理工具更易用一些。
具體選誰?看你的預算啦,我一般選購1-2年,買太久若是主機表現變差了,也不好退費,嫌續費太貴我就給網站換個主機ヾ(o´∀`o)ノ,換新主機前看下是否提供免費搬家服務或搬家插件哦,通常至少是提供一個網站免費搬家的
值得一提的是,FastComet比Siteground在網站速度評測時還略勝一籌。我将我做的外貿模闆站分别放到兩台伺服器上,都開啟了CDN以及WP Rocket,然後用Fastorslow分别測試,資料如下:
下圖是Fastcomet的Fastorslow評測資料
下圖是Siteground的Fastorslow評測資料
前往Fastcomet
前往Siteground
- 買完主機後,去主機上安裝WordPress和SSL證書,教程如下
- 如何在Siteground中建立Wordpress網站
- 如何在Siteground中給WordPress網站安裝SSL證書
- Siteground主機
- Fastcomet主機建站教程
- WordPress安裝完成後,你可以用賬号密碼登入網站背景,這裡還有登入網站背景的4種方法
- 安裝完SSL後,還需要檢查下url是否都改為了https,請看:将網站中的http改為https(2種方法)
- 在網站完成以前,設定“建議搜尋引擎不收錄”。
好啦接下來我們便可以開始安裝Astra主題,開始搗鼓網頁啦
安裝Astra主題免費版
Astra主題是知名的輕量主題,也就是說它的體積小、網站打開會比較快。網站打開速度慢,使用者就都溜了溜了~
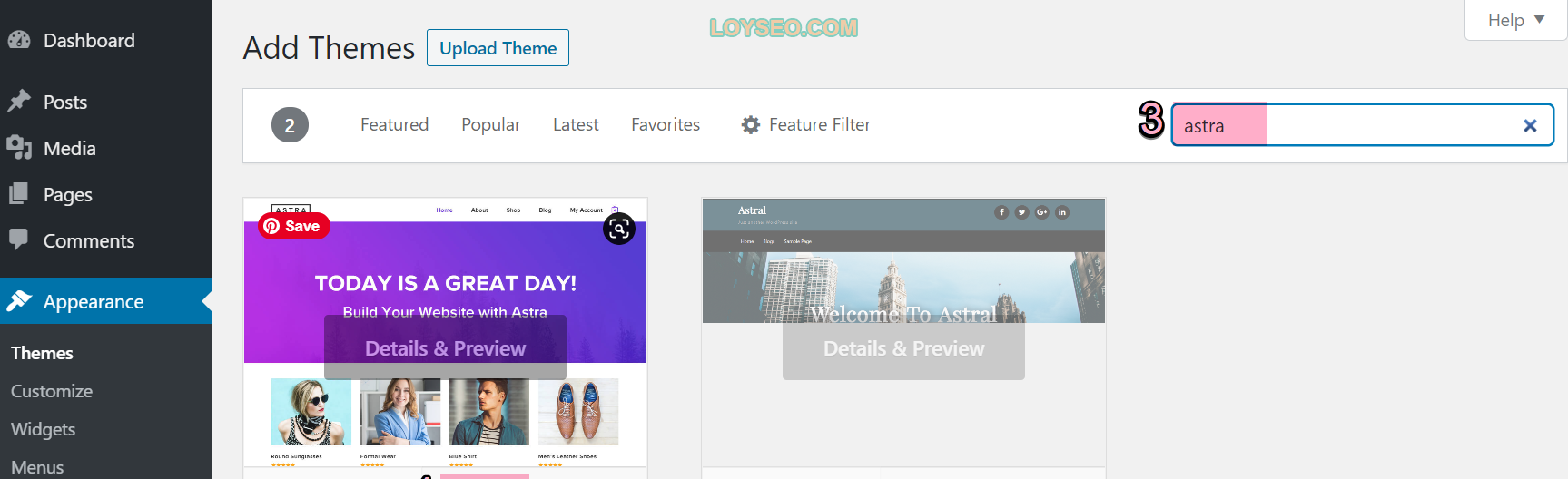
1.進入WordPress背景的Appearance 》themes頁面,點選Add New按鈕
2.在添加主題頁面中,搜尋Astra,找到對應主題後,點選Install按鈕

3.安裝完astra後,點選Activate激活主題,接下來我們導入網站模闆
相關教程:如何安裝wordpress主題(3種方法)
Astra免費版主題如何一鍵導入網站模闆
Astra免費版依舊提供了50+套免費的網站模闆(真良心!),網站模闆裡會包含一個網站常用的必要頁面。
進入Appearance 》 Astra option頁面,找到右側的install importer plugin,點它安裝導入模闆的插件
安裝完成後,我們将看到如下界面,讓我們選擇網站模闆的頁面編輯器,這裡我們選擇Elementor,因為它是時下最熱門最好用的Wordpress page builder(頁面編輯器)。
接下來我們看到了模闆清單,篩選出免費的模闆清單,請根據你的喜好選擇模闆,我們以下圖中的organic store為講解示例,這是一個電商的網站模闆,我們會将它改造為B2B的網站。
選中模闆後,我們可以去預覽一下,也可以直接點選import complete site按鈕導入所有頁面及内容
在導入設定中,預設會自動安裝必要的插件,你可以不導入樣式設定(customizer setting)、widgets(小工具,通常用于側邊欄)、content(内容,譬如文章、産品),但對新手而言,我的建議是保持預設設定,點選Import。
若是你想更換模闆,為了不引起内容混亂,再次導入時,記得勾選下圖中的delete previously imported site,以便删除已有模闆的内容和設定。
接下來我們靜靜等待網站導入,不要關閉頁面,導入完成後将看到下圖。
若是導入失敗,系統會給與原因提示及解決辦法。
若是導入成功,但網站依舊不是模闆的樣子,那麼請二次導入試一試。
此外,部分伺服器(譬如WPXhosting)因為安全政策原因,不允許做導入動作,或是導入完成後,依舊還是導入前的老樣子,此時,你就需要聯系主機商的客服來解決了。
導入完成後,我們檢視一下網站,大功告成。
由于過多的插件會影響網站的速度和安全,是以用不上的插件就禁用并删除掉。見下圖示紅的插件:
- CartFlows和Woocommerce Cart abandonment recovery插件是随模闆安裝的B2C所需的插件,如果你是制作B2B站點,可以将他們禁用後删除。
- Starter Templates是導入網站模闆時用到的,如果你不需要再導入模闆了,也将它禁用并删除。
設定網站Logo、Icon、名稱
網站模闆導入完成後,我們開始設定網站的logo、icon(顯示在浏覽器頁卡中的小圖示)、網站名稱(site title)及智語(tagline)。
如下圖所示,在appearance 》 astra option頁面中,點選upload logo進入
進入後将看到左圖,我們依次:
- 上傳logo,最好用透明的png格式圖檔,不超過20K。
- 設定logo的寬度,在圖中我們能看到一個小電腦圖示,點選它可以切換到平闆、手機裝置上的logo寬度設定
- 上傳網站圖示,要求正方形512px,5K左右
我們繼續設定網站的标題和智語
網站标題一般會展示在每個頁面的标題中,而tagline一般展示在首頁的頁面标題中。
當你打開網站,把滑鼠放在浏覽器标簽頁中時,就能看到它們,具體如下圖所示。
- 1是之前上傳的site icon
- 2是網站名稱(site title)
- 3是tagline
相關教程:WordPress安裝後必須要做的10件事
修改導航菜單
相關教程:如何在WordPress中制作導航菜單(7個功能點),你可以按照這個片教程給菜單内容進行增加、修改、删除、排序。
去掉菜單中的無用頁面
去掉我們用不上的頁面,譬如下圖中的Account、My account、Cart。
去掉購物車圖示
進入Appearance 》Customize 》 Header 》 Primary menu頁面中,将last item in menu從woocommerce(購物圖示)設定為seach(搜尋圖示)。
安裝必要的插件
此時網站還是缺少不少功能的,譬如詢盤表單、詢盤郵件通知等等,請在WordPress背景直接安裝這些免費插件,相關教程:如何安裝wordpress插件(3種方法),安裝完成後記得active激活他們。
- Essential Addons for Elementor:Elementor的元素擴充包,包含了産品、文章、Ninjaforms表單等元素塊,Astra免費版和Elementor免費版都不提供這類元素塊,網站模闆裡是使用Woocommerce簡碼實作的産品展示,不利于我們設定。
- Elementor – Header, Footer & Blocks:用它能用Elementor免費版制作網站的頁頭、頁腳,這個插件在導入模闆時已經自動安裝了
- Ninja forms:實作詢盤表單
- Post SMTP:實作詢盤郵件通知
- Custom Product Tabs for WooCommerce:實作産品頁面詢盤表單标簽頁
- Code snippets:可安裝功能短代碼,譬如:安裝google analytics跟蹤代碼、更換站點管理者位址
- Wordfence:實作網站安全防護
- WPS Hide Login:自定義網站登入位址
部分插件此處未提及,在下文中介紹到對應功能,再安裝即可。下文我們會逐一介紹這些插件的使用教程以及用處。
網站安全防護
插件安裝完成後,按如下兩篇教程給網站增加安全防護。
- WordPress網站安全防護:Wordfence Security插件下載下傳與教程
- 修改Wordpress登入位址:WPS Hide Login插件下載下傳與教程
修改聯系我們頁面
本教程選的模闆中缺少了聯系表單,我們要将它補充完整,請按下面的教程逐漸完成操作。
- 用Ninjaforms添加聯系表單
- 建立免費的企業郵箱
- 用Post SMTP配置詢盤通知郵件和記錄郵件發送記錄
接下來,我們将表單放入到聯系我們頁面中
在網站all pages頁面中,找到contact頁面,點選edit with elementor。
在頁面左側的工具欄中,輸入ninja搜尋,将圖中标記有EA的ninja forms元素塊,左鍵按住拖拽到右側頁面中的目标位置。(如果你沒安裝Essential Addons for Elementor插件,是看不到這個元素塊的)
然後在左側選擇之前制作的表單,Ninja forms元素塊在Elementor中編輯時會出現一直在加載的情況,我目前也還沒找到解決方案,但實際他在前台是能夠正常顯示的,是以此問題暫時擱置。
我們點選頁面左下角的update的釋出頁面,并預覽它,如下圖所示,表單已經成功顯示。
我們接下要修改表單的樣式,譬如:隐藏表單标題,修改字段标題的粗細,修改輸入框内部的顔色、修改送出按鈕的樣式。
表單樣式修改完之後是下圖所示效果,接下來我們逐一操作。
隐藏Ninjaforms表格标題
我們依舊還在Elementor編輯聯系我們頁面中,左鍵點選剛才在頁面中添加的ninja froms表單,如下圖所示,在左側的工具欄中,将Title開關關閉,儲存一下頁面去預覽一下标題是否隐藏成功,如果失敗,那麼繼續下一步。
去編輯這個Ninja forms,在Advanced – display settings中,将display form title關閉,儲存表單後,再去預覽聯系我們頁面,标題會成功隐藏。
隐藏Ninjaforms表單的标*字段必填的提示文案
在表單标題的下方有一段話:“Fields marked with an * are required”,這個可以說是常識了,無需贅述,是以我們将這段話隐藏,需要用到自定義CSS功能。
1.進入appearance 》 customize頁面
2.點選底部的additional css
3.添加如下代碼後,點選右上角的publish按鈕即可。
.nf-form-fields-required {
display: none;
}
調整Ninjaforms字段輸入框的填充顔色
接着用Elementor編輯聯系我們頁面的Ninja forms元素,在左側工具欄的Style中,找到input & textarea,将background color設定為白色#ffffff,這樣輸入框内的填充顔色就變成了白色。
調整Ninjaforms字段标題的粗細
繼續,在Style标簽頁中,找到Lables設定字段标題的字型粗細(weight)為400,原來的字型比較粗,改為400會細一些。
調整Ninjaforms送出按鈕的樣式
繼續,在Style标簽頁中,找到submit button按鈕,開始設定
- 将寬度(width)設定為全寬,也就是寬度會鋪滿。
- 在normal狀态下,将background color設定為你想要的顔色
繼續選擇hover标簽,設定滑鼠懸停于按鈕時的文本顔色(text color)與按鈕背景顔色(background color)
此時,樣式修改已完成,我們預覽一下頁面,由于預覽時是在管理者已登入狀态下檢視到的樣子,并不是使用者真正看到的樣子,我們還需要更換一個浏覽器或無痕狀态下去檢視網頁是否如意,結果我便發現按鈕的異常,在管理者預覽模式下是正常的,而換個浏覽器時,按鈕就變成了圓角,并且不是全寬。(如下圖所示)
于是,我又重新修改了一下按鈕的設定,如下圖所示,改完後儲存、換個未登陸背景的浏覽器檢視,一切正常了。
- 将width改為custom,100%
- 将border radius(按鈕的角半徑)改為0,這下就會變成直角。
添加部落格頁面
這套網站模闆缺少了部落格頁面,部落格頁面可以用于釋出産品相關的知識文章、公司動态等,如果不想寫部落格,emm,那網站收獲詢盤的可能性就低了許多,你看我們平常買一些大件,也會多方看評測、知識型文章,而這些文章就在潛移默化中決定着我們的購買意願。
接下來進入具體操作,提供兩種解決方案,一種是用Elementor制作部落格頁面,這種方法複雜一些,不過能學到元素的使用方法;另一種是用主題自帶的部落格清單模闆,這種方法簡單,這兩種方法你都看一下,因為在第二種方法裡介紹了部落格詳情頁的顯示項與側邊欄的配置。
用Elementor制作部落格頁面
- 在背景,找到菜單pages》add new,點選進入
- 輸入頁面标題Blog,點選Edit with elementor
為了保持設計的一緻性,我們從about us頁面複制标題子產品到Blog中
請使用Elementor編輯about us頁面,如下圖所示,郵件點選子產品,再點選copy複制标題子產品
然後回到部落格頁面右鍵粘貼這個子產品,複制完成後,我們發現跟about頁面不一樣,用elementor編輯about頁面時,頂部未顯示導航,因為about頁面設定的是透明導航,我們也将blog頁面同樣設定一下。
進入背景的all pages頁面,找到blog,點選Edit。
在右下角找到transparent header設定,選擇Enabled,然後update頁面即可。
接下來繼續用Elementor編輯Blog頁面,你可以儲存後重新整理一下頁面,頂部的導航将消失,這表示透明導航生效了。
先修改一下标題,改為Blog,左鍵點選元素後,在左側工具欄中将出現這個元素的設定項,如下圖所示。
然後我們向頁面中添加文章元素塊,在左側元素欄中,點選右上方的九宮格就能回到元素選擇面闆,輸入post搜尋,找到标記有EA的post grid元素,左鍵點選并拖拽它到右側頁面中。
如下圖所示,目前隻能看到一篇部落格文章,這是因為咱們還沒添加文章呢,你可以按照教程《如何在WordPress中釋出和管理文章?》去添加一篇測試用的示例文章,文章要包含封面圖檔、摘要、分類、标簽、正文,然後在文章清單中用EA Duplicator快速複制幾篇文章。
在上圖中箭頭指向位置,是每頁文章數量,預設是4,有點少,可以改為8。
下圖是我快速複制制作的9篇文章。
然後我們繼續用Elementor編輯Blog頁面,重新整理一下頁面擷取這9篇文章資料。
如下圖所示,這個文章元素有很多的配置項,我在下圖中用數字标注了常用配置項的對應關系。
如果你要改文章日期的格式,你要在WordPress背景設定。
astra tutorial
我把作者頭像與名字都隐藏起來了,然後将日期挪到了标題下方,同時顯示了文章的分類(在滑鼠懸停于圖檔時才會顯示分類),如下圖所示。
你可以嘗試一下每個配置的功能,其中若看到配置項名稱右側顯示了電腦圖示,說明它可以在不同裝置上選擇不同的設定,這是為了讓網站能夠靈活的适應電腦、平闆、手機裝置,也就是響應式設計。
最後我們調整一下文章元素塊的上下間距,在元素的advanced标簽頁設定margin top和bottom的數值,如下圖所示,記得鎖鍊圖示要解鎖,不然margin的每個值都是同一數值。
最終,你會得到下圖這樣的部落格頁面。
相關教程:
- 如何在Elementor中修改文本的字型、大小、顔色、樣式
- Elementor的Advanced進階設定教程(18個功能點)
- Elementor的全局樣式與設定
- Elementor主題樣式設定詳解
用Astra預設的部落格頁面
免費版的Astra也提供了基礎的部落格頁面設定功能的
- 輸入頁面标題Blog,然後直接釋出儲存
- 進入Setting》reading頁面,設定posts page為剛才添加的blog頁面(如下圖所示),然後儲存即可。
接下來我們去設定一下部落格頁面,從appearance》astra options頁面的blog layouts進入
進入後,我們能看到兩個選項,1.用于設定部落格頁面和文章歸檔頁面的;2.用于設定部落格詳情頁面。
這是部落格頁面的設定,請按圖配好,圖中的眼睛是内容顯示的開關,也可以拖拽内容進行排序
這是部落格詳情頁的配置,設定完成後記得點選右上角的publish按鈕儲存。
接下來我們再去設定一下部落格頁面和部落格詳情頁面的側邊欄,側邊欄一般放部落格的分類、搜尋框、最新部落格文章等等,友善使用者使用。
我們依舊在appearance》customize頁面,找到sidebar,點選進入,在Blog posts和archives欄,都選擇Right sidebar,這表示側邊欄将展示在頁面右側。然後點選publish儲存。
然後我們去設定sidebar的内容,在appearance》widget中找到main sidebar,如下圖所示,我們能看到裡頭有search(搜尋)、recent post(最新文章)等内容了,你可以點選内容右側的三角箭頭展開檢視,對不必要的内容進行delete删除。
譬如Meta通常是不必要的,裡頭會放置網站的登入位址等功能入口。一般情況下,要保留的内容是搜尋、分類、最新文章,是否保留最新評論,看你的需求,譬如你的網站沒開放評論,那麼也就不必要放這個子產品了。
你還可以對側邊欄的内容進行拖拽排序。
我們還需要設定一下部落格頁面的面包屑,這是SEO的基礎技術之一。
還是在appearance》customize頁面,找到breadcrumb,點選進入,如下圖所示設定位置和不需要展示面包屑的頁面。
然後我們來看下部落格頁面和部落格詳情頁的樣子。
部落格(清單)頁面
部落格詳情頁面
記得将部落格頁面添加到網站菜單中哦~
修改産品頁面
給産品頁面添加側邊欄
這個模闆本身已經提供了産品清單和産品詳情頁,我們先參照部落格側邊欄的配置方法,給産品清單頁與産品詳情頁添加右側側邊欄。
我們依舊在appearance》customize頁面,找到sidebar,點選進入,如下圖所示,将woocommerce和single product設定right sidebar,點選右上角publish儲存。
然後我們去設定sidebar的内容,如下圖所示,在appearance》widget中找到woocommerce sidebar和product sidebar,目前能看到裡頭沒有任何内容
我們在頁面左側的available widgets中找到産品相關的小工具(widget),将它添加進去就可以了。如下圖所示,點選小工具的右側三角箭頭,在下拉選項中找到woocommerce sidebar或product sidebar,點選中它,然後點選add widget,即可将這個小工具添加到對應的側邊欄中。
下圖是我加完小工具的側邊欄,分别是産品搜尋、産品類目、産品标簽。
隐藏産品的價格和加入購物車按鈕
作為B2B外貿網站,是不需要展示價格和加入購物車按鈕的,我們隻需要在釋出産品時不填寫價格即可,這樣加入購物車按鈕也不會出現。
給産品頁面添加詢盤表單标簽頁
目前産品頁面沒有詢盤聯系表單,我們需要借助插件Custom Product Tabs for WooCommerce,先用它添加一個标簽頁,放入之前在Ninja forms制作的聯系表單的短代碼(shortcode),然後在添加産品時加入這個标簽頁即可,具體操作步驟如下:
1.在網站背景找到custom product tabs菜單,進入後點選add tab
如下圖所示,依次輸入标題、名稱,然後切換内容框到text模式,從ninja forms的dashboard頁面擷取表單的shortcode,黏貼到tab content中,最後點選save tab即可。
然後我們去編輯一個示例的産品,給它添加這個詢盤标簽頁。
進入網站背景,在all products頁面任意選一個産品,點選edit按鈕進入編輯
在編輯産品頁面時,滾動頁面到下圖所示位置,進入custom tabs标簽頁,點選add a saved tab
然後選擇剛才添加的标簽頁即可。
如下圖所示,标簽頁已經成功加到這個産品裡了,我們在頁面右上方找到update按鈕,點它釋出産品。
然後我們檢視一下這個産品,能看到Enquiry詢盤标簽頁已經成功加入了。
emm(。•ˇ‸ˇ•。)這個插件的免費版隻能一個個給産品添加詢盤标簽頁,但咱們可以用複制産品功能省點力氣,是以不買付費版也是可以的,既然走免費這條路子,那就貫徹到底吧,如果想便利一些,那不如買個Elementor Pro,能夠自定義産品頁模闆,靈活度更高,當然學習難度也比較大一些。
去掉産品清單頁面的多餘面包屑
由于上文中開啟了astra主題的面包屑功能,但是它不能配置産品清單頁面是否展示面包屑,如下圖所示,出現了兩個面包屑,于是我們用短代碼的方式,将woocommerce自帶的面包屑去掉。
有個隐藏問題:頁面标題與導航上的标題不一樣啊!
此時我們要用到code snippets插件,請先學習一下如何添加短代碼,然後添加一個新的短代碼去掉woocommerce産品清單頁自帶的面包屑,代碼内容如下:
/**
* Remove the breadcrumbs
*/
add\_action( 'init', 'woo\_remove\_wc\_breadcrumbs' );
function woo\_remove\_wc_breadcrumbs() {
remove\_action( 'woocommerce\_before\_main\_content', 'woocommerce_breadcrumb', 20, 0 );
}
去掉産品詳情頁面的多餘面包屑
産品詳情頁也多了一個面包屑,但這個可以在背景配置,不需要添加短代碼。
進入背景appearance 》customize,然後按照下圖所示操作,進入woocommerce》 single product,選中disable breadcrumb,點選publish儲存即可。
修改産品首頁的标題和Slug
上文提到的隐藏問題:産品首頁的頁面标題和導航菜單裡的标題不一樣,那是因為在設定菜單時,是可以修改标題的;但頁面實際名稱還是Shop。
我們進入all pages頁面,找到shop頁面,點選其下方的quick edit,可以快速修改頁面的标題以及slug,都改為Products吧,保持一緻。注:slug,你可以當做是url。
至此,一個滿足正常使用的産品頁面就完工啦,包括産品清單頁、産品詳情頁。
産品清單頁
産品詳情頁
細心的你可能發現我的頁面上是有product tags,而你那兒可能沒有,那你去修改一下幾個産品,在快速編輯或者編輯産品頁面的右側都能找到标簽。
添加、編輯産品等産品管理功能
添加産品功能與添加部落格文章的功能是類似的,我就不寫圖文教程了,附一個視訊教程吧。
修改頁面内容
請進入背景的all pages頁面,如下圖所示的情況,帶有elementor标記的,都可以用elementor編輯頁面,也就是能夠可視化編輯頁面内容。
用Elementor編輯頁面的方法:點選要修改的内容,然後在左側工具欄中設定内容、樣式以及進階配置。我們依舊用一個視訊來講解頁面内容編輯功能,視訊中的模闆與本文中的模闆不一樣,但方法是一樣的。
你還可以看下方的Elementor編輯器的教程,了解更多細緻的操作。
檢視更多Elementor教程,其中有部分教程是針對Elementor Pro的,若是在使用免費版的Elementor時提示你更新Pro或未顯示視訊中的操作的功能,就表示是Elementor Pro的功能,需要付費購買。
編輯頁腳
Astra的這套模闆的頁腳是用插件Elementor – Header, Footer & Blocks制作的,頁頭是用的Astra本身自帶的功能。頁腳的編輯方法與頁面編輯方法無差異,詳見下方視訊。
給網站添加傳回頂部按鈕
在免費版的Astra裡是不提供頁面上的傳回頂部按鈕的,有如下兩種方法:
- 用Elementor制作WordPress網站的傳回頂部按鈕(3分鐘解決),這個方法比下面的方法複雜一些, 但可以少裝一個插件。
- 安裝插件:WPFront Scroll Top,然後如下圖所示enabled啟用即可,你還可以自行配置按鈕的樣式。
網站内容釋出要點
至此,頁面修改就差不多告一段落了,接下來就是往網站上發産品、發部落格,這些内容的釋出有一些注意事項,我在另一篇基于Elementor Pro的建站教程中有詳細的描述,請點選《B2B外貿建站教程》前往檢視。
站内SEO
請按照如下教程逐漸操作
- 給網站安裝Google Analytics跟蹤代碼
- 給網站開通Google Search Console
- 将Google Analytics關聯Google Search Console
- Rank Math SEO設定教程
- 你的網頁如何在Rank Math SEO的測試中得到100分
站點速度優化
我們需要用工具Gtmetrix測試站點的速度,并進行速度優化,盡量優化到加載時間在3S以内,優化教程請按如下子教程逐一實施
- 優化圖檔,在上文中已經介紹了圖檔的優化辦法,此教程中做了一些補充擴充
- 針對使用Siteground建站的情況,可以使用SG Optimizer加速網站,我實測後,發現效果不理想(優化前後差距很小),我覺着最好用易用的還是付費使用WP Rocket加速網站,如果你不想購買這個插件,也可以微信聯系我擷取正版分享。
- 實施CDN,每個主機的CDN不盡相同,大多用的是免費的Cloudflare。
- 如果在Sitegroun建站,請看:在Siteground給網站啟用Cloudflare CDN
- 如果你的主機用的是Cpanel主機面闆,譬如FastComet,可以參考這篇文章:如何在GreenGeeks給網站開啟Cloudflare CDN,如果開啟過程中遇到問題,咨詢主機客服即可。
開放收錄,站點上線
完成上述内容後,站點可上線,開放收錄吧、
進入設定》閱讀(setting》reading),将建議搜尋引擎不索引本站點去掉勾選,儲存更改
然後進入Google Search Console,送出站點地圖位址以助于加快收錄。
本文原文由LOYSEO 釋出,LOYSEO專注于WordPress、Elementor、外貿建站教程。
推薦閱讀
2020年B2B外貿建站的終極教程
2020年外貿建站需要注意什麼?(4300字經驗談)